Como criar menus suspensos (por Marcos Lemos)
Esta super dica eu vi no blog Ferramentas Blog, criada e descrita por Marcos Lemos. Achei tão interessante que resolvi repassar aqui no Visual Dicas.
Leia o artigo completo: Menu Caixa de Opções (por Marcos Lemos)
Inserindo o Menu no blog (testado no Blogger)
Copie o código abaixo, faça as alterações e cole onde desejar, sendo na sua barra lateral ou mesmo nas sua postagens. Veja: Como instalar um Widget no seu Blog -(Blogger)
<form name="jump">
<select size="1" name="menu" onChange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="Ir"><option>NOME DO MENU</option>
<option value="URL DO LINK 1">Link 1</option>
<option value="URL DO LINK 2">Link 2</option>
<option value="URL DO LINK 3">Link 3</option></select>
</form>
| <option value="URL DO LINK n">Link n</option> |
Aplicação prática
Abaixo, veja o código de um exemplo prático para aplicação do menu suspenso.
<form name="jump">
<select size="1" name="menu" onChange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="Ir"><option>REDES SOCIAIS</option>
<option value="http://visualdicas.blogspot.com/2009/03/indice-orkut.html">ORKUT</option>
<option value= "http://visualdicas.blogspot.com/2010/03/indice-facebook.html">FACEBOOK</option>
<option value="http://visualdicas.blogspot.com/2010/04/indice-linkedin.html">LINKEDIN</option>
<option value="http://visualdicas.blogspot.com/2010/04/indice-windows-live.html">WINDOWS LIVE</option>
<option value="http://visualdicas.blogspot.com/2010/02/indice-avatar.html">CRIAÇÃO AVATAR</option>
<option value="http://visualdicas.blogspot.com/2010/04/indice-redes-sociais.html">TUDO</option></select>
</form>
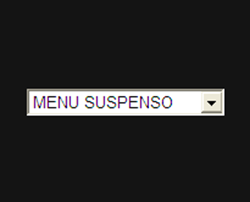
Veja agora como ficou o menu do nosso exemplo (utilizado como um índice de artigos de uma categoria)



 byALF |
byALF |  quinta-feira, abril 29, 2010
quinta-feira, abril 29, 2010









8 comentários:
Dica legal para que não entende muito de programação.
Saudações
Marcus
Muito boa essa dica é quase oq estou procurando mais essa já ajuda muito vlw e muito obrigado
Meus PARABÉNS AMIGO!! LINDO EPERFEITO SUA POSTAGEM!!
MEUS SINCEROS PARABÉNS!!! ADOREI O SEU CANAL.!!
Muito bom,amei,usarei nos meus posts.
bj
vlw me ajudo muito da uma olhada como ficou http://baixakiyes.blogspot.com.br
Felipe,
Ficou muito legal o seu blog: http://baixakiyes.blogspot.com.br
Abraços!
Tente reorganizar os arquivos do seu Blogger , ele esta tão pesado que os gadgets estão tremendo, isso incomoda durante a leitura, ou se vc o colocou assim porque quis o aconselho a desativar tal funcionalidade e verifique os seus links com mais frequência, pois alguns deles estão desatualizados e isso faz com que os mesmo não redirecione o leitor a página.. Isso é tudo , se não for muito pedir muito , visite meu blogger Legado digital é o primeiro resultado da web.
Olá Legado Digital,
Obrigado pelas dicas. Vamos fazer de tudo para melhorar o nosso blog.
Visitei o blog Legado Digital e gostei bastante.
Abraços,
Postar um comentário