Crie o seu próprio logotipo
Para criar logotipos para blogs e sites precisamos de especialistas em Design e Photoshop?
Nem sempre. Se você precisa de algo simples, rápido e gratuito, temos uma dica bem legal para você mesmo construir o logo do seu site. O aplicativo LogoMaker disponibiliza ferramentas para a construção de logotipos, com centenas de imagens, cores e várias fontes que permitem a criação do seu próprio logotipo. Dá para fazer coisas bem legais nele.
A criação é gratuita, porém se você quiser fazer o download do arquivo é necessário pagar uma taxa de U$ 49,00 (bem caro, não?). Mas não se desespere, pois o Logo Maker tem um recurso gratuito que gera um código HTML para você colar no seu blog ou site.
Como utilizar o LogoMaker
Acesse o site: www.logomaker.com
Clique no botão [Try it now for free] ou no menu [Start your logo]
Agora vamos iniciar a criação do logo. No nosso exemplo iremos criar um logotipo para o nosso blog Visual Músicas (http://visualmusicas.blogspot.com)
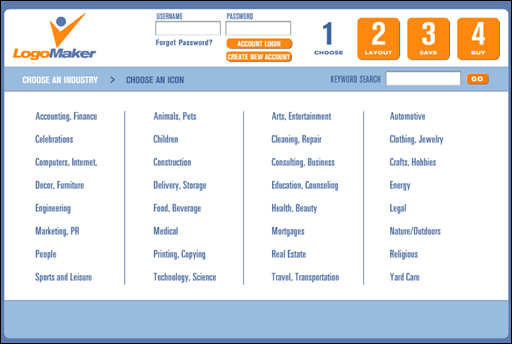
1- Escolha do Ícone
Clique na categoria desejada para o seguimento da sua marca.
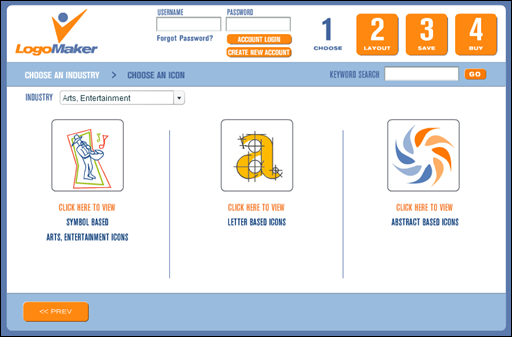
Para o nosso exemplo vamos escolher [Arts Entertainment]. Depois escolha o tipo, Símbolos (Symbol Based), Letras (Letter Based) ou Ícones Abstratos (Abstract Based).
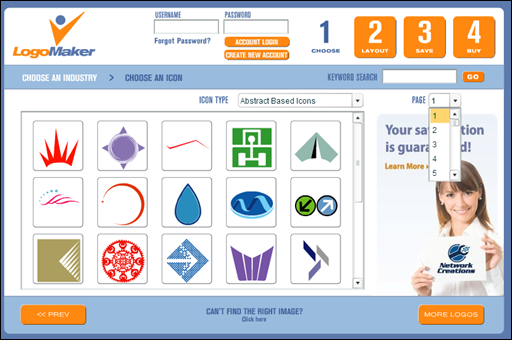
 Finalmente, escolha o ícone que você acha que ficará melhor no seu logotipo. Não se esqueça que existem centenas de ícones para você escolher. Muitas vezes você poderá encontrar o ícone mais adequado em uma outra categoria ou segmento do seu site. Portanto, é recomendável que você procure bastante no LogoMaker até encontrar o melhor ícone para o seu logotipo.
Finalmente, escolha o ícone que você acha que ficará melhor no seu logotipo. Não se esqueça que existem centenas de ícones para você escolher. Muitas vezes você poderá encontrar o ícone mais adequado em uma outra categoria ou segmento do seu site. Portanto, é recomendável que você procure bastante no LogoMaker até encontrar o melhor ícone para o seu logotipo.
 Vá navegando através da barra de rolagem. Mude as páginas selecionando a numeração em [Page] ou clicando no botão [More Logos]. Se você não encontrou nada que lhe agrade, clique no botão [PREV] para voltar aos processos anteriores.
Vá navegando através da barra de rolagem. Mude as páginas selecionando a numeração em [Page] ou clicando no botão [More Logos]. Se você não encontrou nada que lhe agrade, clique no botão [PREV] para voltar aos processos anteriores.
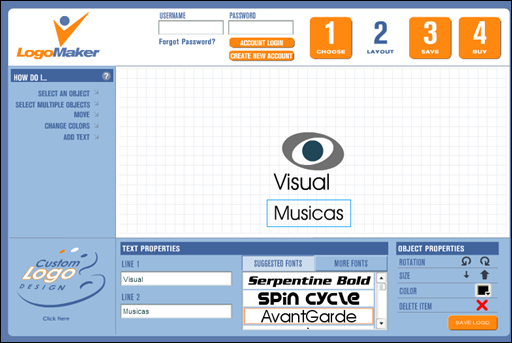
2- Layout
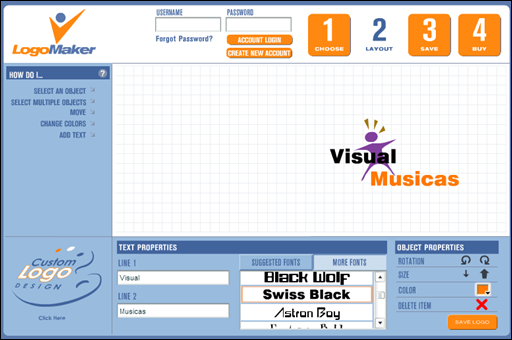
Escolhido o ícone, digite o texto em [Line 1] e [Line 2]. Note que usamos Visual na line 1 e Musicas na line 2, pois utilizaremos cores diferentes para cada texto.
Atenção: Como o site utiliza apenas a língua inglesa, a maioria das fontes não aceitam acentos ou ç. (o que é uma pena).
 Agora escolha as fontes que achar mais adequadas para o seu logo. Selecione o texto clicando sobre ele, e em seguida escolha a fonte desejada em [Suggest Fonts] ou [More Fonts].
Agora escolha as fontes que achar mais adequadas para o seu logo. Selecione o texto clicando sobre ele, e em seguida escolha a fonte desejada em [Suggest Fonts] ou [More Fonts].
Na caixa de ferramentas [Object Properties], você poderá utilizar os comandos de rotação (Rotation), tamanho (Size) ou cor (Color). Para apagar o elemento, clique em Delete Item.
Clique sobre o elemento que deseja alterar e use os comandos da caixa de ferramenta para os ajustes. Não esqueça, você também poderá alterar as cores do ícone, deixando-o em harmonia com as cores dos textos.
Para alterar o posicionamento dos textos e do ícone, clique sobre o elemento e arraste-o para a nova posição desejada. Utilize a grade reticulada como referência. Faça todos os ajustes que achar necessário até encontrar a configuração mais adequada e harmoniosa para o seu logotipo.
Obs.: Se o ícone escolhido não ficar legal, basta clicar no botão [1 choose] e inserir novo ícone sem precisar refazer os ajustes de fonte, cor e tamanho dos textos.
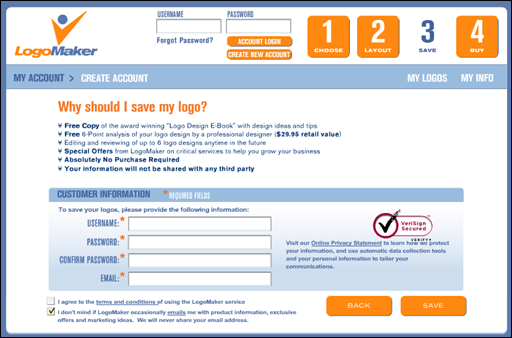
3- Salvando o logotipo (Save)
Preencha os campos em [Costomer Information] e clique no botão [Save]. Se você já é registrado no site entre com o seu Username e Password e clique no botão [Account Login].
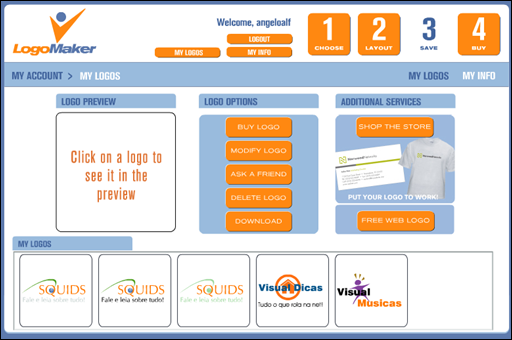
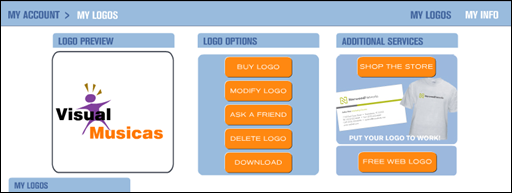
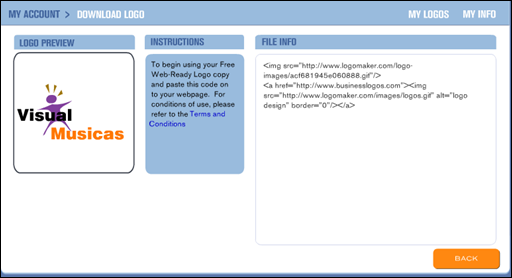
Em [My Logos], clique no logo desejado para gerar o código HTML. Nesta página ficam armazenados todos os logotipos criados pelo usuário.
Clique no botão [Free Web Logo].
Agora é só copiar e colar o código HTML no seu site.
Veja como ficou a logo criada para o nosso blog Visual Músicas:
Dica: Para salvar a imagem do logo, basta utilizar o URL que aparece no código HTML após o atributo src=, que no nosso exemplo é:
http://www.logomaker.com/logo-images/acf681945e060888.gif
Veja o código HTML do exemplo:
<img src="http://www.logomaker.com/logo-images/acf681945e060888.gif"/>
<a href="http://www.businesslogos.com"><img src="http://www.logomaker.com/images/logos.gif" alt="logo design" border="0"/></a>
Com o botão direito do mouse sobre a figura, e selecione [Salvar imagem como…]. Com o arquivo .gif em mãos, você poderá utilizar o seu logotipo em qualquer lugar.
Mas atenção, o arquivo gif obtido está em baixa resolução e não servirá para serviços impressos, como panfletos, por exemplo. Para isto é recomendável você pagar para fazer o download ou contratar uma empresa especializada para criar o seu logotipo. Para páginas da web, os logotipos criados pelo LogoMaker são bastante satisfatórios e suficientes.
Opinião
O LogoMaker é um aplicativo perfeito para a criação de logotipos para a web, ou seja, quando se deseja utilizá-los em sites ou blogs. Em aplicações impressas, como panfletos, jornais, etc., os arquivos gratuitos gerados não são adquados devido a sua baixa resolução gráfica.
O site possui uma interface bastante simples e fácil, onde o usuário poderá criar logotipos de forma bem rápida sem precisar de nenhum conhecimento técnico para isto.
O ponto forte deste aplicativo, além dos comandos simples e práticos, é a quantidade e variedade de ícones que pode ser inserida nos logotipos criados. Pode-se também alterar as cores dos ícones aumentando ainda mais a personalização do logotipo criado.
Como ponto fraco destaco as fontes de texto que não permitem acentos e ç. O site está disponível apenas no idioma inglês.
Para quem trabalha com web, é altamente recomendável que se conheça o LogoMaker.
Faça os testes para verfifcar…
Veja também:



 byALF |
byALF |  quarta-feira, fevereiro 02, 2011
quarta-feira, fevereiro 02, 2011



















2 comentários:
Afinal né... eu me matei 4 anos na minha faculdade pra nada mesmo!
Amanhã acho que vou ter vontade de ser médico! Afinal... se qualquer um poder ser um designer, qualquer um pode ser qualquer coisa! ;)
Olá Verônica,
O site Logo Maker, com dissemos neste artigo, cria logotipos simples e amadores. É claro que para criações profissionais utilizados em empresas, deve-se sempre contratar os serviços de um designer especializado, ok?
Postar um comentário