O que é Syntax Highlighter
Para quem não sabe, Syntax Highlighter (Realce de sintaxe) é uma funcionalidade disponível em alguns editores de texto ou em alguns CMS - Sistema de gerenciamento de conteúdo (Content Management System em inglês), que altera a formatação de parte do conteúdo de um blog, permitindo que seus leitores possam entender melhor os códigos de programação publicados.
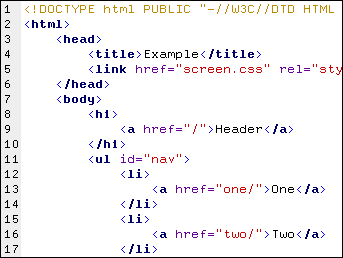
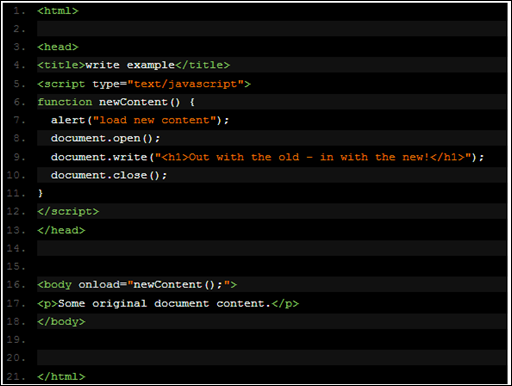
É ideal para quem quer compartilhar ou exemplificar trechos de programação, códigos e/ou scripts em HTML, JavaScritp, CSS, PHP, Java, Asp, etc…. Veja um exemplo abaixo:
Como o Blogger não possui esta funcionalidade por padrão, vamos mostrar neste artigo como inserir o recurso Prettify Syntax Highlighter no seu blog.
Instalando o recurso no Blogger
Acesse o Blogger: www.blogger.com
Se você ainda não está conectado no Google, faça o login com seu e-mail e senha.
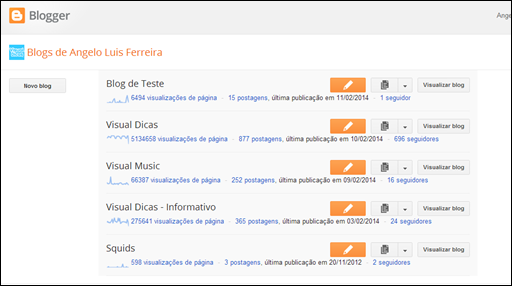
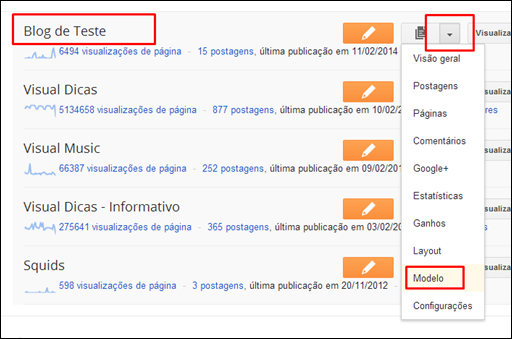
Escolha qual blog você deseja inserir o Prettify Syntax Highlighter. No nosso exemplo vamos escolher o Blog de Teste.
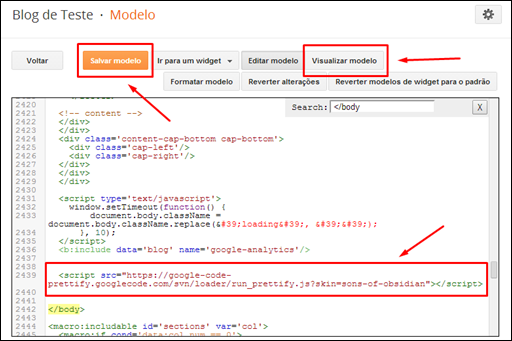
Abra em em [Modelo].
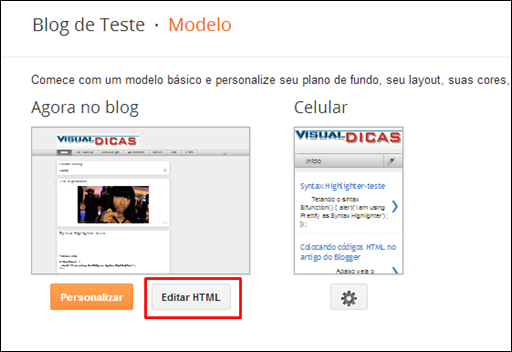
Clique no botão [Editar HTML].
Atenção: Antes de acessar o modo HTML do Blogger, recomendamos que você faça um backup completo do template, widgets e de todos os posts publicados. O Visual Dicas não se responsabiliza por eventuais problemas que possam acontecer ao seu blog.
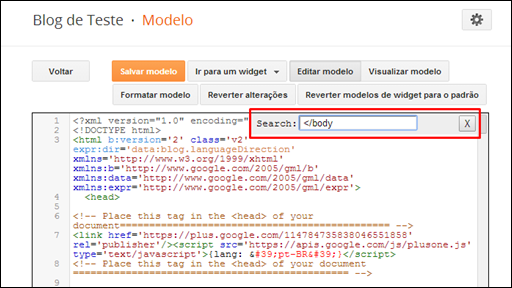
Clique no local do código e utilizando a tecla de atalho [CTRL+F], localize a tag </body>.
Copie o código abaixo (tema default).
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>Cole o código copiado imediatamente acima da tag </body>.
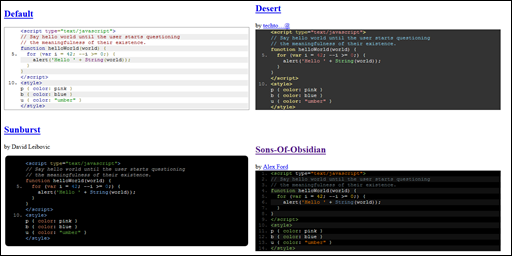
Você poderá mudar o tema do seu Prettify Syntax Highlighter. Clique no link Gallery of themes for code prettify para ver todos temas disponíveis.
Basta mudar o código que mostramos anteriormente (tema default), acrescentando o novo tema escolhido.
No nosso exemplo vamos utilizar o tema Sons-Of-Obsidian. Veja abaixo, que usamos o código do tema default + o incremento ?skin= o tema escolhido. Veja como fica o código completo:
Obs.: Use sempre letras minúsculas para o tema escolhido:
script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin=sons-of-obsidian”></script>Agora, da mesma forma que mostramos anteriormente, cole o código no modelo HTML do Blogger, antes da tag </body>.
Clique no botão [Visualizar modelo], e se tudo funciona normalmente, clique em [Salvar modelo] para acrescentar o código de forma efetiva.
Usando o Prettify Syntax Highlighter
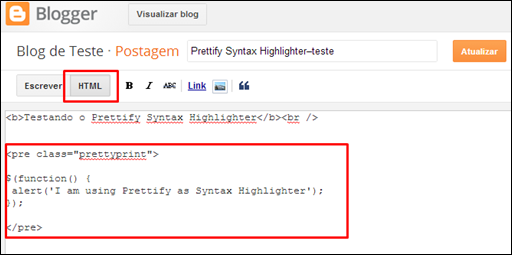
Para publicar um código qualquer utilizando o Prettify Syntax Highlighter, basta adicionar class=”prettyprint” na tag <pre> ou <code> no seu editor HTML do Blogger ou do Live Writer, se você estiver utilizando este software no momento.
Utilizaremos o seguinte código como exemplo:
<pre class="prettyprint">$(function() { alert('I am using Prettify as Syntax Highlighter');}); </pre>Veja o exemplo abaixo no editor HTML do Blogger:
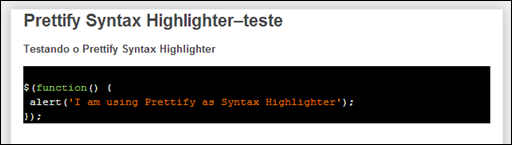
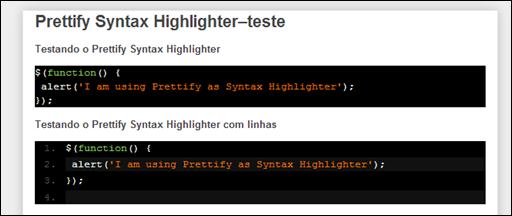
Após publicarmos o post, veja como fica o resultado final no Blog de Teste.
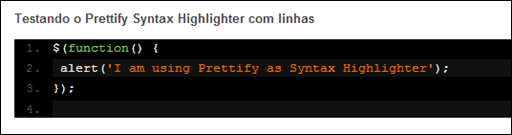
Acrescentando linhas no Syntax Highlighter
Para acrescentar linhas, basta adicionara class="prettyprint linenums” na tag <pre> ou <code> no seu editor HTML.
Utilizaremos o seguinte código como exemplo:
<pre class="prettyprint linenums"> $(function() { alert('I am using Prettify as Syntax Highlighter');}); </pre> Veja o resultado final no Blog de Teste
Veja os dois exemplos no Blog de Teste















Não consegui
ResponderExcluir