O que é Syntax Highlighter
Para quem ainda não conhece, Syntax Highlighter (Realce de sintaxe) é uma ferramenta disponível em alguns editores de texto ou em alguns CMS - Sistema de gerenciamento de conteúdo (Content Management System em inglês), que altera a formatação de parte do conteúdo de um blog, permitindo que seus leitores possam entender melhor os códigos de programação publicados.
É ideal para quem quer compartilhar ou exemplificar trechos de programação, códigos e/ou scripts em HTML, JavaScritp, CSS, PHP, Java, Asp, etc….
Veja um exemplo abaixo:
Como o WordPress não possui esta funcionalidade por padrão, vamos mostrar neste artigo como inserir e utilizar o plugin Crayon Syntax Highlighter no seu blog.
O plugin Crayon Syntax Highlighter é perfeito. Suporta vários idiomas, linguagens de programação, temas e fontes a partir de uma URL, arquivo local ou de um texto publicado. Veja a seguir como instalar e utilizar o plugin…
Obs.: Se você usa o Blogger, leia Prettify Syntax Highlighter no Blogger
Criando uma página de teste
Antes de instalarmos o plugin, criamos uma página de teste (post) mostrando um código de programação antes de inserirmos o Crayon Syntax Highlighter, onde utilizamos o código abaixo:
<pre>
$(function() {
alert('Eu estou usando um plugin Syntax Highlighter');
});
</pre>
Adicionamos o código acima em um novo post.
Veja como aparece o código no blog antes de instarmos o plugin:
Instalando o plugin Crayon Syntax Highlighter
Acesse o WordPress na página administrativa: (Entre no seu blog e faça o login. Acesse o painel do Wordpress.org).
No menu lateral, selecione [Plugins] e clique em [Adicionar Novo].
Em [Pesquisar] digite o termo “Crayon Syntax” e clique no botão [Pesquisar plugins].
Encontrando o Plugin, clique em [Instalar agora].
Clique em [OK].
Após a instalação clique no link [Ativar plugin]
Pronto, plugin instalado e ativado.
Usando o plugin – adicionar novo código
É realmente muito simples a utilização do plugin. Quando você adicionar um novo post, ou mesmo editar um post já publicado, verá uma nova tag denominada [cryon].
A imagem abaixo, veja a tag [crayon] no modo Texto (HTML).
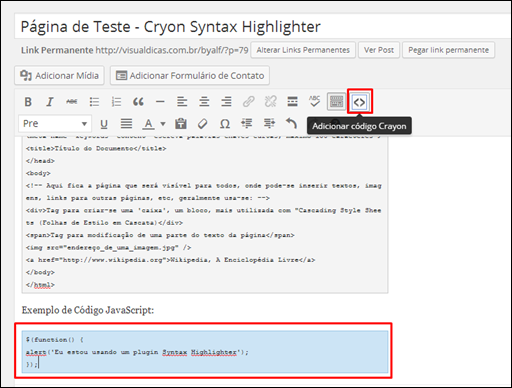
Ou no modo Visual, como mostra a imagem abaixo:
Para mostrarmos como usar o plugin vamos voltar a nossa página de teste que criamos anteriormente. Vamos agora inserir o código HTML abaixo, usando a tag [crayon].
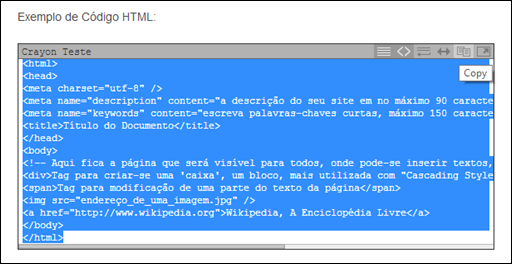
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /><meta name="description" content="a descrição do seu site em no máximo 90 caracteres"><meta name="keywords" content="escreva palavras-chaves curtas, máximo 150 caracteres"><title>Título do Documento</title></head> <body> <!-- Aqui fica a página que será visível para todos, onde pode-se inserir textos, imagens, links para outras páginas, etc, geralmente usa-se: –><div>Tag para criar-se uma 'caixa', um bloco, mais utilizada com "Cascading Style Sheets (Folhas de Estilo em Cascata)</div><span>Tag para modificação de uma parte do texto da página</span><img src="endereço_de_uma_imagem.jpg" /> <a href="http://www.wikipedia.org">Wikipedia, A Enciclopédia Livre</a></body></html> No Editor do Wordpress, modo VISUAL, posicione o cursor no local onde você deseja inserir o código para apresentação. Depois, clique em botão [Adicionar código Crayon].
No campo Código, digite ou cole o código que você deseja inserir.
No nosso exemplo vamos copiar e colar o código HTML que mostramos anteriormente…
Depois de colado ou digitado o código, faça as configurações do seu Sintax Hightlighter, como título, linguagem de programação, temas, fonte, dimensões, etc..
Para mais informações: http://wordpress.org/plugins/crayon-syntax-highlighter/
Feitas as alterações desejadas (você deverá testar todas as configurações possíveis até encontrar a mais adequada para a sua apresentação), clique no botão [Adicionar].
Veja como ficaram definidas as configurações do nosso exemplo…
Obs.: O que aparece em amarelo foi alterado em relação aos parâmetros globais.
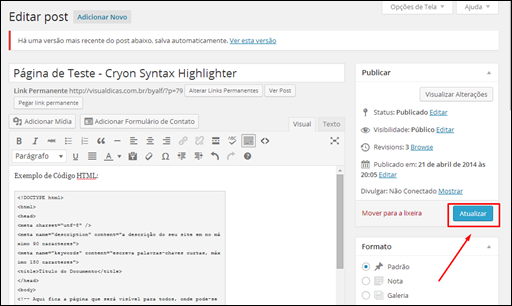
Após adicionado o código, clique no botão [Atualizar] para publicar o post.
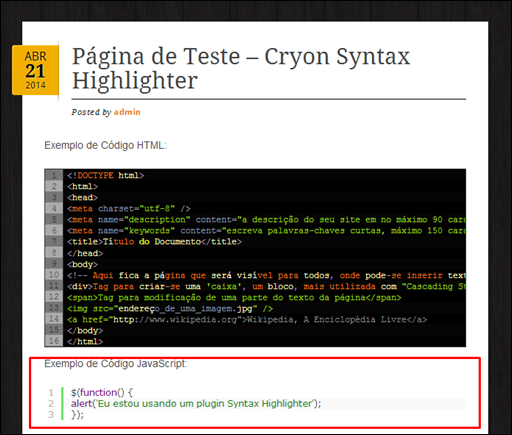
Pronto, veja como a apresentação do código utilizando o plugin Crayon Syntax
Usando o plugin – editando um código já publicado
Voltamos ao editor do Wordpress. Vamos alterar agora aquele primeiro código que inserimos na página de teste.
Clique no código desejado (em qualquer ponto da área delimitada ao redor do código).
Clique no botão [Adicionar código Crayon].
Mude as configurações e clique no botão [Salvar]. Veja nosso exemplo abaixo:
Clique no botão [Atualizar] para publicar as modificações do post.
Veja agora como ficou o código utilizando o plugin….
Usando o Código com o Syntax Highlighter
Obs.: Para ver a página de teste, clique no link:
Observe que quando você passa o mouse sobre um código publicado com o Crayon Syntax Highlighter aparecerá uma Barra de Ferramentas no topo. Este menu é muito importante e funcional que ajudará os seus leitores a utilizarem melhor o código que foi apresentado.
Obs.: Você poderá mudar as configurações da barra de ferramentas na edição de cada código, ou alterando as configurações globais do plugin (padrão).
Veja as funcionalidades da barra de ferramentas:
1) Alterna quando clicado com nº de linhas ou sem nº das linhas
2) Exibir código simples
3) Alternar quebras de linha ou sem quebras de linha
4) Expande o código na horizontal
5) Seleciona e copia o código automaticamente (Para colar, use CTRL+V)
6) Abre o código em uma nova janela do navegador
Nova janela apenas com o código
Alterando as configurações globais do plugin
Para alterar as configurações globais do plugin Crayon, acesse a página administrativa do seu blog no Wordpress.
Selecione [Configurações] e clique em [Crayon].
Faça as alterações desejadas para o padrão global do plugin.
Depois de realizar as alterações, no final da página clique no botão [Save Changes].
Leia também:




































Nenhum comentário:
Postar um comentário