Comunicando com seus leitores
Uma boa ideia é a comunicação interativa com os seus leitores. Para isso, vamos apresentar neste artigo uma ferramenta integrada e gratuita que cria personagens para servirem como instrumentos motivadores para o seu blog: ora apenas dando boas vindas, ora informando alguma dica ou atividade, ora fazendo o papel de relações públicas do blog. Veja nosso exemplo abaixo:
Com esta ferramenta, você poderá criar personagens (humanos, desenhos, animes, etc.) e personalizá-los da sua maneira, dando-lhe voz através do microfone ou com textos escritos que são transformados em sons em diversas vozes e sotaques .
Depois de criar o avatar poderá adicioná-lo ao seu blog / site ou colocá-lo nos seus perfis de redes sociais. Muito bom, experimente…
Criando seu primeiro avatar interativo
Acesse o site: http://www.voki.com/
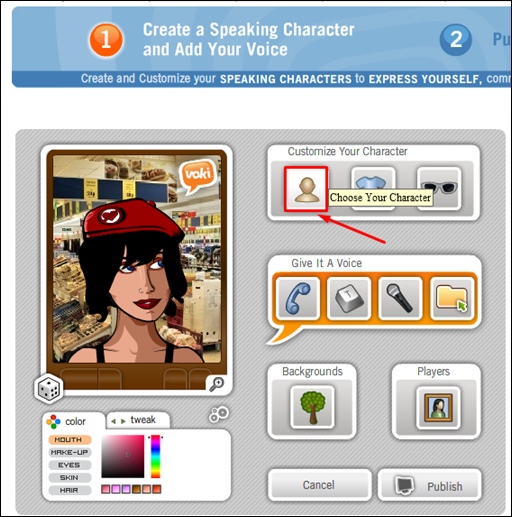
1) Clique na guia [Create].
2) Aguarde alguns instantes. Agora você poderá escolher o seu personagem clicando no botão [Chose Your Character].
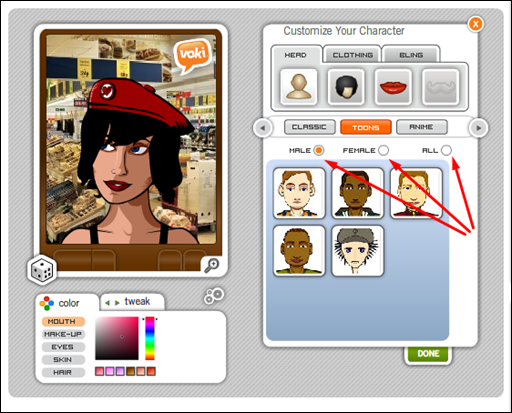
3) Escolha primeiro o gênero do seu personagem:
- Male = masculino
- Female = feminino
- All = todos
No nosso exemplo vamos escolher [Male], ou seja, personagem masculino.
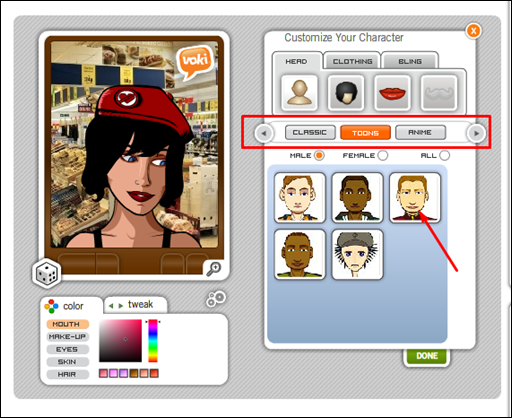
4) Escolha o tipo de personagem, Classic (humano), Toons (desenho) ou Anime (estilo japonês). No nosso exemplo vamos escolher um tipo Toons.
Depois de definido, clique sobre o personagem que você escolherá.
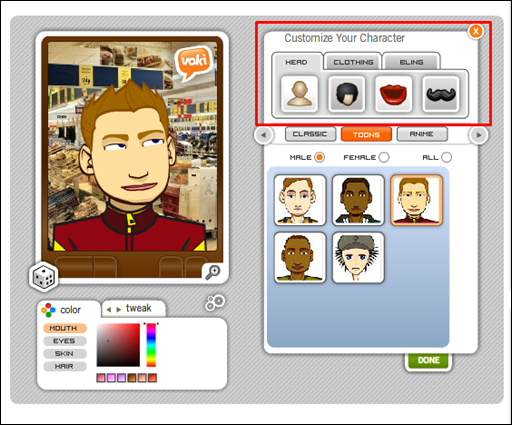
5) Agora você poderá determinar as características do seu avatar: tipo de cabelo, tipo de boca, roupa, fundo da tela, etc. Clique no botão
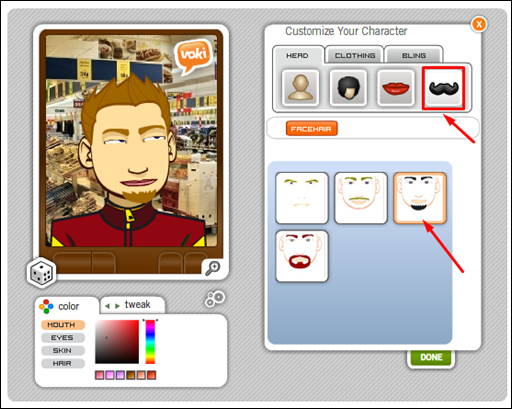
Nesta fase vamos fazer algumas alterações no nosso exemplo: Primeiro vamos colocar um cavanhaque nele.
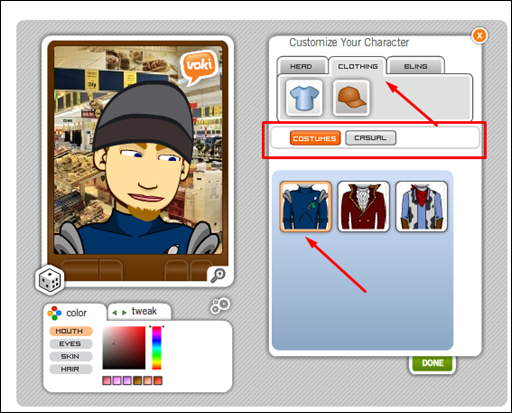
Vamos também mudar a roupa do nosso personagem…
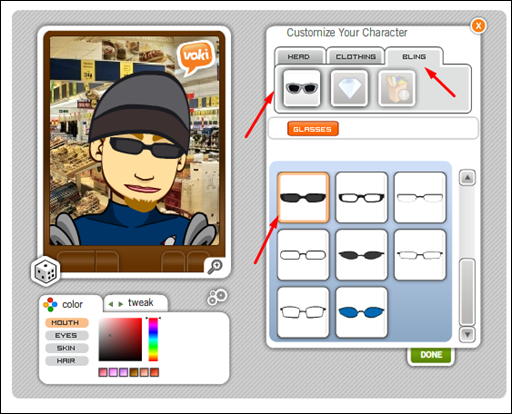
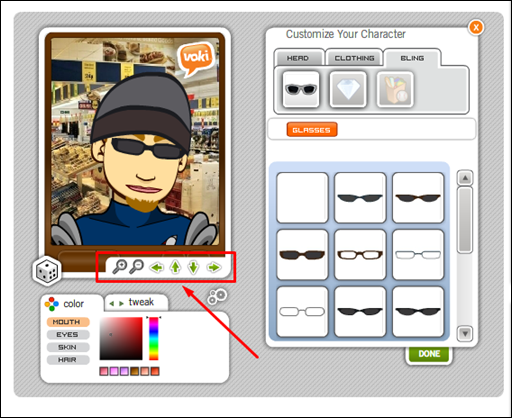
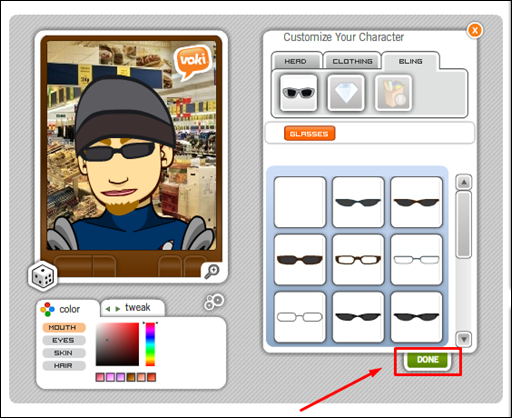
Vamos colocar um óculos bem legal também…
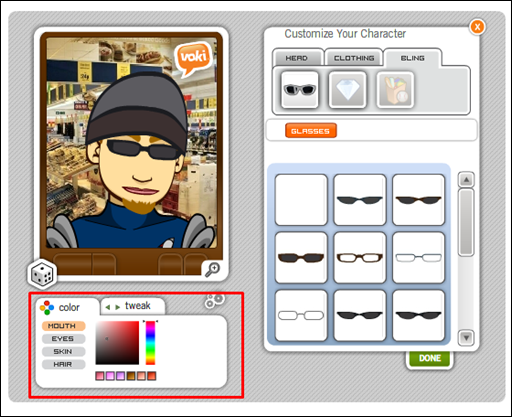
Abaixo da tela de exibição é possível também configurar a cor (color) e o tamanho (tweak) das características escolhidas para o avatar.
Você também pode modificar a posição do avatar na tela de exibição. Para isso, clique na lupa abaixo da imagem e movimente o avatar através das setas indicadas.
Depois de configurado o seu personagem, clique no botão [Done].
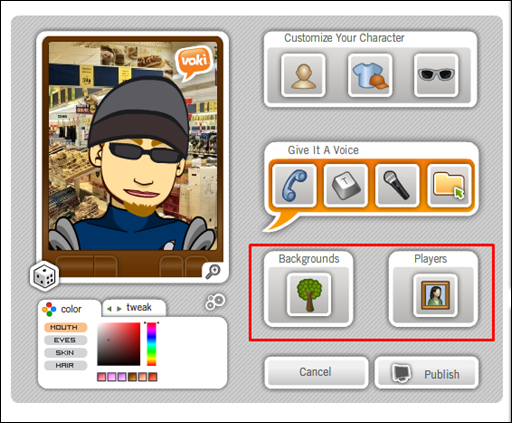
6) Você poderá também alterar o fundo de tela clicando em [Bacgrounds] e a cor da moldura em [Players].
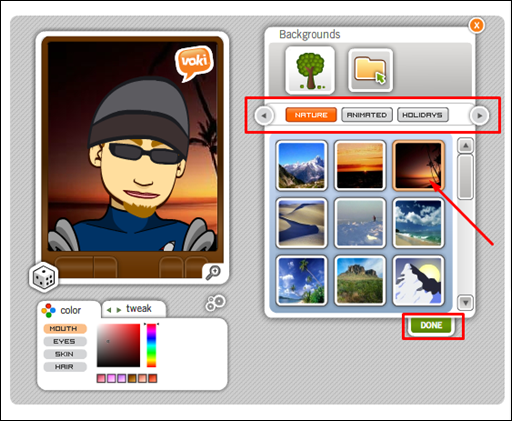
No nosso exemplo mudamos o fundo de tela conforme a figura abaixo. Depois de definido o background, clique no botão [Done].
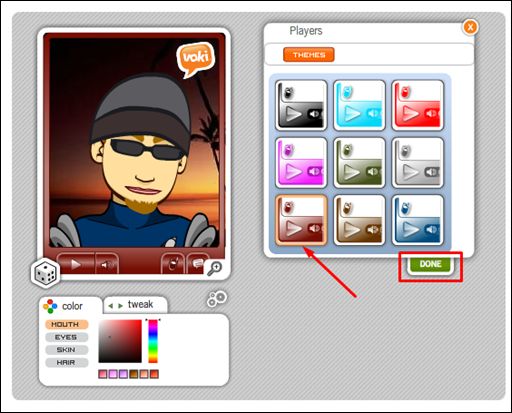
Vamos mudar também a cor da moldura. Depois, clique no botão [Done].
Criando a fala do avatar
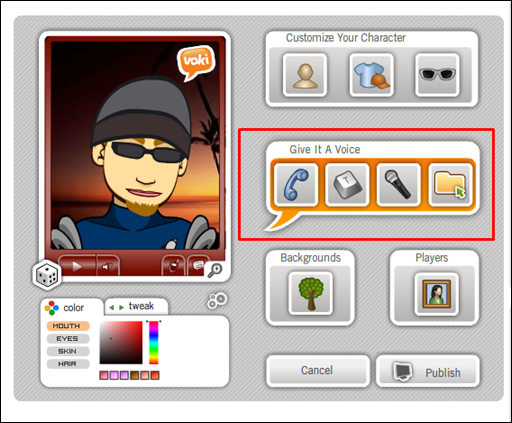
Para criar a fala do avatar você poderá utilizar as opções:
- Gravar o som pelo telefone celular
- Digitar o texto que o avatar irá falar
- Gravar a voz usando microfone
- Pegar um arquivo de música do computador
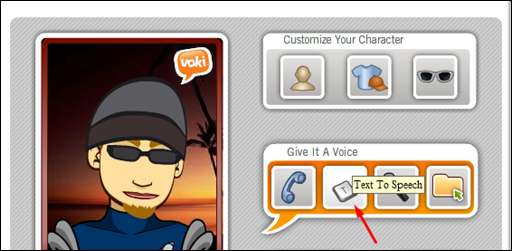
No nosso exemplo vamos usar o modo de texto. Clique no botão com a tecla “T”.
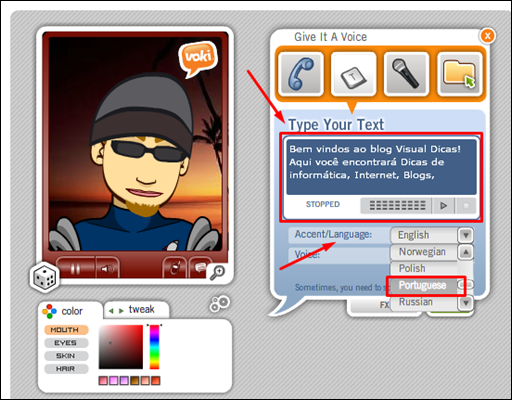
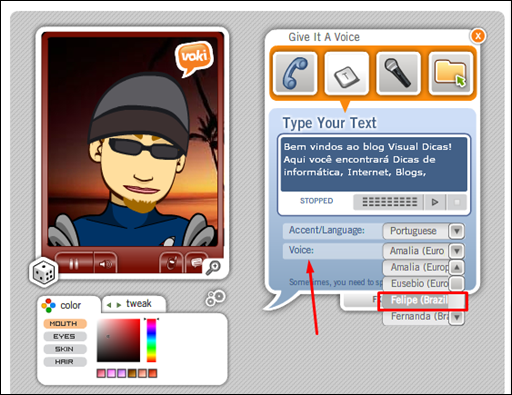
Digite o texto na caixa indicada. Escolha o idioma (language) da pronúncia. No nosso exemplo escolhemos Portuguese, ou seja, Português.
Agora defina a voz (voice) que seu avatar terá. Observe que existem sotaques europeus e do Brasil.
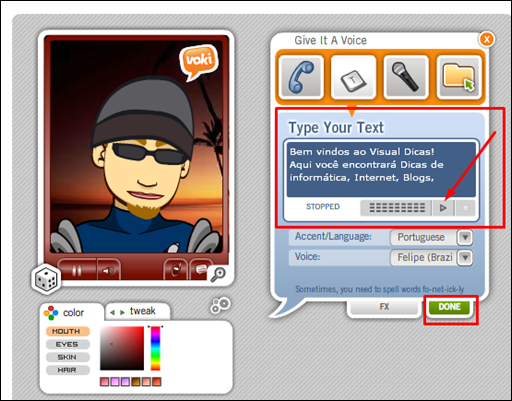
Teste o som da voz, clicando na seta do painel. Faça os ajustes necessários no texto, ou altere o tipo de voz do seu personagem. Tudo pronto, clique em [Done].
Colocando o avatar no blog
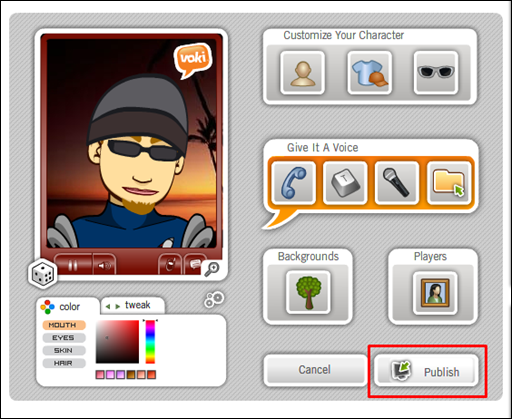
Depois de tudo pronto, clique no botão [Publish].
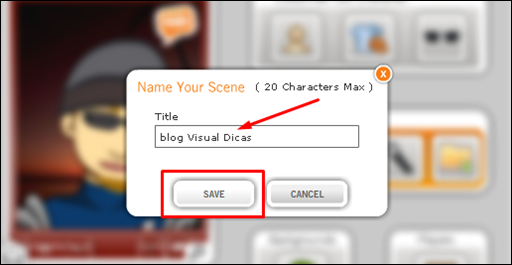
Depois digite o título (nome) do seu avatar e clique no botão [SAVE].
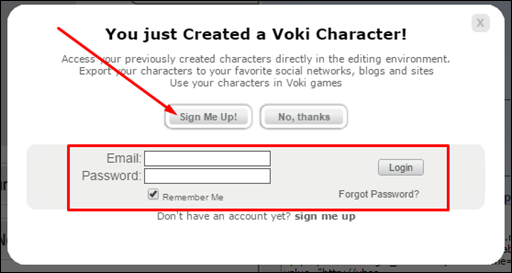
Aguarde alguns instantes. Você verá uma janela para o login. Se você já seja um usuário cadastrado no site Voki, digite seu e-mail e senha e clique no botão [Login].
Caso contrário, crie uma conta clicando no botão [Sign Me Up!]. O cadastro é gratuito e fácil de ser criado. Não esqueça de ativar sua conta através do seu e-mail.
ATENÇÃO: É muito importante você criar uma conta gratuita no Voki. Assim, você poderá salvar seus avatares e utilizá-los ou editá-los quando necessário.
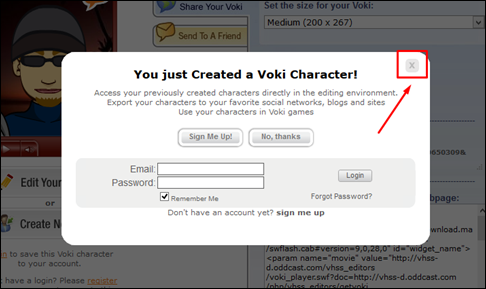
Se você não for cadastrado no site e queira apenas fazer um teste, feche a janela do login.
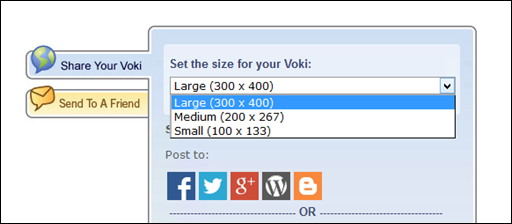
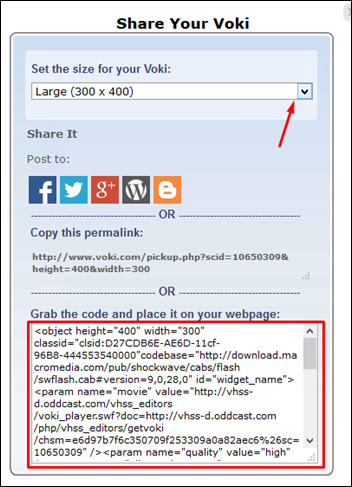
Escolha o tamanho do avatar. No nosso exemplo vamos escolher Large (300pxX400px).
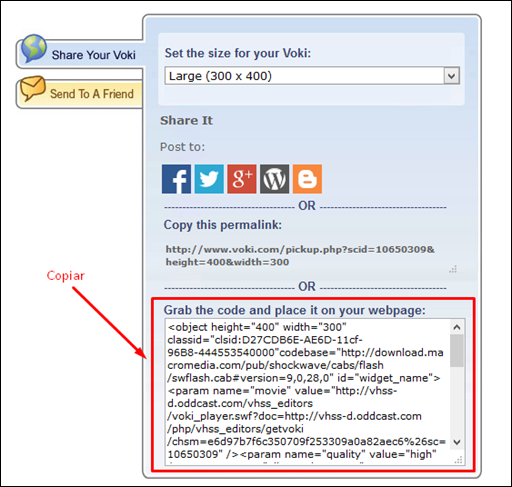
Agora copie o código abaixo…
Se você fez o login – publicar, editar e cancelar
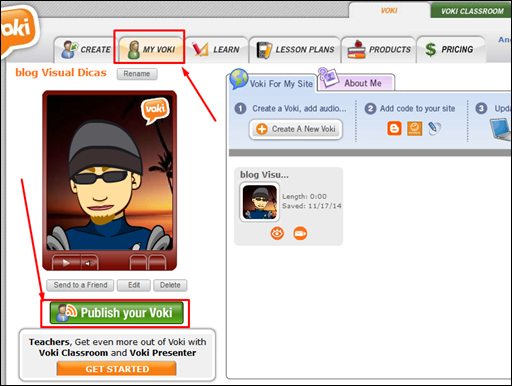
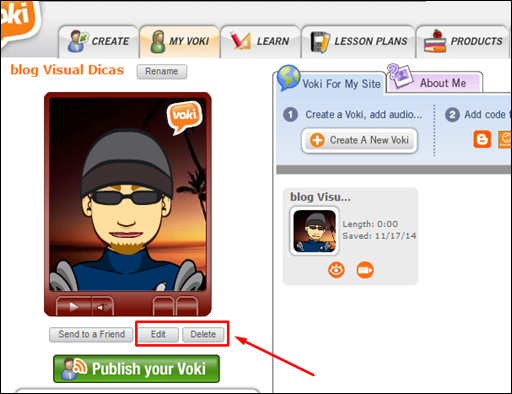
Caso você tenha feito o login, clique no botão [Publish your Voki] para copiar o código.
Escolha o tamanho do avatar e copie o código abaixo…
É possível editar ou excluir o avatar, usando os botões [Edit] e [Delete].
Testar código antes de colocar no blog – #dica
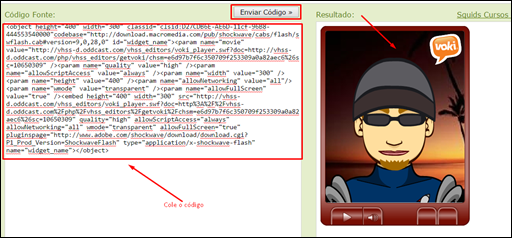
Recomendamos que antes de colar no seu site / blog, teste primeiro no Squids Editor.
Obs.: Para mais informações sobre o Squids Editor leia o artigo: Simulador gratuito para HTML, CSS e JavaScript – visualização em tempo real
Cole o código no lado Código Fonte. Clique no botão [Enviar Código] e teste o seu avatar.
Se tudo funcionou perfeitamente, cole o código no seu site ou blog. Se você não sabe como fazer isso, leia os artigos abaixo:
Como instalar um Widget no seu Blog -(Blogger)
Como inserir Widgets no Wordpress sem a instalação de plugins
Como inserir códigos HTML nas postagens do Blogger






























Nenhum comentário:
Postar um comentário