Slideshow para o seu blog ou site
Neste artigo vamos apresentar um aplicativo web para criar slidesshow’s gratuitamente para você adicionar nos seus blogs e sites sem precisar saber nada de programação.
O que é um slideshow?
Slideshow é uma exibição de uma série de imagens escolhidas, feito para fins artísticos ou instrucionais. As imagens são apresentadas sequencialmente de acordo com a ordem e duração definidas pelo seu criador.
Existem vários widgets e plugins disponíveis para você criar slideshow’s, entretanto o aplicativo que mostraremos a seguir é muito prático e fácil de utilizar. É gratuito e não requer registro no site para acessá-lo.
Criando um slideshow
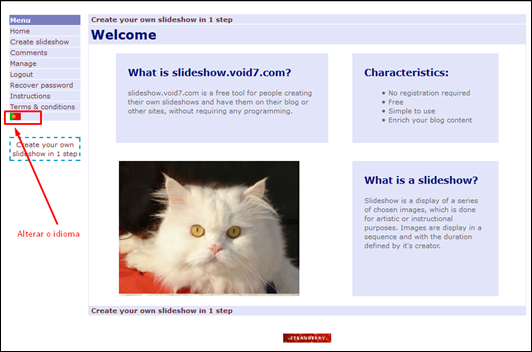
Acesse o site: slideshow.void7.com
Se o aplicativo estiver estiver em inglês, clique na bandeira de Portugal que aparece no menu lateral para alterar o idioma para o português.
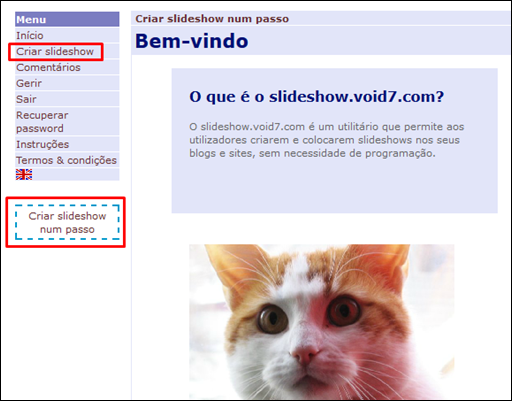
Clique em [Criar slideshow] ou [Criar slideshow num passo].
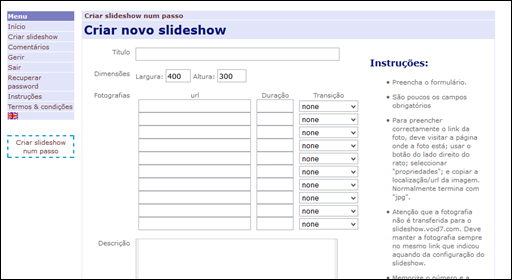
Agora vamos iniciar nosso slideshow…
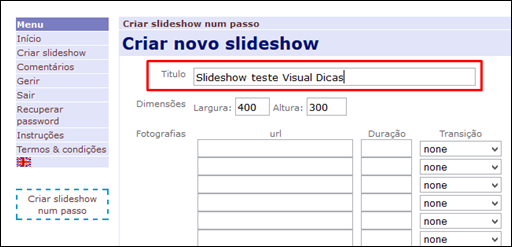
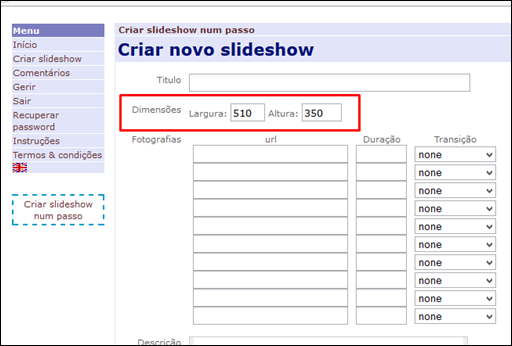
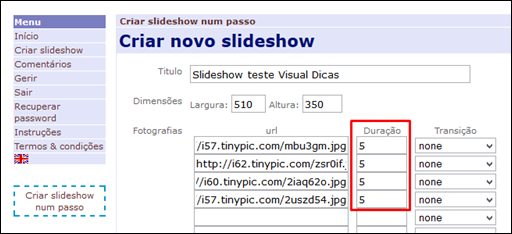
Passo 1: Digite o título do seu slideshow que deve ter mais de 10 caracteres.
No nosso exemplo vamos criar um slideshow com o nome “Slideshow teste Visual Dicas”
Passo 2: Defina as dimensões do seu slideshow. Procure manter uma proporção adequada para as imagens inseridas e o local onde você adicionará o seu slideshow.
No nosso exemplo vamos criar um slideshow com 510 px de largura e 350 px de altura.
Passo 3: Insira o endereço das imagens no campo [url].
- O slideshow deve ter um mínimo de 2 e um máximo de 10 imagens.
- Para cada imagem, é necessário indicar o url completo da localização da imagem, por exemplo: http://visualdicas.com.br/images/stories/novologo.jpg
Atenção: Todas as imagens devem ser em formato jpg e devem permanecer no servidor original, ou seja, devem estar previamente hospedadas na internet.
Como hospedar suas imagens
Você poderá hospedar sua imagens ou fotografias em algum utilitário disponível para isso, como o Tinypic por exemplo – leia Como hospedar imagens e gif animados gratuitamente.
Se você tiver um site hospedado em um servidor, poderá através enviar e armazenar suas imagens via ftp – leia O que significa FTP e para que serve?
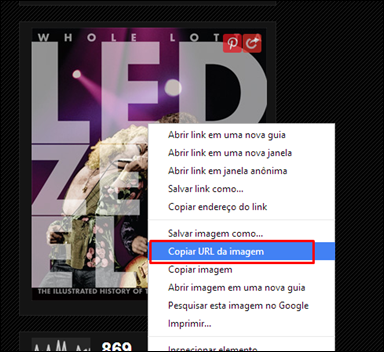
Você também poderá utilizar imagens de outros sites, desde que públicas, copiando o URL da imagem.
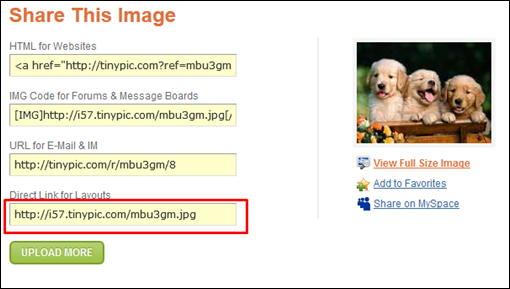
Continuando o nosso exemplo, vamos utilizar arquivos de imagens que hospedamos no Tinypic, copiando o link direto (ver figura abaixo).
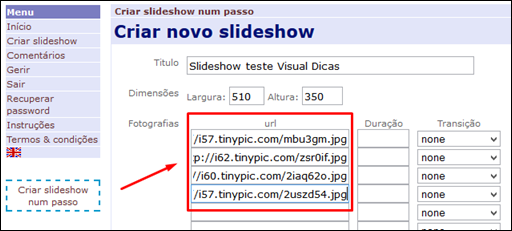
Vamos então digitar todos endereços da imagens do nosso slideshow (4 imagens)…
Passo 4: indique a duração de cada imagem, em segundos. Pode usar décimos de segundo.
No nosso exemplo vamos utilizar 5 segundos para cada imagem.
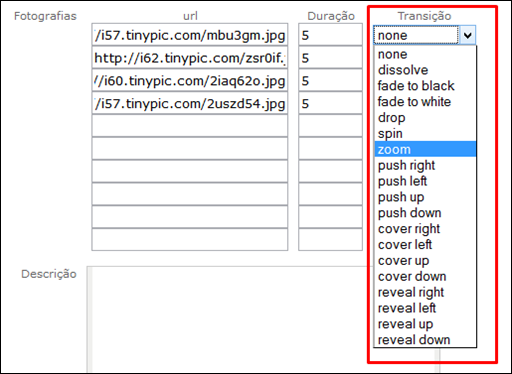
Passo 5: Selecione o tipo de transição que pretende entre fotografias.
Existem diversas opções para as transições, conforme podemos observar na figura abaixo.
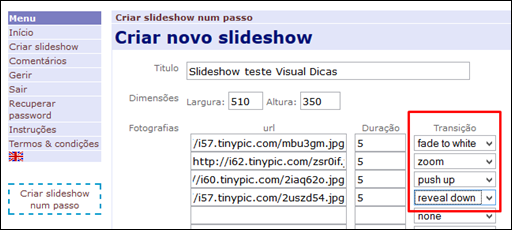
Para testarmos, vamos selecionar 4 tipos de transição diferentes para o nosso slideshow…
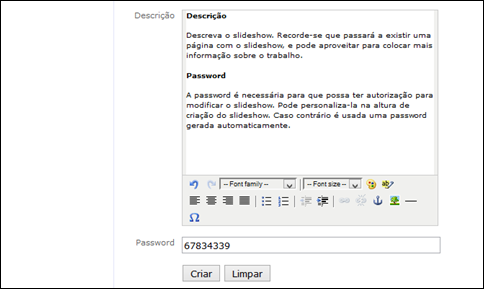
Passo 6: Descreva o seu slideshow. É obrigatório uma descrição com mais de 100 caracteres. No nosso exemplo copiamos um texto sobre a descrição e password.
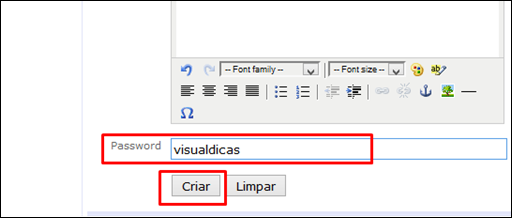
Passo 7: A password é necessária para que possa ter autorização para modificar o slideshow. Pode personaliza-la durante a criação do slideshow. Caso contrário é usada uma password gerada automaticamente.
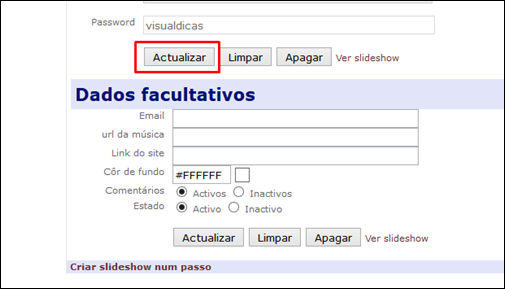
No nosso exemplo vamos alterar a password para “visualdicas” facilitando a memorização, se precisarmos alterar o slideshow.
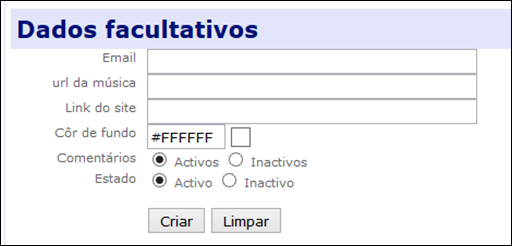
Passo 8 (itens opcionais): Você também poderá preencher os itens opcionais se desejar…
Email: O endereço de email será necessário para o caso de se esquecer da password e necessitar de alterar ou apagar o slideshow. Não será publicado em nenhuma página do site.
url da música: Pode colocar som ou música no seu slideshow, desde que coloque o link para o arquivo MP3 correspondente. Só é suportado o formato MP3. Atenção que o arquivo do som ou de música não é transferido para o slideshow.void7.com. Deve manter o ficheiro sempre no mesmo link e com o mesmo nome que indicou aquando da configuração do slideshow.
Link do site: Pode colocar o endereço do site onde irá publicar o slideshow, para que o título da página fique com o link para o seu site.
Cor de fundo: Se a transição da primeira fotografia for diferente do "none" a cor de fundo será visível. A cor de fundo é visível no caso de algumas fotografias terem uma relação largura/altura diferentes entre elas. Pode colocar, por exemplo uma cor de fundo igual à cor de fundo da página do seu site ou blog.
Comentários: Pode decidir se o slideshow fica disponível para receber comentários. Desde que tenha a password do slideshow, poderá a qualquer momento apagar os comentários que achar inoportunos.
Estado: Se por algum motivo pretender desativar o slideshow, poderá fazê-lo desde que tenha a passsword do mesmo.
Passo 9: Clique no botão [Criar].
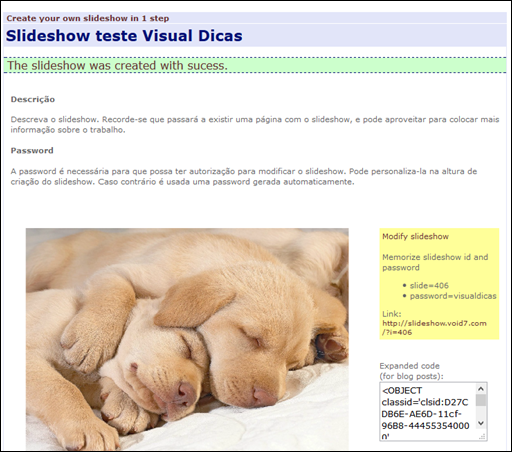
Pronto, o seu slideshow está pronto.
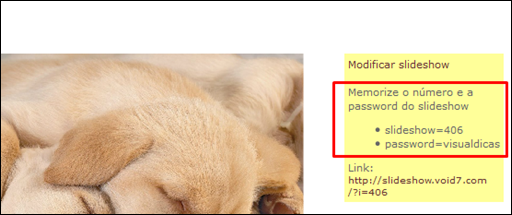
Passo 10: Guarde o número e a password do seu slideshow.
Obs.: Por questão de segurança, alteramos a senha do slideshow de teste.
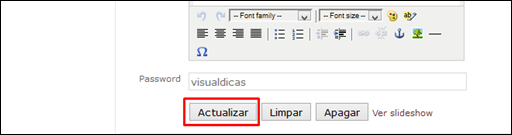
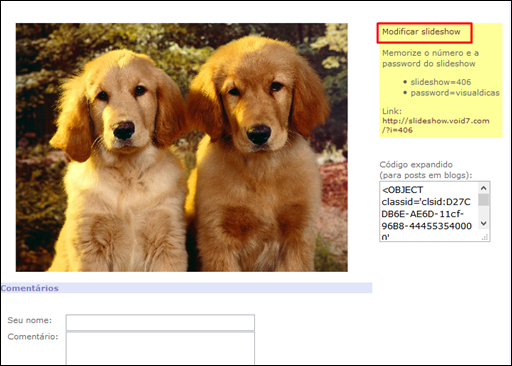
Para fazer alguma alteração, clique no link [Modificar slideshow] e volte para a edição do slideshow.
Faça as alterações necessárias e clique no botão [Actualizar].
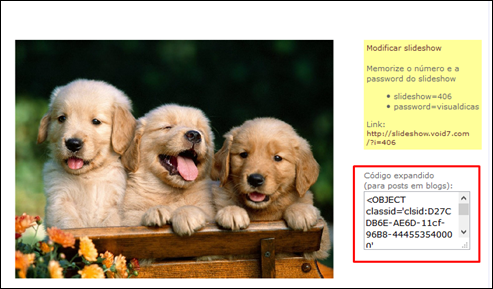
Colocando o slideshow no blog ou site
Copie o código expandido que aparece ao lado da visualização do seu slideshow.
Cole o código no blog ou site no local desejado. Se você não sabe como fazer isso, leia os artigos abaixo:
Como instalar um Widget no seu Blog -(Blogger)
Como inserir Widgets no Wordpress sem a instalação de plugins
Como inserir códigos HTML nas postagens do Blogger
Como inserir códigos HTML nas postagens do Wordpress
Veja como ficou o nosso slideshow que inserimos nesta postagem…
Resgatando o slideshow
Caso você precise modificar seu slideshow e já fechou o site do aplicativo, não se desespere…
Entre novamente no site slideshow.void7.com.
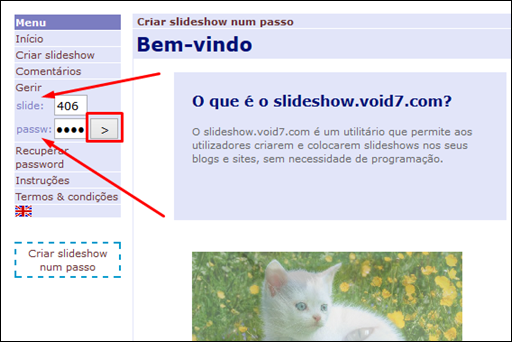
No menu lateral clique em [Gerir].
Digite o número em [slide] e a password [passw] que você guardou (ver passo 10).
Clique no link [Modificar slideshow]
Pronto, agora é só fazer as modificações desejadas e clicar no botão [Actualizar].

























Muito bom o Artigo, gostei pra caramba e vai ser muito útil pra mim...
ResponderExcluirBoa noite, fiz a apresentação em meu blog de teste, porem como eu faço para se alguém clicar nas imagens direcionar para uma pagina especifica dentro do meu blog?
ResponderExcluirHPL,
ResponderExcluirInfelizmente o aplicativo não permite direcionar páginas. Vamos pesquisar para encontrar algum aplicativo mais completo.
Você também poderá criar um slideshow usando HTML e JavaScript, mas é necessário ter conhecimento em programação.
Abraços