Utilizando o Google Sites como servidor
Atualmente existem poucos servidores que aceitam hospedar arquivos flash (swf). Isso acontece porque muitos programadores utilizavam esses serviços para fins mal intencionados.
Após muita procura, não encontramos nenhum site que permita a hospedagem gratuita de arquivos swf de forma que se possa obter o seu link direto.
Mas para a nossa surpresa, verificamos que é possível hospedar e acessar links diretos de arquivos swf utilizando o serviço gratuito Google Sites. Para acessá-lo basta ter uma conta no Google (Blogger, Gmail, Google Plus, etc). Você poderá armazenar gratuitamente até 100 Mb por site (Armazenamento Google Sites).
Dica 1: Neste artigo mostraremos como usar o Google Sites apenas para hospedagem de arquivos. Se desejar criar um site completo e gratuito utilizando o Google Sites, leia: Como fazer um site de maneira rápida, fácil e gratuita
Dica 2: Se você possui um domínio próprio, poderá hospedar os arquivos Flash nos seus servidores (através de FTP). No entanto, este procedimento poderá aumentar muito o consumo de tráfego na sua conta.
Criando nosso site “servidor”
Acesse o site: Google Sites
Se você não estiver logado no Google, entre com o seu E-mail e Senha e clique em [Fazer login].
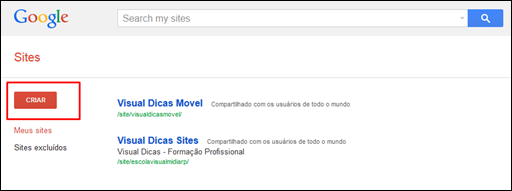
Clique no botão [Criar]. No nosso exemplo vamos criar um site apenas para atuar como um servidor de arquivos.
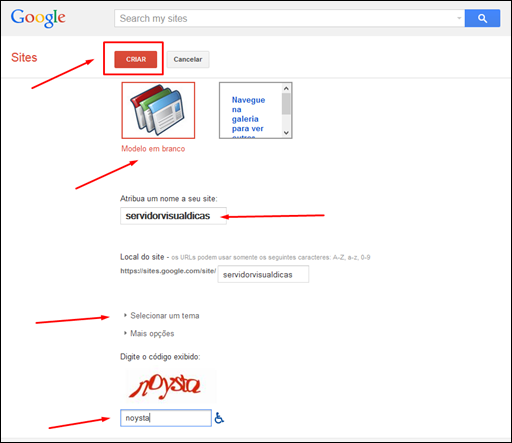
Defina o modelo (para o nosso servidor, escolhemos Modelo em branco). Atribua um nome para o seu site (escolhemos servidorvisualdicas), o nome deverá ser inédito. Se desejar defina um tema para o site em Selecionar tema e digite o código de segurança.
Depois de definidos todos parâmetros clique no botão [Criar].
Obs.: Se desejar utilizar o Google Sites para criar um site bem bacana, leia Como fazer um site de maneira rápida, fácil e gratuita.
Aguarde alguns instantes e você terá acesso ao seu novo site.
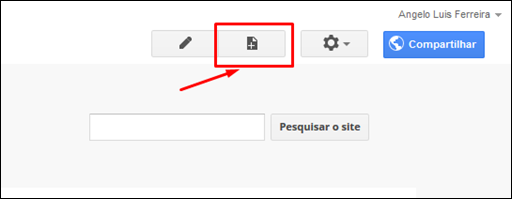
No menu superior, clique no botão para criar uma nova página (ou digite apenas a tecla de atalho “C”).
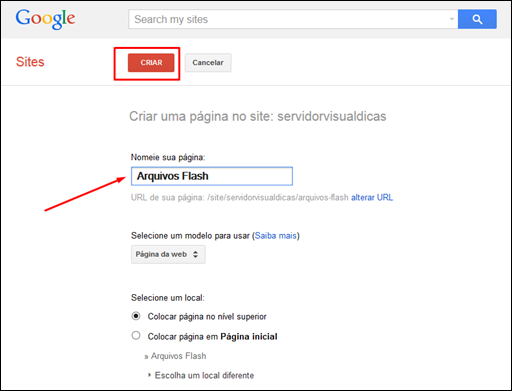
De um nome para a página e clique no botão [Criar]. No nosso exemplo chamamos a página de “Arquivos Flash”.
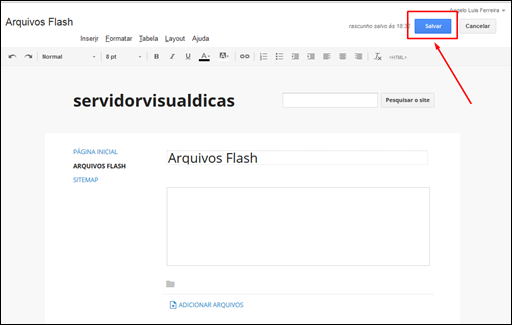
Clique em [Salvar] para criar a página.
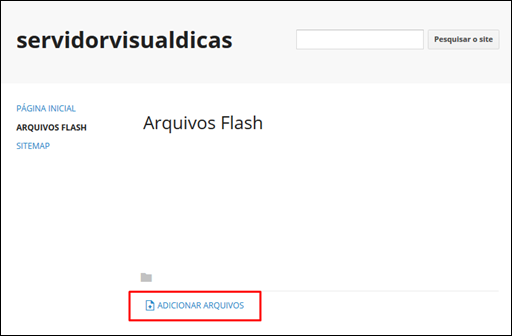
Pronto, agora você poderá adicionar seus arquivos. Clique em [Adicionar arquivos].
Selecione o arquivo swf desejado no seu computador. No nosso exemplo escolhemos o arquivo em flash: visualdicas_cursos.swf
Obs.: Você poderá enviar qualquer tipo de arquivo para o seu site servidor.
Aguarde alguns instantes e pronto. Seu arquivo já está hospedado.
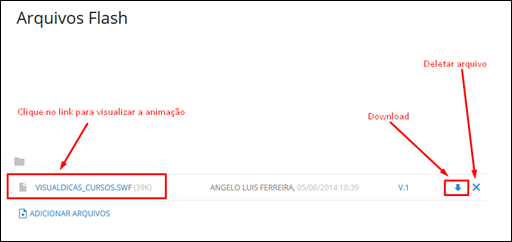
Clique no link com o nome do arquivo para visualizar a animação.
Para fazer o download do arquivo clique na seta para baixo.
Para deletar o arquivo, clique em [ X ].
Obtendo o link direto do arquivo swf
Como já comentamos, para utilizar os arquivos swf em site ou blogs para apresentação das animações, é necessário ter acesso ao link direto do arquivo hospedado.
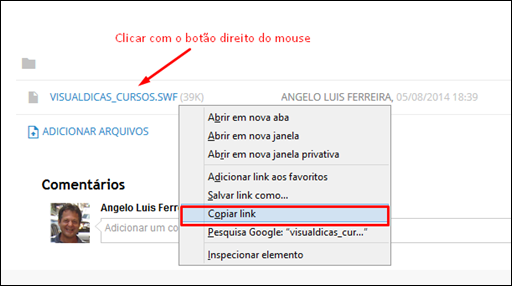
Para se obter o link direto no site servidor que criamos, basta clicar com o botão direito do mouse sobre o link do arquivo swf e selecionar [Copiar link].
Para tornar o link copiado em link funcional, retire o atributo “?attredirects=0”
https://sites.google.com/site/nomedosite/nomedapagina/flash.swf?attredirects=0
No nosso exemplo o link copiado ficou:
Retiramos o atributo “?attredirects=0” e o link direto ficará:
https://sites.google.com/site/servidorvisualdicas/arquivos-flash-1/visualdicas_cursos.swf
Colocando a animação flash no site ou blog
Com o arquivo swf armazenado e disponível em forma de link direto, agora é só colocar o URL no código HTML padrão abaixo:
Código padrão:
<object width="Largura do objeto" height="Altura do objeto" >
<param name="movie" value="URL da Animação" />
<param name="quality" value="high" />
<embed src="URL da Animação" quality="high" width="Largura do objeto" height="Altura do objeto">
</embed>
</object>
Substitua os valores descritos em laranja, sendo:
Largura e Altura do objeto – coloque os valores em pixels
No nosso exemplo: width=”468” height=”60”
URL da Animação – coloque o link direto do local onde você hospedou seu arquivo .swf (animação).
No nosso exemplo utilizamos o URL (link direto):
https://sites.google.com/site/servidorvisualdicas/arquivos-flash-1/visualdicas_cursos.swf
Agora é só colar o código HTML no seu blog (nas postagens, usando o editor html, ou nos gadgets no sidebar do blog) – Leia os artigos:
Como instalar um Widget no seu Blog -(Blogger)
Como inserir Widgets no Wordpress sem a instalação de plugins
Veja agora como ficou a nossa animação em flash:



 byALF |
byALF |  quarta-feira, agosto 06, 2014
quarta-feira, agosto 06, 2014





















19 comentários:
Maravilha amigo! Adorei a Dica, não sei o que aconteceu com o site de hospedagem BOX, estou fazendo o UPLOAD de arquivos flash e ele não dá mais o link direto, tornou-se pago???
pq o meu não vai no botão direito ?
agradeço muito....
Salvou a minha tarde!Obrigadaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Muito obrigada!
Como colocar link de href para direcionar o clique? Queria a animação com link para redirecionamento!
Tiago,
Diferentemente de arquivos de imagem, arquivos flash (SWF) só podem definir o direcionamento no momento em que são criados a partir de um software ou de aplicativo específico. Depois que o arquivo já está pronto, você não conseguirá mais redirecioná-lo.
Você poderá fazer redirecionamento em gif's animados por exemplo usando href ou utilizando tag's em HTML5.
salvou meu dia mas gostaria de saber se você sabe Linkar o flash?
Olá John,
Para "linkar" arquivos em flash (SWF) é necessário fazer o direcionamento apenas momento em que estes arquivos são criados a partir de um software ou aplicativo específico. Depois que o arquivo já está pronto, você não conseguirá mais redirecioná-lo.
Visual dicas
Irmão Você é o Cara ... valeu !!
amigo muito bom sua dica, mas agora como faço para iserir o codigo auto play.
http://www.falandosobreteologia.com/
Olá Christopher,
1) Se o seu arquivo flash não abre automaticamente apenas no Chrome, leia o artigo: Como fazer para o conteúdo em Adobe Flash abrir automaticamente no navegador Chrome
2) Se o seu arquivo não abre automaticamente no Chrome e no Firefox também, pode ser que o seu arquivo .swf não está configurado com o autoplay. Para isto você terá que criar um novo arquivo em flash a partir de um software específico, como o Adobe Flash.
abs
cARA, BLOG MUITO ÚTIL. PARABÉNS.
Olá eu fiz o procedimento na área de membros do hotmart (para cursos etc) mas percebi que quando acesso de outro computador, ou seja, quando não estou logado na minha conta google, o arquivo swf não carrega. O que pode ser?
Ola, isso funciona com arquivos .exe?
Olá Gerson,
Arquivos executáveis (.exe, .bat, .cmd e .vbs) não são permitidos no Google Sites.
Dica: Para que você possa fazer o upload de arquivos executáveis, precisará primeiro convertê-los para uma arquivo compactado, tipo .zip ou .rar, através de softwares como: PKZIP, WinZip, 7-Zip e WinRar. No nosso exemplo vamos compactar o arquivo .exe utilizando o software WinRar.
Leia o nosso artigo: Como criar um sistema de download no seu blog
Infelizmente a GOOGLE SITE só permmite o arquivo hospedado de ser visualizado em sua blog se você estiver logado na sua conta do google no navegador, ou seja. se você sair da sua conta do google e entrar no seu blog onde você colocou o link do arquivo que ta hospedado no google site ele não vai aparecer no seu blog ´=[
muito oitmo, obrigado!
Como posso criar um visual de download
Postar um comentário