Wordpress agora também é nossa praia…
atualizado em 17/12/2012
Estamos iniciando mais uma nova categoria em nosso blog, que abordará dicas sobre o Wordpress. O Wordpress, como todos sabem, é um CMS (Content Management Systems – Sistema de Gerenciamento de Conteúdo) em PHP, de altíssima qualidade para gerir blogs e até portais mais complexos. Assim como o Blogger, é possível você criar e gerenciar um blog nele, só que com muito mais recursos e funcionalidades…
Vamos nos dedicar a princípio aos comandos e truques básicos desse CMS. Se você está começando agora, seja bem vindo ao Visual Dicas Wordpress…
Colocando códigos HTML no sidebar do blog
Como você já sabe, o Wordpress possui um sistema de plugins, que permite você instalar recursos e widgets, desde que se utilize a versão do WordPress.org (que precisa de domínio e hospedagem).
Mas se de repente você se deparar com um widget bem legal e que não tem um plugin similar para instalação, como fazer para inserir o código?
ATENÇÃO: se você utiliza o WordPress.com (versão que não precisa de domínio ou host), scripts em javascript e iframes são bloqueados. Portanto, não é possível inserir a maioria dos scripts de widgets ou de serviços de afiliados, como o AdSense do Google, por exemplo. Entretanto, é possível inserir a maioria dos comandos HTML e vídeos do Youtube com esta dica…
SUGESTÃO: Se não deseja possuir um domínio próprio, ou ter seu blog hospedado em um host particular, recomendo que você utilize o blogger.com como seu CMS, que não é limitado quanto à códigos e hacks…
Veja abaixo com inserir um widget, ou qualquer código HTML no seu blog sem a instalação de plugins (para blogs com domínios e host, versão WordPress.org):
1) Copie o código do Widget a ser inserido
Como exemplo vamos usar o widget Twiter Fan Box - Coloque o Twitter Fan Box (caixa de fãs) no seu blog.
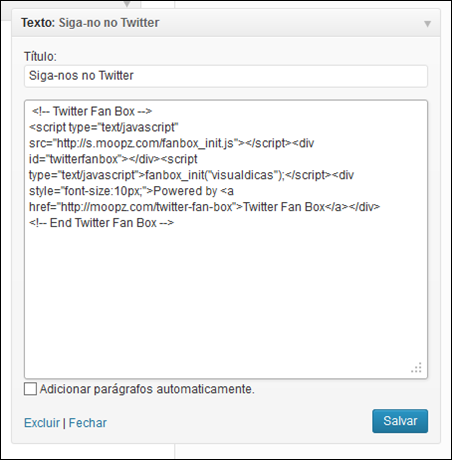
Copie o código HTML do Widget desejado, que no nosso exemplo é:
<!-- Twitter Fan Box -->
<script type="text/javascript"
src="http://s.moopz.com/fanbox_init.js"></script><div
id="twitterfanbox"></div><script
type="text/javascript">fanbox_init("visualdicas");</script><div
style="font-size:10px;">Powered by <a
href="http://moopz.com/twitter-fan-box">Twitter Fan Box</a></div>
<!-- End Twitter Fan Box -->
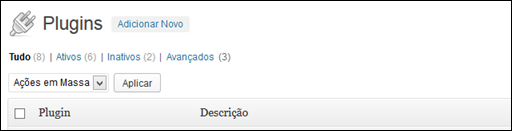
2- Entre no [Painel] de controle do Wordpress
Obs.: Você precisa estar logado no site com a sua senha de administrador. (Ou acesse o endereço URL: seublog/wp-admin)
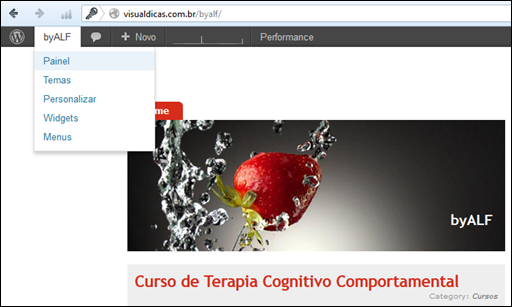
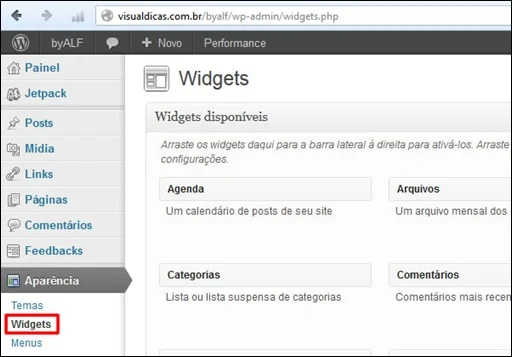
3- No menu Aparência clique em [Widgets]
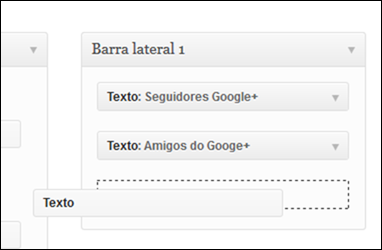
4- Escolha o Widget [Texto] e arraste até o local desejado
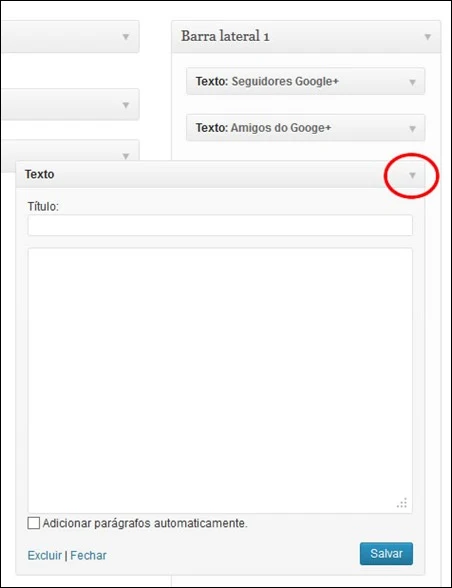
Abra a caixa de texto clicando na seta que aparece ao lado.
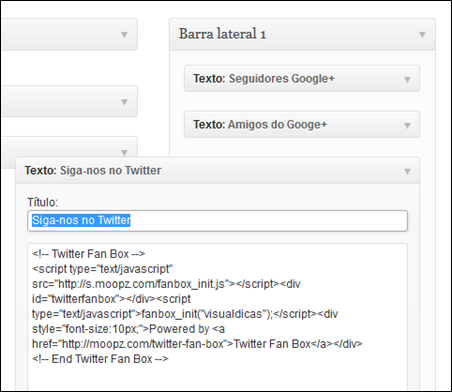
5- Cole o código HTML do widget copiado anteriormente.
Se desejar descreva um [Título] – opcional.
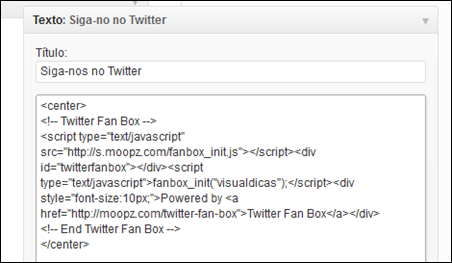
Para centralizar o widget na área de apresentação, acrescente as tags <center> … </center>, como no exemplo abaixo:
Pronto, agora é só clicar no botão [Salvar]
Veja abaixo como ficou o nosso widget… Bem fácil, não é?
Veja também:
Widget – Coloque o clima no seu blog
Aprenda a criar o seu próprio Widget













Não resolveu meu problema. Preciso por um gadget centralizado e nao nas abas
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirOlá Beto,
ResponderExcluirLeia o artigo: Como inserir códigos HTML nas postagens do Wordpress
Sei que sua plataforma é blogspot mas fica a dica para usuários do Wordpress que até então era bloqueado efetuar este procedimento, eu consegui na raça Se puder compartilhar eu ficaria muito grato!
ResponderExcluir*Como Inserir / Adicionar Widget Estante Skoob no Wordpress, fica a dica RESOLVIDO: https://youtu.be/Y9Oz21jvLY0*
It's a impressive post that has everything to describe in it.
ResponderExcluirRegards
Google Educator Level 1 Exam Answers 2019
Existing without the answers to the difficulties you’ve sorted out through this guide is a critical case, as well as the kind which could have badly affected my entire career if I had not discovered your website.
ResponderExcluirGoogle Certification Exam