CSS, a revolução no mundo do web design

Com certeza você já ouviu falar em CSS, mas o que isto significa?
CSS = Cascading Style Sheets (Folhas de Estilos em Cascata)
Epa, ainda está confuso? Vamos explicar melhor:
CSS é uma linguagem similar ao HTML, que controla fontes, cores, margens, linhas, alturas, larguras, imagens de fundo, posicionamentos, ou seja, todo o layout de um site.
A linguagem HTML padrão pode também definir layouts, como sempre foi utilizada, mas a nova linguagem CSS é mais precisa, sofisticada e tem muito mais opções na apresentação do seu site. Além disto, a CSS possibilita maior facilidade nas alterações do layout além de ser totalmente compatível com os navegadores utilizados atualmente.
Quais são as vantagens de se utilizar CSS?
- controle do layout de vários documentos a partir de uma simples folha de estilos;
- maior precisão no controle do layout;
- aplicação de diferentes layouts para servir diferentes mídias (tela, impressora, etc.);
- emprego de variadas, sofisticadas e avançadas técnicas de desenvolvimento.
Como utilizar CSS no documento HTML?
Como você deve ter observado, as páginas da internet geralmente são criadas na linguagem HTML. Então como utilizar CSS para o layout?
Bem, vamos a um exemplo simples utilizando uma estrutura de um site:
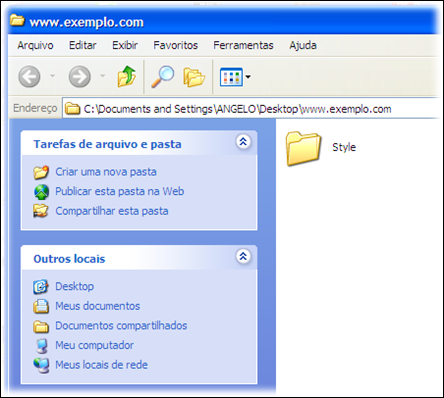
Crie uma nova pasta no seu desktop denominada de www.exemplo.com
Dentro da pasta www.exemplo.com, crie uma nova pasta denominada style.
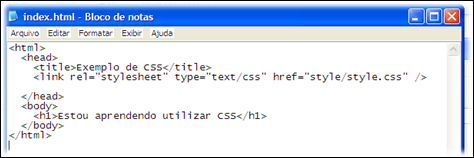
Crie uma página HTML, utilizando o seu Bloco de Notas (ou qualquer outro programa editor de texto)
<html>
<head>
<title>Exemplo de CSS</title>
<link rel="stylesheet" type="text/css" href="style/style.css" /></head>
<body>
<h1>Estou aprendendo utilizar CSS</h1>
</body>
</html>
Copie o texto em azul para o seu editor e salve como: index.html na pasta www.exemplo.com
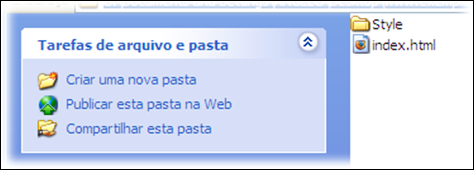
Ficando a estrutura de arquivos como:
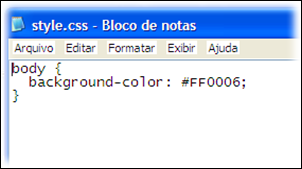
Agora crie um documento CSS, conforme descrito abaixo:
body {
background-color: #FF0006;
}
Utilizando seu editor de texto, salve como: style.css dentro da pasta Style.
Para visualizar, basta um duplo clique em index.html, e teremos:
Bem fácil, não é? Se você desejar conhecer a fundo esta linguagem, recomendo você acessar os sites:
E você terá um tutorial completo e um manual de como utilizar a revolucionária linguagem CSS…
até mais ( byALF )



 byALF |
byALF |  quinta-feira, outubro 22, 2009
quinta-feira, outubro 22, 2009
















0 comentários:
Postar um comentário