Teste trabalhos em CSS e HTML
Se você está começando ou aprendendo a utilizar códigos CSS, o CCSDESK é perfeito para você fazer testes e simulações antes de usá-los no seu site ou blog.
CSS (Casdading Style Sheets) ou Folha de Estilo em Cascata, para quem não sabe, é uma linguagem similar e complementar ao HTML, que controla fontes, cores, margens, linhas, alturas, larguras, imagens de fundo, posicionamentos, ou seja, todo o layout de um site. (leia: O que é CSS?)
O CSSDESK é um simulador online e gratuito, que permite você fazer testes com códigos HTML e CSS, com visualização em tempo real. Depois dos testes, você pode copiá-los para o seu site, ou fazer o download do arquivo HTML completo.
Entretanto, para quem ainda não conhece bem a estrutura da linguagem, o simulador cria arquivos separados, um em HTML e outro em CSS, ou seja, cria uma Folha de Estilo Externa. Se optar em fazer o download da sua simulação, o aplicativo irá criar uma página HTML em Folha de Estilo Interna. Veja abaixo o que significa isto e como colocar o CSS no seu site:
Atenção: O CSSDESK não roda no Internet Explorer (versões 8.0 e inferiores)
Como inserir códigos “CSs”
Existem 3 maneiras para você usar códigos CSS em um site:
1) Folha de Estilo Externa (usada para criação de templates e layouts de sites)
Nesta maneira, você cria um arquivo em HTML e relaciona os arquivos CSS separados em outras pastas na estrutura do site.
Exemplo:
Arquivo HTML
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head><body>
<div>
<p>Testando o CSSDESK!</p>
</div>
</body>
Observe o seletor link rel=”stylesheet” type=”text/css” href=”URL do arquivo CSS”,que indica o caminho onde fica o arquivo CSS hospedado.
Arquivo mystyle.css (armazenado separadamente)
div {
background: #f4f4f4;
width:530px;
height: 20px;
}
p {
color: red;
margin-left:50px;
}
2) Folha de Estilo Interna (usada para páginas HTML simples)
Nesta maneira, você insere o código CSS junto com o HTML no mesmo arquivo.
Exemplo:
<head>
<style type="text/css">
div {
background: #f4f4f4;
width:530px;
height: 20px;
}
p {
color: red;
margin-left:50px;
}
</style>
</head><body>
<div>
<p>Testando o CSSDESK!</p>
</div>
</body>
Observe que a tag <style type=”text/css”> insere o código CSS na estrutura HTML. Não esqueça de fechar com </style>.
ATENÇÃO: Usar <style type=”text/css”> somente entre as tags <head> … </head>, portanto em uma página HTML completa.
3) Folha de Estilo em Linha (usada para alterações dentro de uma página HTML – deve ser usada entre as tags <body> …. </body>)
Nesta maneira, você poderá mesclar o código HTML com o CSS. Esta é uma forma condensada ideal para alterar o código HTML de blogs ou inserir códigos CSS em publicação de posts e widgets. (Leia: Widget, o que é e para que serve?)
<div style="background: #f4f4f4;width:530px;height: 20px;">
<p style="color: red; margin-left:50px;">Testando o CSSDESK!</p>
</div>
Observe atributo style=”…“ utilizado junto com a tag, indicando a inclusão de um código CSS.
No exemplo descrito acima você terá o seguinte resultado, veja-o abaixo:
Testando o CSSDESK!
ATENÇÃO: Em um site, você pode utilizar as 3 maneiras para inserir códigos CSS, dependendo da estrutura, organização e necessidade.
Para inserir códigos CSS em blogs, posts, módulos ou widgets, use somente Folha de Estilo em Linha, a não ser que você tenha conhecimento avançado ou experiência em criação de templates…
Utilizando o CSSDESK
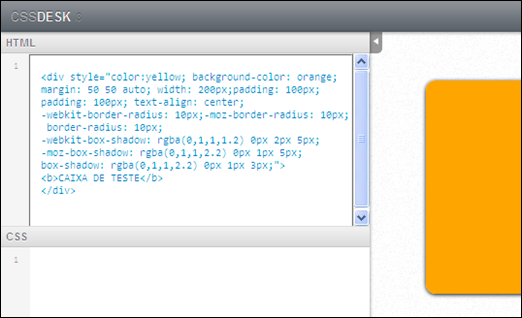
Acesse o site: cssdesk.com
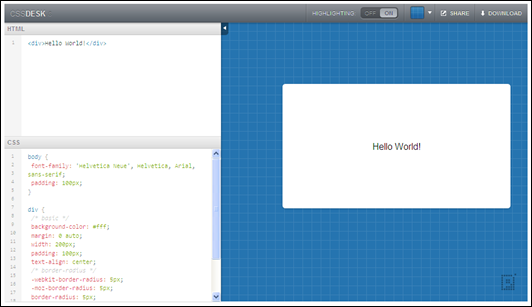
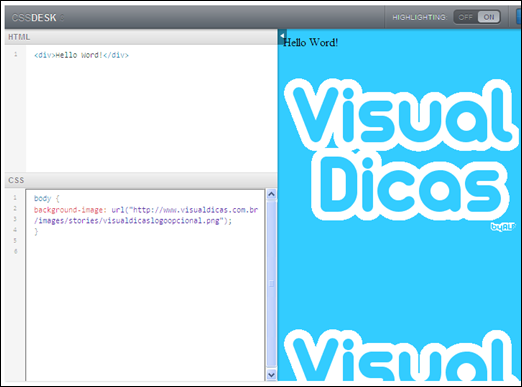
 O aplicativo é bem simples, possui uma divisão para códigos HTML, outra para códigos CSS e a tela de visualização.
O aplicativo é bem simples, possui uma divisão para códigos HTML, outra para códigos CSS e a tela de visualização.
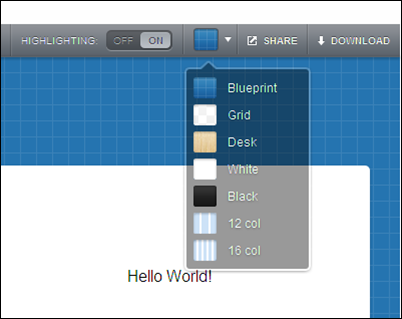
Primeiro, altere a cor do fundo da tela de visualização selecionando a cor em [Background] no menu superior.
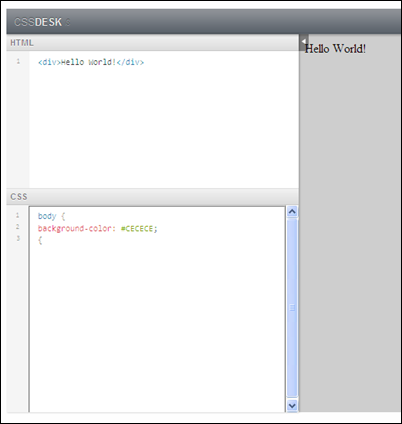
 Se desejar outra cor ou imagem, use o seguinte código na divisão do CSS
Se desejar outra cor ou imagem, use o seguinte código na divisão do CSS
body {
background-color: #CECECE;
}

Altere a cor (código em laranja) para a cor que desejar inserir no fundo da tela de visualização.
ou
body {
background-image: url("http://www.visualdicas.com.br/images/stories/visualdicaslogoopcional.png");
}
Altere a URL da imagem (em laranja) para inserir outra imagem qualquer…
Pronto, definido o fundo de tela agora é só você ir escrevendo os códigos HTML e CSS para fazer a simulação.
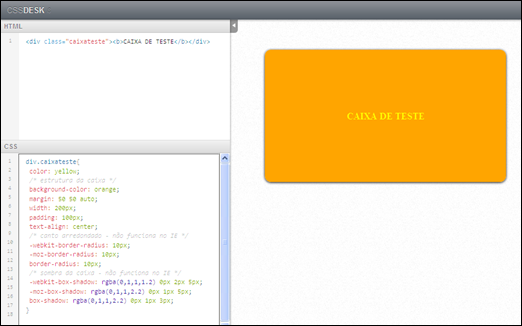
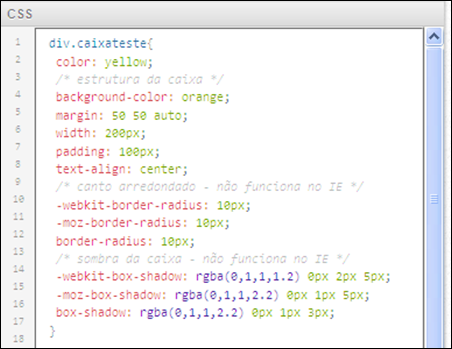
Abaixo iremos mostrar um exemplo de aplicação, onde criamos uma caixa de estilo simples…
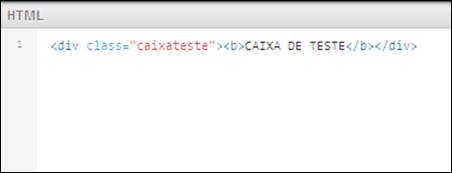
Código HTML
 Agora você poderá copiar os códigos e inserir manualmente o seu trabalho no site ou blog usando uma das maneiras explicadas acima…
Agora você poderá copiar os códigos e inserir manualmente o seu trabalho no site ou blog usando uma das maneiras explicadas acima…
Fazendo o download (clique em [Download] no menu superior), você obterá o arquivo completo no formato Folha de Estilo Interna…
Veja como ficou a página HTML cssdesk.html gerado pelo CSSDESK:
<!DOCTYPE html>
<html>
<head>
<title>CSSDesk</title><style type="text/css">
div.caixateste{color: yellow;
/* estrutura da caixa */
background-color: orange;
margin: 50 50 auto;
width: 200px;
padding: 100px;
text-align: center;
/* canto arredondado - não funciona no IE */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/* sombra da caixa - não funciona no IE */
-webkit-box-shadow: rgba(0,1,1,1.2) 0px 2px 5px;
-moz-box-shadow: rgba(0,1,1,2.2) 0px 1px 5px;
box-shadow: rgba(0,1,1,2.2) 0px 1px 3px;
}
</style>
</head><body>
<div class="caixateste"><b>CAIXA DE TESTE</b></div>
</body>
</html>
Para incluir o nosso exemplo neste artigo, por exemplo, devemos modificar manualmente o código para o formato Folha de Estilo em Linha…
<div style="color:yellow; background-color: orange; margin: 50 50 auto; width: 200px;padding: 100px; padding: 100px; text-align: center;-webkit-border-radius: 10px;-moz-border-radius: 10px; border-radius: 10px;-webkit-box-shadow: rgba(0,1,1,1.2) 0px 2px 5px;-moz-box-shadow: rgba(0,1,1,2.2) 0px 1px 5px;box-shadow: rgba(0,1,1,2.2) 0px 1px 3px;"><b>CAIXA DE TESTE</b></div>
Depois de modificado, teste o código no CSSDESK, faça as alterações que achar necessárias e cole o código no post. Observe que o código deverá ser descrito na divisão HTML apenas…
Agora veja o resultado do nosso exemplo:
Para compartilhar o código clique em [Share] no menu superior. O CSSDESK irá gerar um endereço URL que você poderá compartilhar com outros usuários…
Confira o nosso exemplo clicando no link gerado:
http://cssdesk.com/2bk3x (Folha de Estilo Externa)
http://cssdesk.com/J3cBM (Folha de Estilo em Linha)
Agora é com você…. Bom trabalho!



 byALF |
byALF |  sábado, dezembro 04, 2010
sábado, dezembro 04, 2010

















3 comentários:
Cheguei pelo Google. Obrigado pela dica. Tô burilando o CSS do meu blog e a sugestão de uso de um simulador veio em boa hora.
Excelente sandbox, valeu primo!
Dica legal :)
Postar um comentário