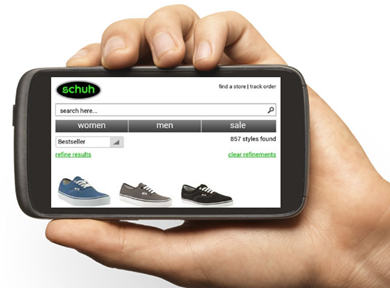
Veja o que seus leitores veem
Os aparelhos móveis tipo celulares, smartphones e tablets, estão sendo cada vez mais utilizados pelas pessoas do mundo inteiro. Mesmo com esta aceleração, grande parte dos sites ainda não tem sites adequados para esta tecnologia, pois não possuem boa visualização e muito menos boa navegação nos aparelhos móveis.
Portanto, é muito importante saber se seu blog ou site está adequado às versões mobile e a melhor forma para isto é visualizar seu site nestas versões.
Já mostramos aqui no Visual Dicas como visualizar seu site em um aparelho móvel (celular ou tablet). Entretanto, você precisava utilizar de recursos externos como um aplicativo ou um software.
Neste artigo vamos apresentar um maneira mais fácil e rápida, utilizando apenas os recursos para desenvolvedores disponíveis no Google Chrome.
Recurso desenvolvedor no Google Crome
1) Abra o navegador Google Chrome e acesse o seu site, ou qualquer site que deseja visualizar em versões mobile.
2) No navegador, clique no botão “Personalizar e controlar o Google Chrome” que aparece no canto direito da tela (ícone com 3 pontos)
3) Selecione [Mais ferramentas] e [Ferramentas do desenvolvedor], ou tecle simplesmente [ CTRL+Shift+I ]
4) Na nova janela que aparece à direita (ou abaixo, conforme configuração), clique no ícone de um celular.
5) Pronto, você entrou na versão mobile
6) Para visualizar em diversos tamanhos utilize o menu superior.
7) Se definido como Responsive, você poderá alterar os valores da largura ou altura da visualização.
8) Ou, arraste a barra lateral aumentando ou diminuindo a largura de visualização.
9) Se preferir, escolha um dispositivo móvel como exemplo:
10) Para girar a imagem (como fazemos no smartphone) clique no ícone [rotate].
11) Para facilitar, você pode utilizar também as barras superiores que indicam tamanhos padrões para dispositivos móveis.
E o mais legal é que você pode navegar no site em um versão mobile para verificar a funcionalidade nos aparelhos móveis.
12) Para voltar a visualização normal no PC, clique de novo no ícone com um celular na janela à direita ou abaixo. Para fechar o recurso do desenvolvedor, clique no [ x ] que aparece no canto direito da janela.



 byALF |
byALF |  domingo, março 18, 2018
domingo, março 18, 2018









0 comentários:
Postar um comentário