Gif animado e o Facebook
Como todos sabem, o Facebook não tem a pretensão de liberar nativamente o uso de gif’s animados nas postagens, pois segundo a empresa multimilionária, essas figuras poluem visualmente, geram spam e a “orkutização” da rede social . Como muitos fãs do Facebook dizem, os gif animados foram os responsáveis pelo fim do Orkut e podem fazer o mesmo com a maior rede social do mudo…
Enfim, polêmicas a parte, tem muita gente gosta de gif animados também, e neste artigo vamos mostrar como colocar um gif animado nas páginas do Facebook.
Este recurso é muito útil para quem tem uma página oficial no Facebook (da sua empresa, por exemplo), pois poderá adicionar Gif’s animado em um álbum e compartilhá-lo com qualquer pessoa que a acesse a URL na rede social.
ATENÇÃO: Para colocar GIFs animados diretamente no timeline do perfil ou no feed de notícias do Facebook veja o nosso artigo: Como colocar GIFs animados no Facebook
Mas não se esqueça, use os gif’s animados com moderação, nada de figurinhas e mensagens brilhando e cheio de purpurina, se não vai virar festa, não é?
Colocando Gif’s animados em páginas do Facebook
1- Primeiro, é preciso que você tenha uma página no Facebook (não é o perfil pessoal) – Se você ainda não possui um página, leia: Como criar uma Página Oficial no Facebook – atualizado para o novo perfil)…
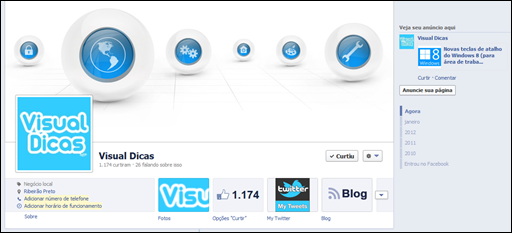
Visualize a nossa página: https://www.facebook.com/visualdicas
2- Salve (ou crie) uma imagem animada .gif no seu computador. Veja abaixo a imagem animada que iremos utilizar:
3- Acesse um serviço de hospedagem de arquivos e faça o upload da imagem. Recomendamos o aplicativo TinyPic, pois ele suporta arquivos GIF sem problemas. Se tiver dúvidas como usar, leia o artigo: Como hospedar imagens e gif animados gratuitamente ~ Visual .
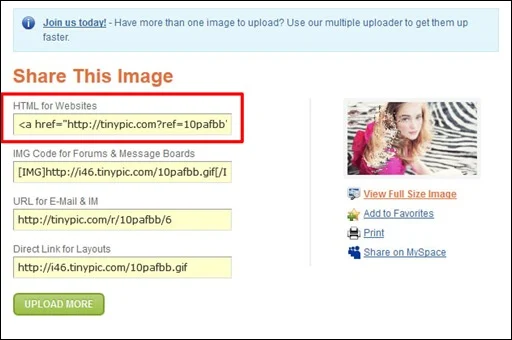
Faça o upload da imagem e copie o código HTML fornecido para o compartilhamento.
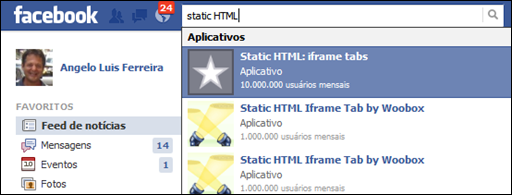
4- Entre no Facebook. No campo pesquisar, procure o termo [ static HTML ].
Na lista de opções, clique em [ Static HTML: iframe tabs ]
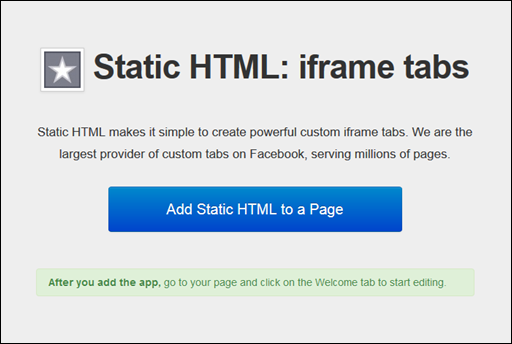
5- Clique no botão [Add Static HTML to a Page] para instalar o aplicativo.
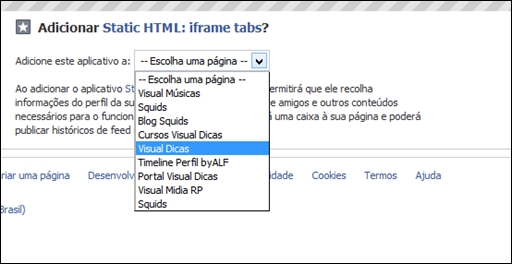
6- Escolha a página que você deseja adicionar as imagens animadas (gifs). No nosso exemplo, vamos escolher Visual Dicas.
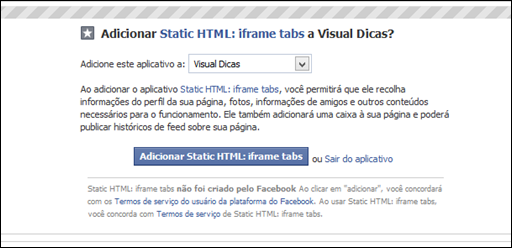
7- Clique no botão [Adicionar Static HTML:iframe tabs].
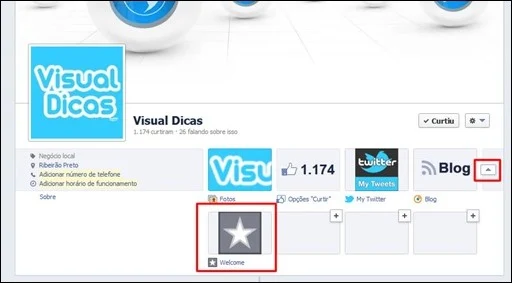
8- Ainda na sua página, localize o aplicativo (botão com estrela) e clique sobre ele. Para navegar no painel, clique na setinha que está indicada abaixo….
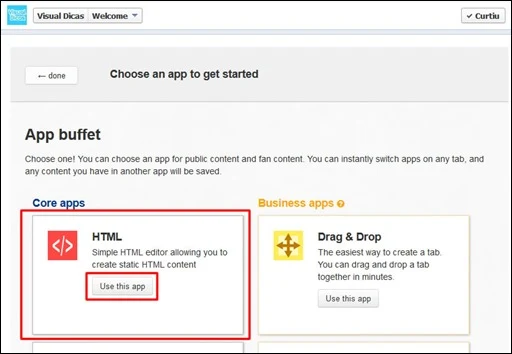
9- Clique no botão [Use this app] que aparece em HTML.
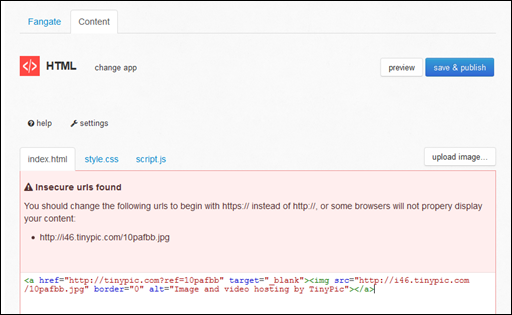
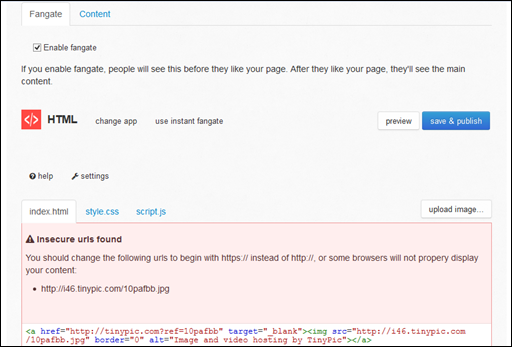
10- No editor HTML, substitua o exemplo exibido pelo código que você copiou do aplicativo de hospedagem (item 3).
Clique no botão [save & publish]
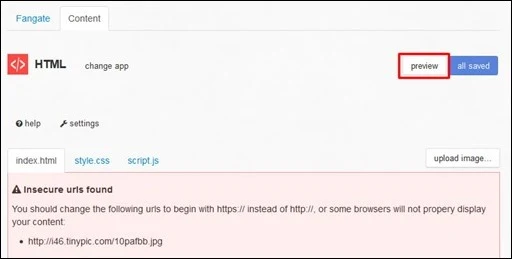
11- Depois de salvo, clique no botão [preview] para ver a sua imagem animada….
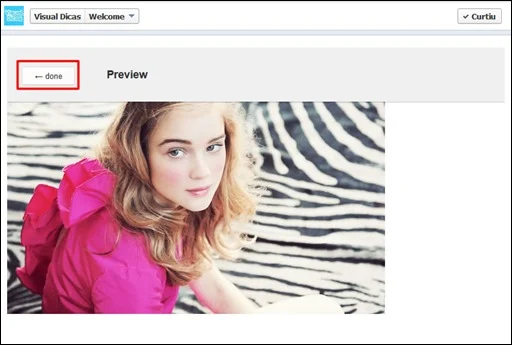
12- Agora, clique no botão [<— done] para inserir o código e a imagem animada…
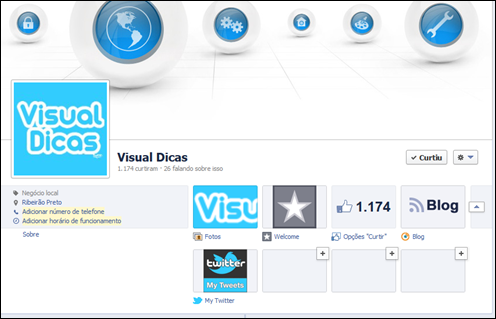
13- Volte para a sua página.. Posicione o botão [Welcome] no painel para facilitar a visualização dos usuários…
Toda vez que os usuários acessarem a sua página, poderão visualizar as imagens animadas que você adicionar…
Veja como ficou o nosso exemplo clicando no link abaixo:
https://www.facebook.com/visualdicas/app_190322544333196
Aproveite para curtir também a nossa página…
14- Se você desejar acrescentar a sua imagem animada como Fangate (as pessoas vão ver a imagem antes que elas “curtem” a sua página. Depois que curtirem, elas verão apenas o conteúdo principal.)
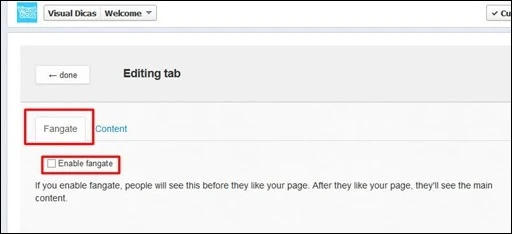
Acesse a página Welcome. Clique no botão [Edit tab –>]
Clique na guia [Fangate]. Depois selecione a caixa [Eneable fangate].
Agora é só repetir os passos 9, 10 e 11.


















E para compartilhar??
ResponderExcluirpq o meu so salvou a postagem mais nao publicou ? manda resposta
ResponderExcluirOlá,
ResponderExcluirInfelizmente não é possível colocar a imagem no timeline e/ou compartilhar....
O Facebook ainda não permite imagens gif...
Visual Dicas
Visual Dicas está equivocado.
ResponderExcluirVários gifs compartilhados: www.facebook.com/likeyou143
Tenham mais cautela fera hehehe
ResponderExcluirmas na boa existe um metodo sim ainda nao sei mto bem =/ eu sabia um meio q era por uma Page e talz
http://www.youtube.com/watch?v=eRZhV3UQDVc por aki vcs chegam no tutorial q estou falando mas concerteza nessa att foi corrigido esse metodo ou apenas as img dessa page ficaram off B|
entao achei q nao existia mais mas vi um face ai de um gordo q tinha cada image grande o.O