Códigos HTML nas postagens
Neste artigo vamos mostrar como colocar códigos HTML nas postagens de blogs da plataforma Wordpress (este tutorial é valido apenas para o Wordpress.org).
Como exemplo, vamos utilizar o nosso código HTML para o banner de divulgação que mostramos no artigo: Como criar uma caixa link-me para divulgar o banner do seu blog.
<div align="center">
<a href="http://visualdicas.blogspot.com" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOvnSEqOKwoZITf27EECKEHOguAnn3teh2ouOAF_vrhJLYSZ7w4GcHYstAZfZKwzGFJC2czeQKmo5-rfnZNg5DzZpmgapNIGG8keYJUk7c53VmyxArRicGqhG2hZ1vcrr_OcCbmauz2ahI/s1600-r/Visual+Dicas+Super+Logo2.png"border="0"alt="Visual Dicas - A sua fonte de informação!" title="Visual Dicas – A sua fonte de informação!"></a><br><br>
<textarea name="cxlinkme" rows="2" cols="8" onclick="this.focus()" onfocus="this.select()">
<a href="http://visualdicas.blogspot.com" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOvnSEqOKwoZITf27EECKEHOguAnn3teh2ouOAF_vrhJLYSZ7w4GcHYstAZfZKwzGFJC2czeQKmo5-rfnZNg5DzZpmgapNIGG8keYJUk7c53VmyxArRicGqhG2hZ1vcrr_OcCbmauz2ahI/s1600-r/Visual+Dicas+Super+Logo2.png"border="0"alt="Visual Dicas - A sua fonte de informação!" title="Visual Dicas – A sua fonte de informação!"></a></textarea>
</div>
<!-- Fim do button –>
Colocando HTML no post do Wordpress
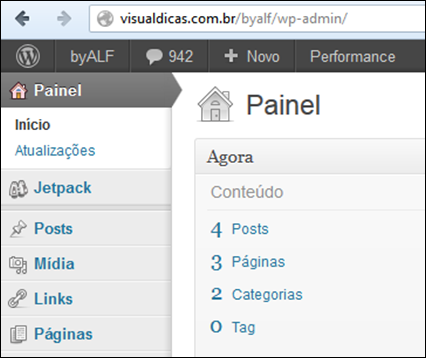
Acesse o painel do Wordpress: (Entre no seu blog e faça o login. Acesse o painel do Wordpress.org)
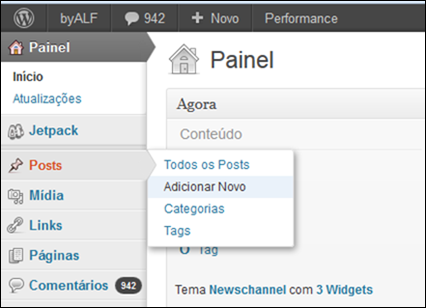
No menu lateral clique em Posts e selecione [Adicionar Novo] para escrever uma nova postagem.
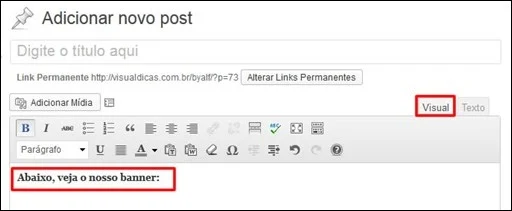
Clique no botão [Visual] e escreva o texto normalmente…
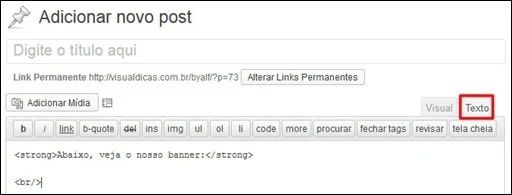
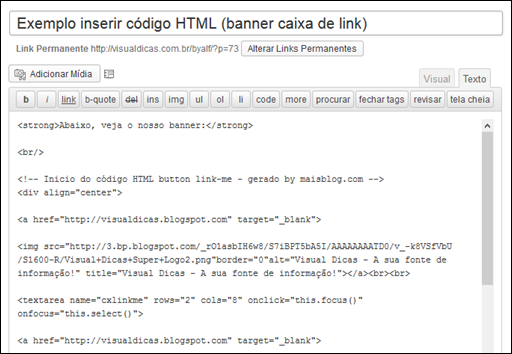
Agora vamos inserir o código HTML do nosso exemplo. Primeiro, clique no botão [Texto] para acessar o editor HTML.
Copie o código HTML que você quer inserir e cole no local desejado do post… (vamos utilizar o nosso código HTML do exemplo)
ATENÇÃO: Depois que você inseriu o seu código HTML não clique mais no botão [Visual] que fica ao lado de [Texto], pois o wordpress.org faz alterações automáticas que podem reconfigurar o código inserido.
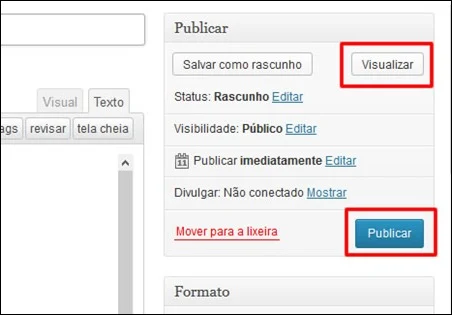
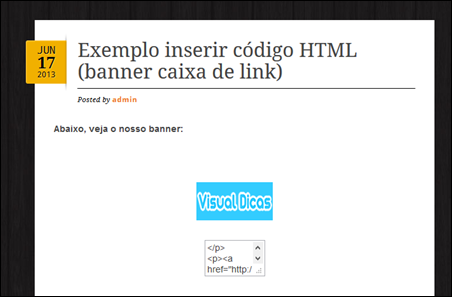
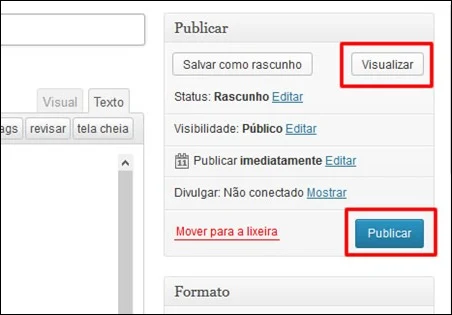
Depois de inserido o código HTML, clique no botão [Visualizar] para ver como ficou o post…
Se tudo ficou bem, … (abaixo imagem do nosso exemplo)
…clique no botão [Publicar] para enviar o seu post definitivamente…
Para ver o artigo do exemplo, acesse o link Exemplo inserir código HTML (banner caixa de link)











Boa tarde, tentei fazer no meu site: passeio de buggy em joão pessoa, e nao deu certo. O que faço?
ResponderExcluirOlá Idoso,
ResponderExcluirVerifique se existe algum erro no código HTML. Utilize o editor www.squids.com.br/editor para verificar...