Colocando gifs animados, imagens, banners no blog
Atualizado em 21/07/2014
Pelas minhas andanças como blogueiro, uma das maiores dificuldades encontradas, foi como colocar um gif animado em meu Blogger, tanto no post como em qualquer “gadget” nas barras laterais… (veja: Como instalar um widget no seu blogger).
Assim, todos os gifs animados que eu colocava no blog perdiam os movimentos ao serem publicados. Após muitas tentativas e erros, e através de pesquisas em outros blogs, entendi que as imagens hospedadas no Blogger vão automaticamente para uma pasta no Picasa, e que no Picasa os gifs animados não funcionam! (veja: Para onde vão as imagens e fotos do seu blogger!)
A partir dai, siga a dica abaixo, que ajudará você a colocar gifs animados em seu blog, elementos estes que ainda são bem úteis para divulgação e ornamentação do seu template.
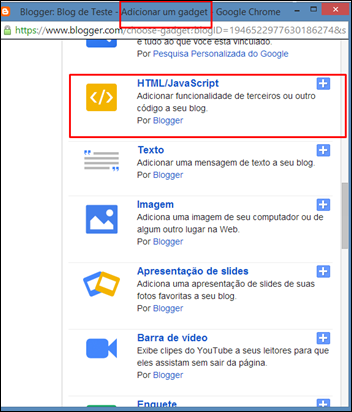
1) Entre no Blogger para acrescentar o gadget com o gif animado no seu blog. No menu lateral, selecione [Layout] e clique em [Adicionar um Gadget].
Para colocar qualquer Elemento de Página com código de programação, utilize a opção HTML/JAVASCRITP, em [Adicionar um Gadget].
2) Como os gifs inseridos automaticamente não funcionam no blogger, primeiro você deverá hospedá-los em um outro servidor, como o TinyPic , que irá hospedar o seu gif animado gratuitamente e no formato original.
Acesse o site: http://tinypic.com
Em Fyle Type, defina se você vai enviar uma imagem ou gif animado do seu computador, selecionando [Image] para fazer o upload do seu PC ou [Url] para adicionar um link do gif animado que você encontrou na internet.
Depois de inserido o arquivo ou link em [Escolher arquivo] ou [Url], defina o Resize (redimensionamento). Como dica, mantenha Default para imagens, e links Url. Se desejar receber o compartilhamento via E-Mail, selecione [Send it Via E-mail] e descreva o e-mail para o envio.
Como exemplo, vamos enviar um gif animado (pie.gif) do PC. Depois de preenchido, clique em [Upload Now].
Entre com o código de segurança (coloque as palavras sem espaço entre elas).
Pronto, agora você vai obter os códigos HTML pronto para Websites, IMG code para fóruns, URL para E-Mail e o principal, o link direto (Direct Link for Layouts)… (se quiser saber mais sobre o Tinypic leia: Como hospedar imagens e gif animados gratuitamente).
Agora copie o código abaixo de Direct Link for Layouts. No nosso exemplo vamos utilizar o código: http://i53.tinypic.com/2ahs5zt.gif
3) Para colocar o gif animado no seu blogger, conforme as dicas acima, utilize o código:
<img src="endereço da imagem">
onde no local de “endereço de imagem” você substituirá pelo código copiado no TinyPic em [Direct Link for Layouts],
Veja no nosso exemplo:
<img src="http://i53.tinypic.com/2ahs5zt.gif">
Após a publicação, o gif animado deverá manter os movimentos, conforme o exemplo abaixo:
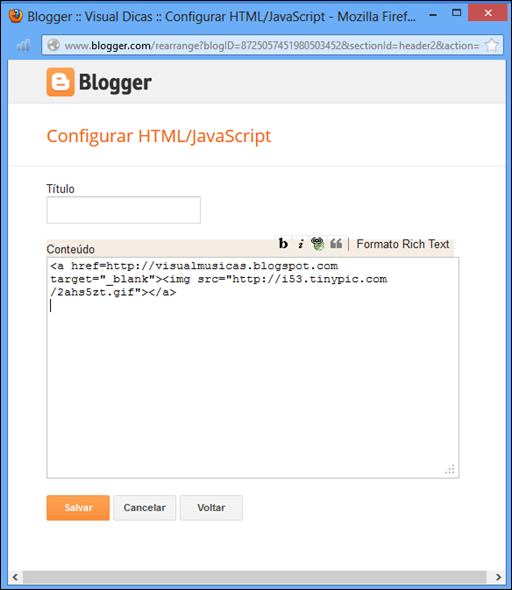
4) Se desejar um link na imagem, utilize o código:
<a href="endereço do site" target="_blank"><img src="endereço da imagem"></a>
Substitua o “endereço do site” pelo URL do site desejado e o “endereço da imagem” código copiado no TinyPic,
Veja no nosso exemplo:
<a href=http://visualmusicas.blogspot.com target="_blank"><img src="http://i53.tinypic.com/2ahs5zt.gif"></a>
Desta forma, clicando no gif você irá direcionar para o site desejado, conforme nosso exemplo abaixo:
(Visualize também em nosso blog de teste: http://visualdicas2000.blogspot.com/)
Observações: o código target="_blank" garantirá que a página seja aberta em uma nova janela ou aba… Se desejar que a página abra na mesma janela, substitua pelo código target="_self"
Para acrescentar o código HTML da imagem diretamente na postagem do blog, leia os nossos artigos:
 Como inserir códigos HTML nas postagens do Blogger
Como inserir códigos HTML nas postagens do Blogger
 Como inserir códigos HTML nas postagens do Wordpress
Como inserir códigos HTML nas postagens do Wordpress
até mais…











Valew.... uma dúvida quase insanável foi sanada... huahauhau
ResponderExcluirquero botar um link no gif animado que acabei de posta no meu blog para que ao clicar nele va direto para o meu endereço de email.
ResponderExcluirVc sabe como faço isso?
fale,
ResponderExcluirAcredito que o melhor a fazer é você criar um formulário de contato e colocar o link dele no seu gif animado. Assim você evita divulgar o seu e-mail para todo mundo e fica um trabalho muito mais profissional...
Veja como criar um formulário de contato bem legal para o seu blog:
http://visualdicas.blogspot.com/2009/11/coloque-um-formulario-bem-legal-no-seu.html
Mas se mesmo assim você quiser colocar o link de e-mail, substitua href="endereço do site" target="_blank" por href="mailto:endereco@dominio.com" e quando o leitor acessar este link, irá abrir o Outook Express com o seu e-mail no campo destinatário...
espero ter ajudado...
valew isto me ajudou
ResponderExcluirPerfeito.... valeu pela dica!
ResponderExcluirmuito obrigado!! consegui colocar o gif!!!
ResponderExcluirO meu está em Português então eu me perdi na parte do direct link to image
ResponderExcluirEii, valeu vioo!
ResponderExcluirMuito ótima sua explicação.
Beijo
Obrigadaaaa amei meu gif e confesso que tava mesmo com dificuldade. Muito obrigada :)'
ResponderExcluirObrigadaaaaaa!!!!Deu certinho, postei no iamgeshack e botei o link direto no blogger como imagem!
ResponderExcluirPuxa, apanhei para aprender como fazer isso.
ResponderExcluirEmbora já tivesse colocado a imagem gif no ImageShack, não sabia o link certo que devia inserir no Blogger.
Obrigado pela ajuda!
Já estou ficando viciado por aqui.
ResponderExcluirSeu tutorial foi perfeito,e resolveu o meu problema,já coloquei meu GIF lá.
Se possível dê uma passadinha kkk
Atenciosamente
Álien a fera
Tutorial eficiente! Obrigada mesmo pela dica valiosa. Deu tudo certo. Muito bom!
ResponderExcluirGraçias..... Um Abraço!!!
ResponderExcluirAPANHEI UM POUQUINHO MAS COSEGUI.VALEU MUITO BOM SEU TUTORIAL
ResponderExcluirSegui o passo a passo, mas qndo coloco o post no ar não dá certo!!! Será pq?? Fiz extamente como nas instruções!!! Tem algum delay pra começar a funcionar??
ResponderExcluirOlá Carol,
ResponderExcluirNão precisa de nenhum comando para começar a funcionar.
Passa o link do post, ou o link do arquivo .gif para verificarmos o que aconteceu...
Aguardo...
o meu não funcionou não e fiz tudo como foi orientado. sei não viu...
ResponderExcluirOiiii...segue o link do post!!! Muuuuito obrigada!!!
ResponderExcluirhttp://plumemotion.blogspot.com/2011/05/eu-indico-cinemagraphs-por-jamie-beck.html
Olá Carol,
ResponderExcluirOs arquivos .gif que você estava utilizando eram imagens estáticas (as imagens dinâmicas .gif ficavam inseridas no código CSS do blog original).
Consegui desmembrar as imagens e postar no nosso blog de teste:
http://visualdicas2000.blogspot.com/2011/05/gif-animado-no-blogger-links.html
Escolha a imagem, clique com o botão direito sobre ela e selecione [Salvar imagem como].... Depois siga o procedimento deste artigo. Se preferir, insira a imagem diretamento do seu PC para o post, pois o Picasa está aceitando imagens animadas agora...
Se ainda tiver dúvidas, pergunte, ok?
Espero que de tudo certo!
Não consegui postar o gif que eu criei no meu computador...fiz td como o tutorial explica mais não consegui! Fico a espera de resposta!abraço
ResponderExcluirOlá Franco,
ResponderExcluirEnvie o link do gif para eu verificar...
Abraços e obrigado pelo contato...
Cara.. to tentando postar o cabeçalho do meu blog como gif animado, mas nao to conseguindo ja tentei de todo jeito e a imagem nao fica animada... sera q vc poderia me ajudar.. meu msn é especial_beijo@hotmail.com
ResponderExcluirOlá! O Gif que criei no imageShack aparece normal, igual a uma imagem normal em JPEG, o que deve ser?
ResponderExcluirQuando visualizo no windowns está como gif.
Olá.. Denise e Luiz, se possível passe o link para verificarmos..
ResponderExcluirO meu gif não ficou animado! ):
ResponderExcluirOi segui tuas dicas mas meu gif fica estático, se puder ajudar fico grato
ResponderExcluirPaulinha e Ricardo Enrique,
ResponderExcluirPassem o link do gif de vocês para eu poder analisar melhor o que pode ter acontecido...
Abraços,
Como configuro o arquivo gif no photoshop para que não haja perda de qualidade na imagem? Para fugir daqueles pontinhos nos meio-tons. Existem valores que possamos delegar para uma melhora da imagem? Se por um acaso houver, ajude-me por favor pelo email: fredericoleao@gmail.com
ResponderExcluirFrederico Leão
Muito bom
ResponderExcluirtava procurando a um tempão
boa explicação
valew
Acessa meu blog
http://blogdasmaquinaspesadas.blogspot.com/
Eu segui todos os passos certinho
ResponderExcluirMais minhas gifs continuam paradas no blogger
Oque eu devo faser?
Olá Ícaro,
ResponderExcluirVocê deve observar a fonte de onde você copiou seus gifs...
Um gif animado é formado por várias imagens.
Pelo que observei no seu blog, a imagem gif que vc. postou é uma imagem estática (tem apenas 1 imagem) e não dinâmica, ou seja, animada....
Verifique isso, ok?
Abraços,
oi...eu fiz tudo como vc disse mas ele fica parado na funciona..
ResponderExcluirpor favor me ajude;.;
esse é o link direto dele
http://img827.imageshack.us/img827/5281/gif2jz.gif
esse é o link apenas
http://imageshack.us/photo/my-images/827/gif2jz.gif/
tentei de todas as maneiras..meu blog é do blogger!
bem se precisar de algum informaçÃO A MAIS e so me pedir vou olhar aqui todos os dias esperando um apoio seu..
é muito importante pra mim;
Olá Kakaw,
ResponderExcluirA imagem que você adicionou é uma imagem estática, e portanto não tem movimento.
As vezes as imagens dinâmicas são protegidas ou integradas. De onde vc. copiou esta imagem?
Me passe o link da fonte de onde você copiou a imagem... Assim poderemos analisar melhor o que está acontecendo!
Abraços,
eu fiz o gif e postei no image.. mas quando coloco no blog ela fica parada são uns patrocinios do blog já segue o link para se você puder ver oque está errado.
ResponderExcluirlink...
http://imageshack.us/photo/my-images/197/unled1qk.gif/
fico no aguardo da sua ajuda.
abraços...
Olá Théo,
ResponderExcluirA imagem que você hospedou no ImageShack está estática...
Verifique o arquivo .gif que está dinâmico (animado) e funcionando corretamente e envie novamente para o ImageShack...
A imagem tem que estar em movimento lá no servidor, independente de você ter colocado no blog ou não. Veja o nosso exemplo http://img412.imageshack.us/img412/8669/bannerxgames.gif
Clique no link e você vai ver que a imagem está com animação...
Até mais...
Aimagem que eu poste no image.. é essa mesma de sse post http://theooliveira.blogspot.com/2011/09/blog-post_304.html
ResponderExcluirporque que quando coloco ela lá ela fia estática se aqui funciona normalmente?
Olá Théo,
ResponderExcluirRealmente o site ImgeShack não está hospedando imagens animadas gratuitamente. É necessário fazer o upgrade para o premium e desembolsar um valor mensal.
Encontrei um outro site gratuito, http://tinypic.com... Fiz um teste com a imagem animada que você passou, veja o resultado http://i54.tinypic.com/2n1vn10.gif
Vou fazer mais alguns testes com o site TINYPIC, e alterar o post.
Obrigado pela dica amigo!
Abraços,
Sem querer acabei ajudando tambem ,mas eu é que agradeço sua ajuda parabens pelo blog
ResponderExcluirEu sempre recmendo ,té mais ,e estou visitando sempre valeu
Oi Théo Oliveira,
ResponderExcluirSua ajuda foi fundamental...
Já fiz a atualização do post com o site TinyPic. Como disse anteriormente, o site ImageShack não aceita mais gifs animados gratuitamente. Mas se alguém tem gifs já hospedados no ImageShack, não se preocupe que eles serão mantidos gratuitamente, ok?
Mais uma vez, muito obrigado cara... Seja sempre bem vindo!
Mto Obrigada!!
ResponderExcluirVc me ajudou Bastante!!
;)
Valeeeeeuuuuuuuu!!!!
ResponderExcluirMuito útil essa dica!
Eu tava mesmo precisando ;)
Eu fiz e deu certinho!!!!
ResponderExcluirOla otimo blog! Agora por favor me diga como eu posto um gif no CABEÇALHO do blogger , meu link eh este http://makeagif.com/i/7pGKJ1 valeu
ResponderExcluirÓtimo tutorial! Foi o único site que encontrei que me tirou a dúvida e ajudou.
ResponderExcluirMuito obrigado!
amei o blog me ajudou muito se o dono deste blog quiser ver o trabalho que ele me ajudou a fazer entre no meu blog de harry e crepusculo (ficou muito melhor devo tudo a ele ) http://mundodevampirosebruxos.blogspot.com
ResponderExcluirAngelo cara, meus parabens, você não inagina o tempo que eu perdi a procura de solução. valeu mesmo.
ResponderExcluirMuito bom. Resolvi um problema que tinha há já algum tempo. Muito obrigado.
ResponderExcluircara vlw mwsmo fera vc é nota 10000000000000000 isso ai moleke
ResponderExcluirConsegui valeu!!!
ResponderExcluirvlw mano !
ResponderExcluirNão gera nenhum codigo!!! Eu seleciono o gif no meu pc, e faço tudo como no tutorial dai enrrola, e começa tudo de novo. O que eu faço. Lembrando que no pc fica o gif normal.
ResponderExcluirassim fica fácil ,valeu bem simples a explicação
ResponderExcluirMuito bem explicado, curti! E o blog é excelente, já sei onde voltarei, caso tenha mais dúvidas bloguísticas!
ResponderExcluirCitei sobre seu post no meu blog:
http://umraroincomum.blogspot.com.br/2012/04/e-se-fosse-1-e-agora-fudeu.html
Não sabia que era impossível postar gifs no Blogger, à não ser que fosse através de outros sites. Descobri isso hoje! Hahahahah
Obrigado mesmo!
Obrigada!! Eu conseguir colocar o gif!!
ResponderExcluirnão consegui ! na hora de colocar na TinyPic deu erro !
ResponderExcluirOi! Ótimo tutorial. Eu coloquei vários gfs e ficou perfeito em um blog místico que eu estou fazendo. Mas, no meu blog do jogo The Sims, meus post é com imagems, e nas configurações, esta na opção "mostrar HTML literalmente" se eu mudar para "interpretar HTML digitado, não aparece os gfs. Eu tive que postar o gif como imagem. Mas, diz que perde o efeito. Será que tem como eu colocar um código Html junto com a postagem das imagens. Não sei se deu pra entender. Mas, de qualquer forma agradeço.
ResponderExcluirOlá Elaine,
ResponderExcluirPara que o seu blog interprete a linguagem HTML nas postagens, você deverá utilizar o editor correto.
Se você usa o painel do blogger para postar, clique no link HTML que aparece ao lado do link Escrever.
Se você utiliza o Windows Live Writer, clique no botão Código Fonte...
Mais para frente, vamos escrever um tutorial mostrando como utilizar o HTML nas postagens...
Visual Dicas
Valeu pelas informações deu tudo certo!!! obaaa!!!
ResponderExcluirhttp://cosmeticosecia-blog.blogspot.com.br/
Um abraço!
nuussa valeu me ajudo muito nunca iria conseguir adivinhar XD
ResponderExcluirhello very good article thanks for this muhasebe programı
ResponderExcluirObrigada. Ficou ótimo! Dica rápida e fácil!
ResponderExcluirAbraço
http://decorebadesign.blogspot.com.br
Ola saudações, me chamo Alexandro! Fiz uma pesquisa sobre como colocar GIFs animados em blog? E suas explicações são legais, porém acontece que encontro dificuldades em: primeiro baixar as imagens animadas para o pc, e depois transferi-las para o blog? E depois de muitas tentativas quando eu posto que vou testar abre todo site, ao invés de somente o Gif . Solicito humildade quer me oriente se possível de como eu possa proceder o que eu posso fazer para obter sucesso. Meu e-mail é abaratavizinha@gmail.com
ResponderExcluirValeu a dica! =)
ResponderExcluirÓtimo tutorial me ajudou bastante. vlw
ResponderExcluirO TinyPic n está funcionando.... Tem algum outro site q faça o mesmo trabalho?
ResponderExcluirOlá Janine,
ResponderExcluirO TinyPic está funcionando sim! Acabei de testá-lo.
Tente de novo....
Visual Dicas
Olá, fui colocar um gif no meu blog e ele não apareceu. Segui todos os passos direitinho e ficou apenas o título escrito.
ResponderExcluirPoderia me ajudar?
Olá Ahri,
ResponderExcluirPasse o link do gif para eu testar...
Aguardamos!
Visual Dicas
obg me ajudou muito
ResponderExcluirAPARECE A IMAGEM MAS SEM A ANIMAÇÃO...
ResponderExcluirOlá plugnews.
ResponderExcluirPasse o link da imagem no e-mail visualdicas@gmail.com para fazermos um teste.
Aguardamos.
Olá, Angelo. Impecável. Já testei um widget e ficou perfeito. Obrigada. Sem querer abusar pode explicar como posso fazer para colocar uma imagem gif num post e a imagem aparecer sem ser através de uma palavra hiperligada? pretendia que a imagem aparecesse no post.
ResponderExcluirvery good article Ön muhasebe programı
ResponderExcluirObrigado!
ResponderExcluirMuiiiito Obrigada!! :*
ResponderExcluirGifs Animados antigo mas tá valendo
ResponderExcluir