Marcadores do Blogger
Marcadores são fundamentais para a organização e a navegabilidade do seu blog. Para quem não conhece ainda, eles são responsáveis pela classificação de suas postagens em Categorias. Estas categorias então, poderão ser facilmente colocadas na lateral do seu blog, servindo como um menu aos seus visitantes…
Se você ainda não usa marcadores, leia o artigo do Dicas Blogger que ensina passo a passo como criar e colocar marcadores no blog: Como inserir marcadores nos posts.
Como vimos anteriormente, os marcadores são importantes para facilitar a busca de artigos do blogger. Mas dependendo do template utilizado, os marcadores quando acionados exibem postagens inteiras ou a introdução dos artigos publicados, o que torna a busca difícil e demorada.
Para contornar isso, podemos alterar a forma de apresentação das postagens, mostrando apena os links dos títulos dos artigos…
Nota1: O hack apresentado neste artigo funcionará também para páginas de arquivo e pesquisas do blog…
Nota2: Em alguns templates a listagem é apresentada de forma parcial, obrigando o leitor a clicar em [Mostrar postagens mais antigas], o que prejudica um pouco a funcionalidade do hack.
Hack para exibir títulos da postagem
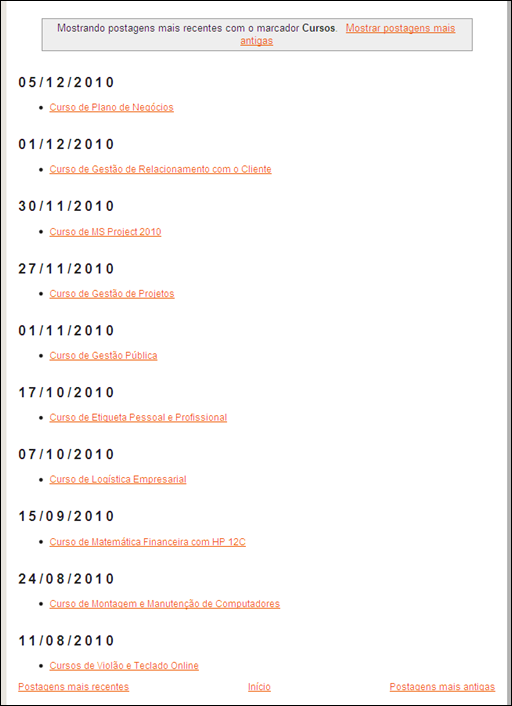
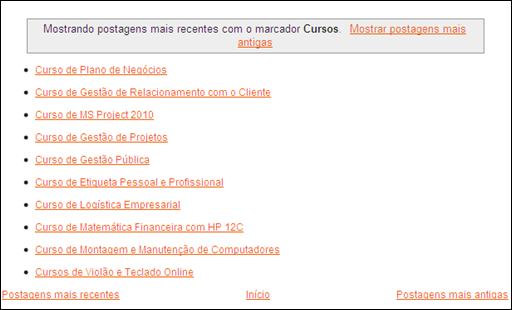
Veja abaixo o exemplo de uma lista de postagens do marcador Cursos (do blog Visual Dicas Informativo).
Observe que no template original do nosso exemplo, a página do marcador mostra apenas a introdução da postagem e uma imagem, um pouco diferente de outros templates que mostram o artigo completo.
Mesmo com uma formatação mais enxuta como no exemplo, o usuário poderá ter dificuldades para encontrar o artigo de interesse. E se existirem muitos artigos, os leitores poderão desistir e sair do seu blog.
Uma lista só com títulos pode rapidamente mostrar todo o conteúdo de um marcador, facilitando bastante a busca e prendendo mais os seus leitores…
como fazer a alteração
Para transformar a apresentação da página de marcadores, será necessário alterar o código HTML do template do blog…
1- Editor HTML
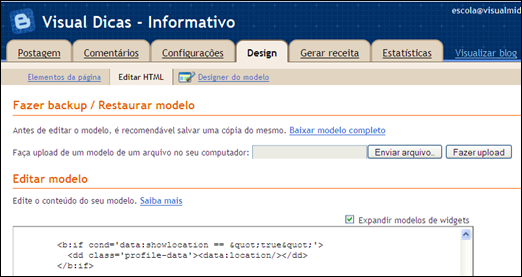
Acesse o blogger.com e clique no link [Design].
No menu superior, clique em [Editar HTML].
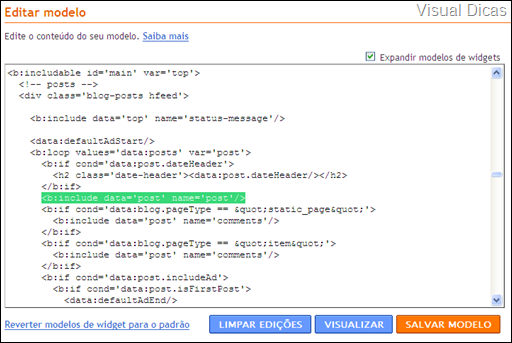
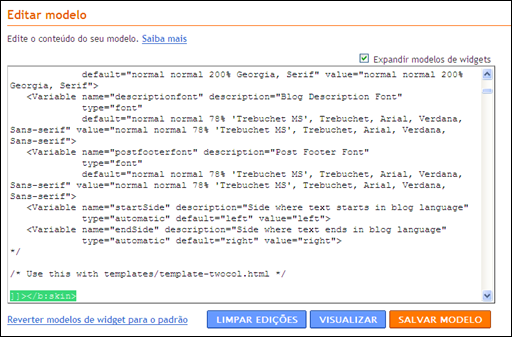
Selecione a caixa [Expandir modelos de widgets], como na figura abaixo:
Atenção:
Recomendamos que salve uma cópia do template antes de qualquer alteração no modelo do blogger. Para isto clique no link [Baixar modelo completo]. Se algo der errado, faça o upload do modelo em [Fazer upload].
Se puder, avalie primeiro o hack em um blog de teste…
2 – Alterar o código
Atenção:
Obviamente que para fazer isto, você já deverá ter ativo uma lista de marcadores no seu blog. <<<
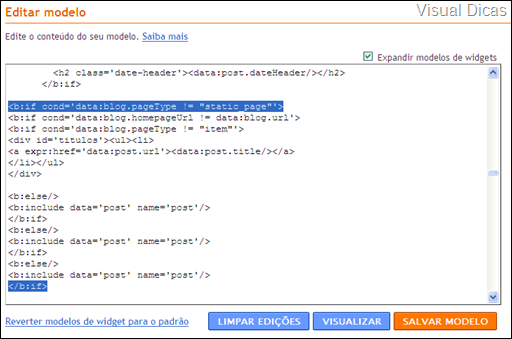
Após ter selecionado a caixa [Expandir modelos de widgets] utilize a tecla de atalho [CTRL+F] e localize o termo: <b:include data='post' name='post'/>

Agora substitua todo o código:
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<div id='titulos'><ul><li>
<a expr:href='data:post.url'><data:post.title/></a>
</li></ul>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Visualize o blog, clicando no botão [Visualizar]. Se tudo estiver certo, clique no botão [Salvar Modelo]. (As modificações não aparecem na visualização do blog, é necessário salvar o modelo para que o hack funcione)
Agora teste as alterações. Observe que aparece as datas acima ou ao lado dos títulos, conforme a configuração do template.

As datas podem deixar a listagem um pouco confusa. Se desejar retirá-las, faça a alteração conforme mostramos abaixo:
3- Excluir datas dos títulos
Volte para o edito HTML do blogger e Selecione a caixa [Expandir modelos de widgets].
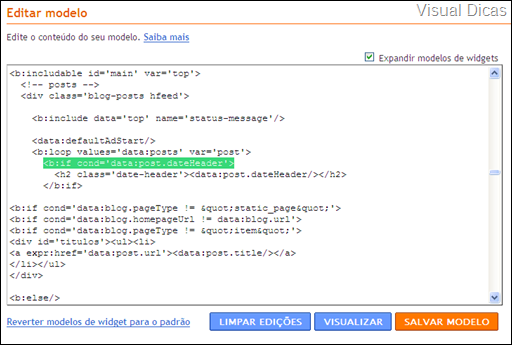
Utilizando a tecla de atalho [CTRL+F] localize : <b:if cond='data:post.dateHeader'>
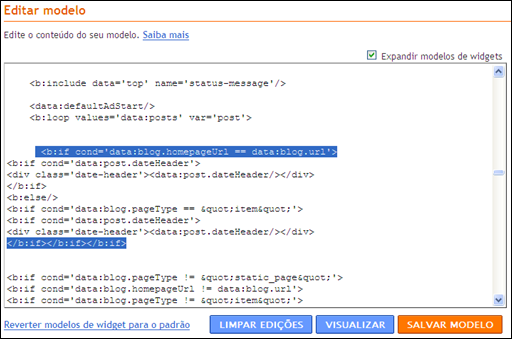
Substitua todo o código:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'><data:post.dateHeader/></div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'><data:post.dateHeader/></div>
</b:if></b:if></b:if>
Visualize o blog, clicando no botão [Visualizar]. Se tudo estiver certo, clique no botão [Salvar Modelo].
Observe agora que a lista aparece sem as datas, com apresentação menos confusa e com uma aparência mais profissional.
Se você ainda quiser, poderá acrescentar estilo a sua listagem, veja como:
4- Acrescentando estilo a sua lista
Para incrementar ainda mais a sua listagem de posts, você poderá inserir estilos em CSS. Abaixo mostraremos um exemplo, mas que você poderá mudar a vontade, dependendo do seu conhecimento em CSS.
Volte para o edito HTML do blogger e selecione a caixa [Expandir modelos de widgets].
Utilizando a tecla de atalho [CTRL+F] localize : ]]></b:skin>
Insira o código CSS antes (acima) da tag ]]></b:skin>
#titulos{ /*espaço da lista */
margin:10px 0px;
background:#f8f8f8;
padding: 1px;
border:1px solid #e4e4e4}#titulos ul{ /*espaço do item */
margin:0px;
list-style-type:none;
background:#e4e4e4;
padding:1px;}#titulos li{ /* item da lista */
background: #f8f8f8 ;
padding: 5px 0px 10px 30px;
font-weight:bold}
Visualize o blog, clicando no botão [Visualizar]. Se tudo estiver certo, clique no botão [Salvar Modelo].
Obs.: Isto é apenas um exemplo… Você poderá alterar o código CSS da maneira que desejar. Veja como ficou o nosso exemplo abaixo:
 Para completar, você poderá colocar ícones ilustrativos na frente dos títulos. Veja como:
Para completar, você poderá colocar ícones ilustrativos na frente dos títulos. Veja como:
5- Inserindo bullets ilustrativos
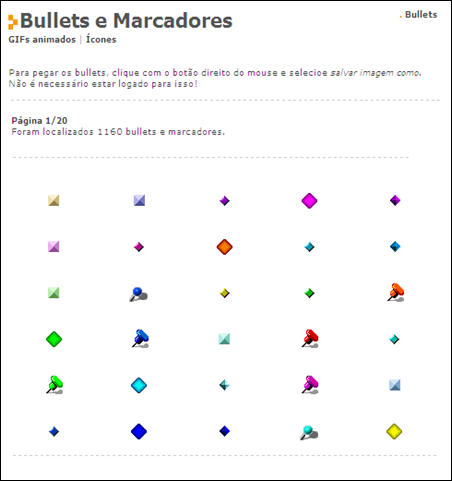
Acesse o site supertrafego.com e escolha um bullet que achar que combine melhor com a sua lista (são mais de 1600 bullets):
ATENÇÃO: o site supertrafego.com não está disponível atualmente – utilize como opção o site : Free bullet e proceda de forma similar ao que está apresentado a seguir…
Copie o URL (endereço) da imagem (clique sobre a imagem com o botão direito). No nosso exemplo escolhi o bullet: http://www.akimesmo.com/images/Bullets/000000032.gif
Volte para o edito HTML do blogger e selecione a caixa [Expandir modelos de widgets].
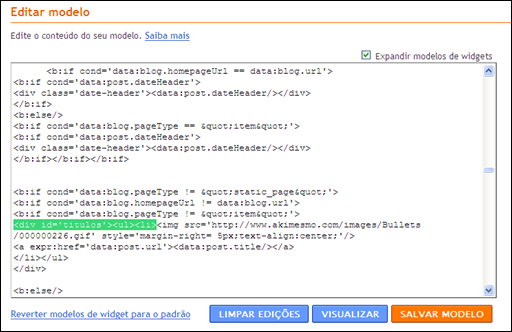
Utilizando a tecla de atalho [CTRL+F] localize : <div id='titulos'><ul><li>
Imediatamente após as tags <div id='titulos'><ul><li> acrescente o código abaixo:
<img src='http://www.akimesmo.com/images/Bullets/000000226.gif' style='margin-right:5px;text-align:center;'/>
Substitua o link em laranja pelo o URL do bullet que você escolheu…Você também poderá inserir qualquer outra imagem, desde que hospedada na rede da internet…
Obs.: Recomendo que você salve a imagem (bullet) escolhido em um servidor de hospedagem ou em um site especializado em armazenamento de arquivos, como o ImageShack, por exemplo.
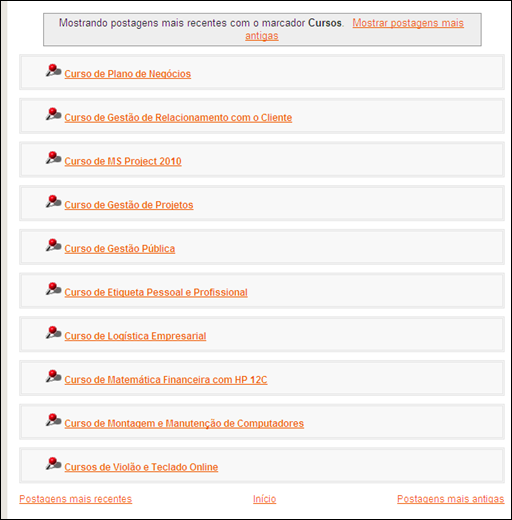
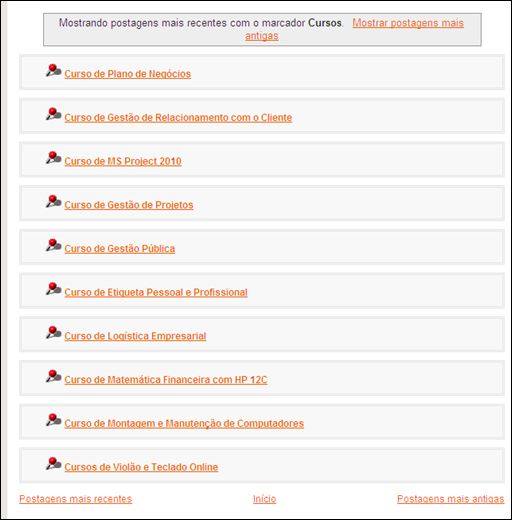
 Veja agora como ficou o nosso exemplo de marcadores mostrando apenas títulos das postagens com estilo e bullets…
Veja agora como ficou o nosso exemplo de marcadores mostrando apenas títulos das postagens com estilo e bullets…
Atenção:
Se você não gostar do resultado ou se o hack não funcionar corretamente, refaça todo o processo e volte na condição original…
Se o hack causar algum erro no seu template, utilize o backup que você criou e clique em Fazer Upload…
Veja também:
Aprenda a criar e exibir listas personalizadas dos seus posts (apenas para o Blogger)



 byALF |
byALF |  quarta-feira, dezembro 08, 2010
quarta-feira, dezembro 08, 2010




















14 comentários:
E se eu quiser aumentar a font para que o título fique maior? como faço?
Christiano,
Para alterar o tamanho da fonte, basta acrescentar a propriedade "font-size" em #titulos li (CSS).
No exemplo abaixo, colocaremos uma fonte com tamanho 16px...
#titulos li{ /* item da lista */
background: #f8f8f8 ;
padding: 5px 0px 10px 30px;
font-weight:bold;
font-size:16px;}
Muito Obrigado, é que eu havia me esquecido de um detalhe.Mas com um pouquinho de atenção corrigi.
Obrigado mais uma vez, me ajudou muito,
Christiano Augusto - www.heroisdanet.com
E como eu faço para aparecer apenas a primeira postagem e o resto apenas os titulos??
Obrigada
opa blz? ai aqui deu tudo certinho, só queria saber como que eu faço para mudar a cor do titulo da postagem'-'
obrigado!
Olá ...utilizei este código e ficou muito bem no meu blog, então só passei pra agradecer e para lhe parabenizar pelo trabalho, parabéns e sucessos.
olá estou com um problema eu usei um hacker de paginar as postagens e agora e este hack esta funcionando nas paginas dele
Oi
Eu queria muito conseguir colocar o título com uma imagem da postagem.
tem alguma maneira?
Amigão uma dúvida como ter um marcador e tambem o titulo das postagens saindo deles.
Tipo:
Marcador X → postagem XYZ
Marcador Y → postagem ABC
Olá atitude,
Quando você define um marcador para uma postagem, você considera que esta postagem fará parte de uma categoria (grupo) referente ao marcador definido. Dessa forma, o marcador X terá sempre as postagens x,y e z, desde que você já tenha definido estas postagens previamente para o marcador em questão.
Abraços!
Isso entendi, o que eu quero saber é, por exemplo eu tenho um menu que foi feito apartir dos marcadores e nesse menu sair minhas postagens associadas aos marcadores?
Tipo se vc for no meu blog vc vai ver um menu ele foi feito apartir de marcadores só que eu quero que saia as postagens ligadas a eles.
Olá Atitude,
Acho que entendi o que você quer....
Acesse o link Como criar um menu no seu “blogger” utilizando apenas uma lista
Encontre o item sobre marcadores....
Abraços!
Olá.
Muito grato pelas dicas.
Funcionou perfeitamente.
Forte abraço
Postar um comentário