Criando banners super fácil
Atualizado em 02/11/2015
ATENÇÃO: A partir de 20/10/2015 será permitido apenas 1 banner gratuito para cada conta. Se desejar criar mais banners será necessário você adquirir um plano pago – veja os planos aqui.
Quando se trata de recursos ou aplicativos para a criação e desenvolvimento de blogs, nós do Visual Dicas sempre buscamos trazer novidades para os nossos leitores.
Neste artigo vamos descrever sobre um aplicativo muito bom para criar banners profissionais em flash, gif animado ou em HTML5, sem precisar saber nada de programação. Basta apenas um pouco de paciência, criatividade e trabalho…
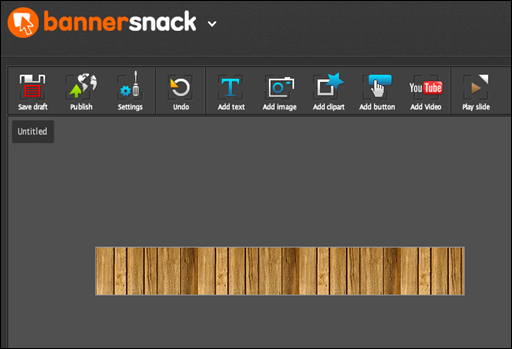
O aplicativo além de ser muito bom, intuitivo e bem completo, permite construir banners em qualquer tamanho, com muitos efeitos e com qualidade profissional. Veja o banner acima: não demorei mais do que 15 minutos para construí-lo. Imagine quanto tempo para fazer este mesmo banner no flash? (Atenção: Para eliminar a faixa promocional inferior do banner, é necessário ter uma conta premium paga).
Dica: Se você desejar algo mais simples e mais rápido para criar, poderá encontrar nos nossos artigos: Agora você pode criar banners em Flash bem rápido e sem complicação e Crie banners em flash com fundo musical, onde apresentamos 2 aplicativos bem interessantes também, porém muito mais limitados que o site BannerSnack, que mostraremos a seguir…
Criando seu banner
Acesse o site: www.bannersnack.com
Clique no botão [Make a banner]
Escolha o tipo de banner que você quer criar: HTML5 ou Flash. No nosso exemplo vamos escolher o tipo Flash banner.
Faça o registro usando sua rede social (Facebook, Google+ ou Twitter). Se preferir, registre-se apenas inserindo seu e-mail, senha e nome e clique no botão [Create account].
No exemplo vamos registrar o site com a nossa conta do Google (clicando no botão [G+]). Depois aceite a permissão, clicando em [Permitir]. (Registrando-se através de qualquer rede social você terá que permitir o acesso às suas informações.)
Pronto, agora aguarde alguns instantes para carregar o aplicativo…
1) Defina as dimensões do banner
Escolha a dimensão do seu banner, no menu superior utilizando as setas. No nosso exemplo usaremos o Full banner 468X60. Como não encontramos este tamanho,vamos rolar o menu até o final e clicar em [More banner sizes>].
Role o menu novamente até econtrar o tamanho desejado. No nosso exemplo será o Full banner 468X60.
Obs.: Se você precisar de uma dimensão diferente das mostradas na tela, definia a largura [Width] e a altura [Height] e clique no botão [Start from blank] .
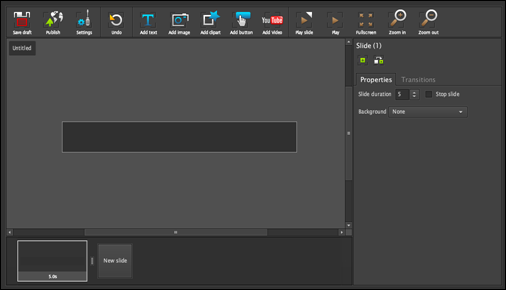
Depois de definidas as dimensões, clique no botão [Start from blank].
2) Crie um slide
Nesta fase você irá inserir todos os elementos para o seu banner, sendo os principais:
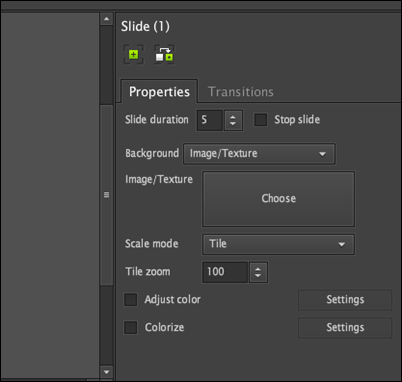
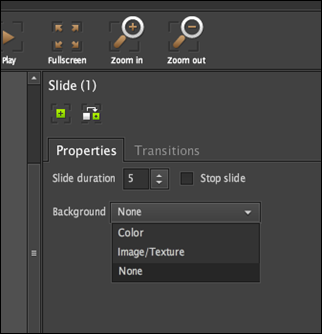
a) Background: Fundo do banner (Você poderá escolher uma cor [Color] ou inserir uma Imagem ou uma Textura [Image/Texture], que você adquire da biblioteca do aplicativo, ou faz um upload com imagens do seu PC. (as imagens e texturas enviadas irão fazer parte da sua biblioteca para outros banners).
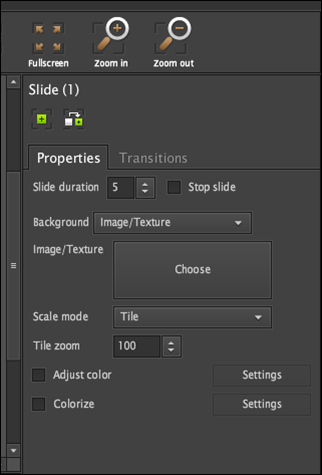
No nosso exemplo vamos pegar uma textura do aplicativo. Clique no botão [Choose].
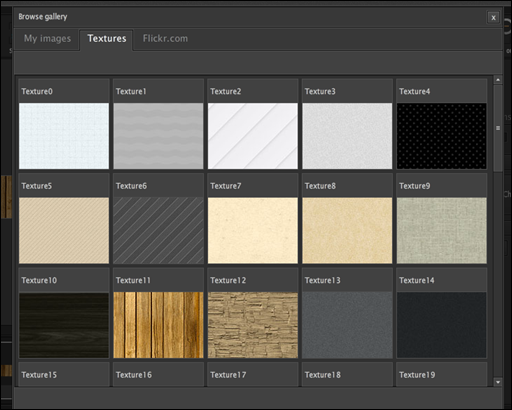
Escolha a Textura
Escolhemos para o nosso exemplo a Texture11.
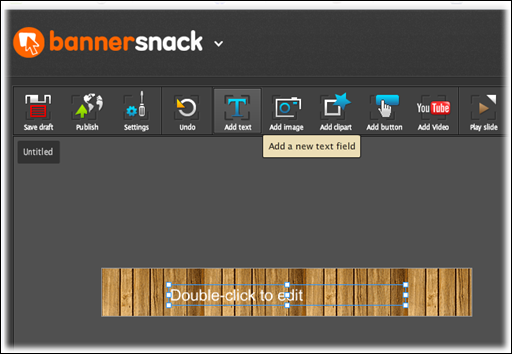
b) Adicione texto: Clique no botão [Add a new text field]
No campo [Double-clique to edit], dê um duplo clique e escreva o texto. Use a caixa de ferramentas ao lado para Edição e Formatação do texto…
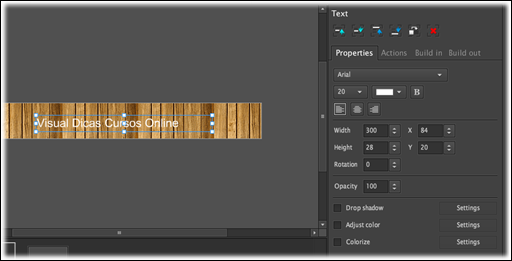
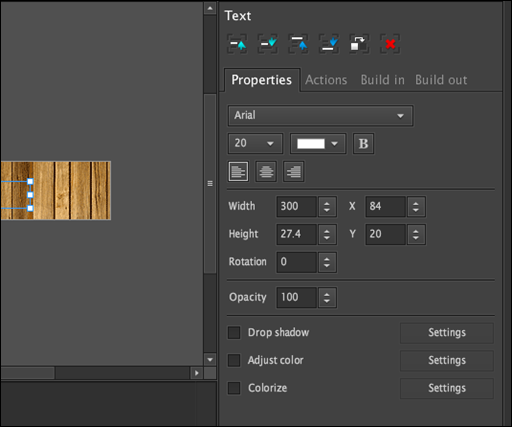
Clique na Guia [Properties] para formatação do texto. Nesta guia você poderá ajustar a Fonte (tipo, tamanho e cor) e o alinhamento (á esquerda, centralizado ou à direita). Também é possível alterar as dimensões e o posicionamento do campo texto, embora você possa fazer isto também apenas usando o mouse para aumentar e diminuir o campo ou arrastar para uma posição mais adequada. Um efeito legal é usar o comando [Drop shadow] para criar efeito de sombreado.
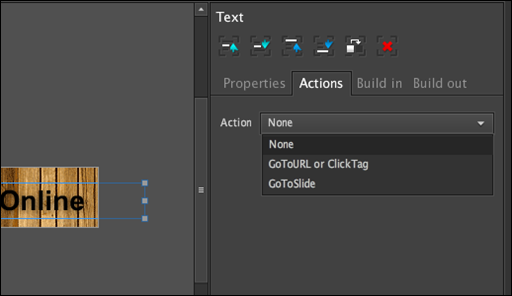
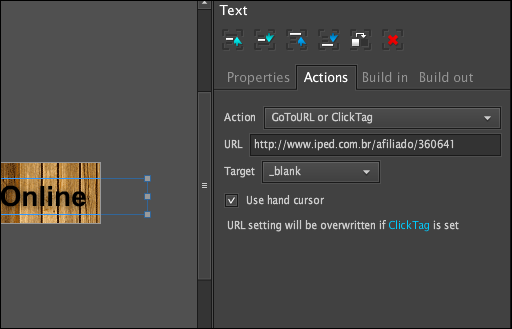
A guia [Actions] define os parâmetros para o direcionamento quando um usuário clicar no texto. O direcionamento pode ser um URL de um site, por exemplo, em [GoToURL or ClickTag], ou para um slide no próprio banner em [GoToSlide].
No nosso exemplo, vamos definir um URL: http://www.iped.com.br/afiliado/360641
Definimos os parâmetros para o direcionamento. Em [Target] mantivemos o atributo _blank que irá abrir o link em uma nova guia do browser.
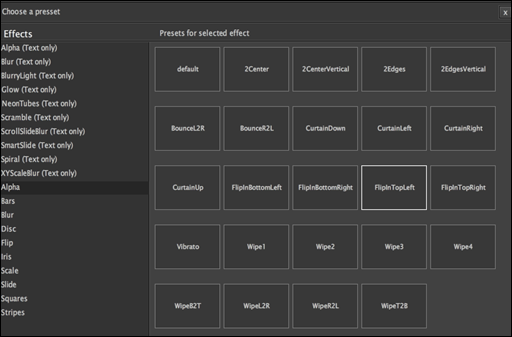
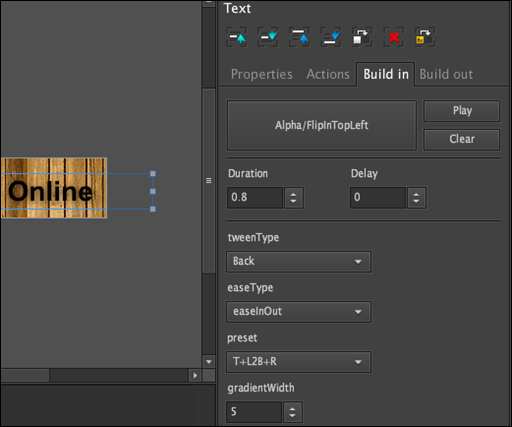
A guia [Buil in] cria um efeito no texto na entrada do slide. Faça um teste para conhecer todos os tipos. Escolha um que você ache bem legal…
ATENÇÃO: Os efeitos aqui não são aplicáveis em gif animado, formato do banner que é gerado na versão gratuita.
Clique em [Play] para ver o efeito funcionando no banner. Se desejar, faça os ajustes alterando os parâmetros ou mude o efeito propriamente dito, clicando no botão maior, que no nosso exemplo está [Alpha/FlipinTopLeft]. Para excluir o efeito clique em [Clear].
Defina agora também um efeito para a saída do slide na guia [Build out], da mesma forma que você fez para a entrada em [Build in].
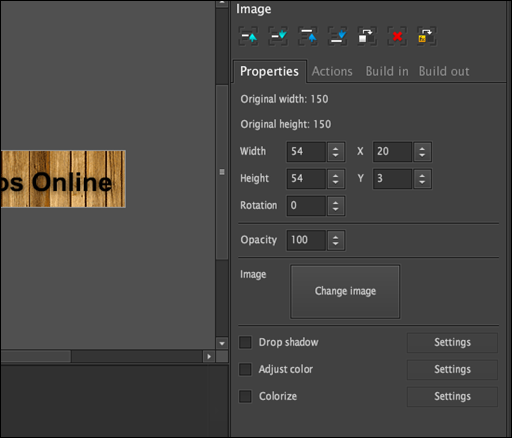
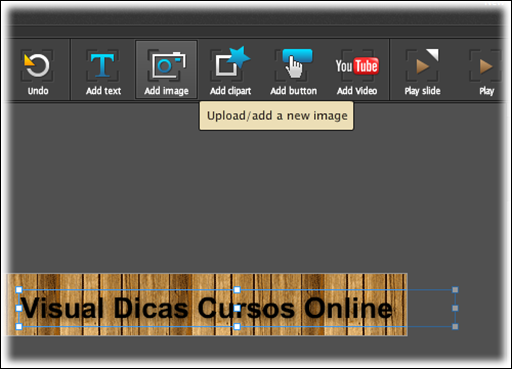
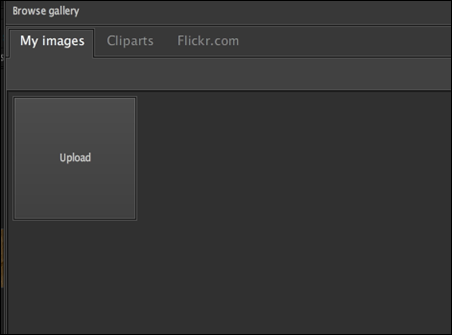
c) Adicionando imagens: Clique no botão [Add image]
Aqui você poderá fazer o upload em [My images] ou utilizar a biblioteca do aplicativo em [Cliparts]. Você também poderá usar o[Flickr.com]. No nosso exemplo vamos enviar uma imagem do PC. Clique em [Upload] e envie a imagem desejada.
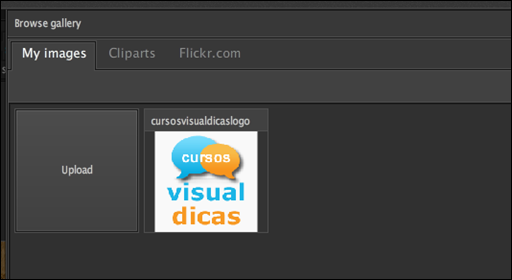
Depois de enviada, clique na imagem para adicionar no banner…
Da mesma forma que o texto, utilize a caixa de ferramentas para a formatação da imagem…
Defina as dimensões em [Properties], o redirecionamento em [Actions] e os efeitos em [Build in] e [Build out], da mesma forma que o texto…

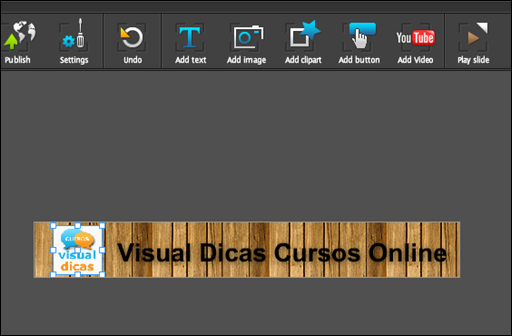
Com o BannerSnack você também poderá acrescentar botões e vídeos no seu banner, sempre seguindo o formato intuitivo e autoexplicativo do site…
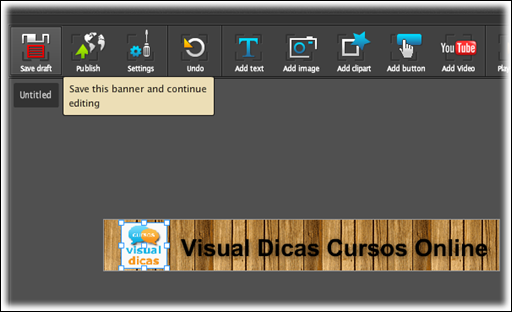
3) Salvando o banner no modo rascunho
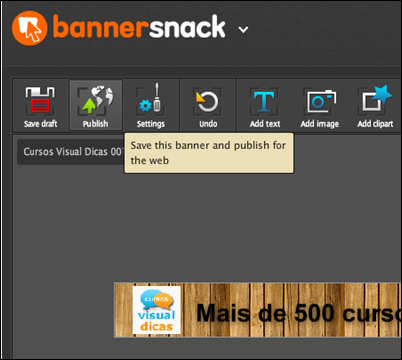
Depois de terminado o seu slide, salve o banner no modo rascunho clicando no botão [Save draft].
4) Criando novo slide
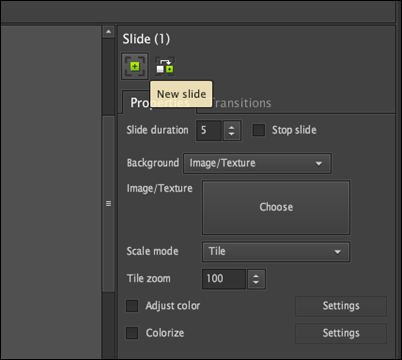
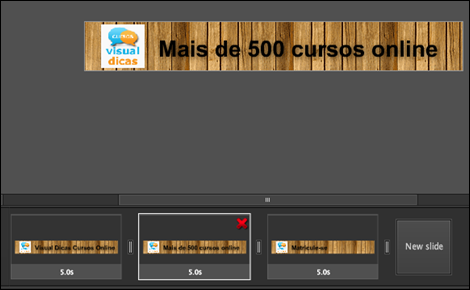
Se desejar criar novo slide (você pode criar quantos slides desejar) vá para a caixa de menu lateral e defina a duração do slide em [Slide duration], que tem como padrão 5 segundos…
 Clique no botão [+] para abrir um novo slide. Se quiser tomar como base um slide já concluído, clique no botão ao lado [Duplicate] para duplicá-lo.
Clique no botão [+] para abrir um novo slide. Se quiser tomar como base um slide já concluído, clique no botão ao lado [Duplicate] para duplicá-lo.
 Agora é só repetir as instruções anteriores para você criar o seu novo slide… Crie quanto slides desejar…
Agora é só repetir as instruções anteriores para você criar o seu novo slide… Crie quanto slides desejar…
(NÃO ESQUEÇA DE IR SALVANDO PERIODICAMENTE O SEU RASCUNHO)
5) Gerenciando slides
Para gerenciar seus slides, use a barra de inferior. Clique sobre o slide que deseja editar, ou em [X] caso queira excluí-lo. Para criar um novo slide, você pode também usar o botão [New slide].
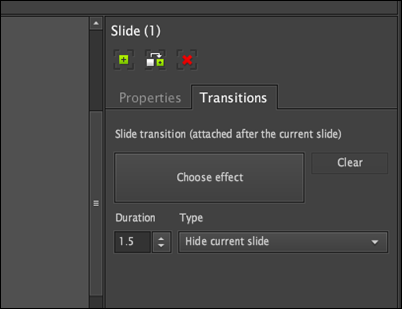
6) Efeito entre slides
Depois de criar todos seus slides, clique em [Transitions] para criar efeitos na transição entre os slides. Clique em [Choose effect] e escolha um. Faça isto para cada transição. Os efeitos vão dar a dinâmica especial no seu banner…
Defina também a duração dos efeitos em [Duration] e se deve ser oculto, mostrado no próximo slide ou mostrado durante a transição.
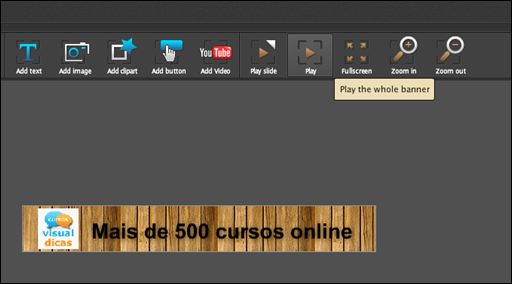
7) Testar o banner
Agora vamos testar o nosso banner. No menu superior clique no botão [Play]. Se o banner não ficou legal ainda, volte e edite seus slides…
Dica: Para que os efeitos criados fiquem bem legal no banner, faça com que a duração do Build in do Texto ou da Imagem fiquem apenas alguns décimos de segundo menor que a duração do slide…
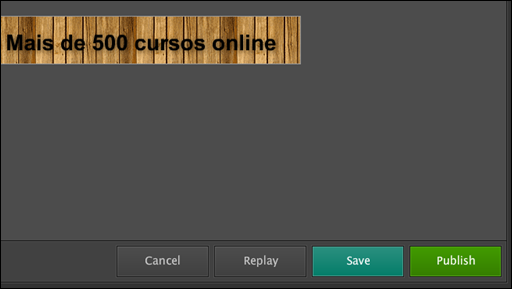
8) Publicar
Depois de tudo corrigido, é hora de publicar o seu banner. Clique no botão [Publish] que fica no menu inferior durante o teste….
Ou se preferir, no menu superior em [Publish].
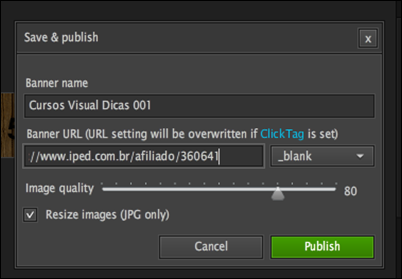
Acrescente uma URL para direcionamento quando um usuário clicar em qualquer parte do banner. (Obs.: a) se desejar que o usuário clique no texto ou no botão somente, deixe em branco este campo / b) _blank significa que o link abrirá em uma nova guia ou página do navegador). Defina a qualidade da imagem (reduza apenas se precisar de arquivos com tamanho reduzido). Clique no botão [Publish].
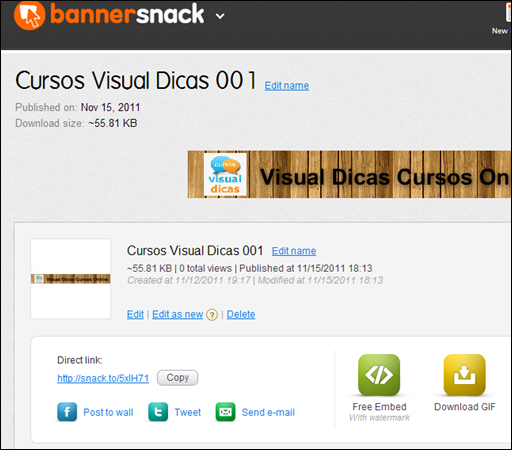
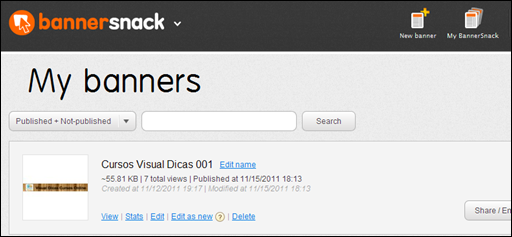
Pronto, seu banner foi publicado. Para modificá-lo, clique no link [Edit] ou [Edit as a new] se quiser usar o seu banner como base para um novo. Para excluir, clique em [Delete].
9) Compartilhar e colocar o banner no site
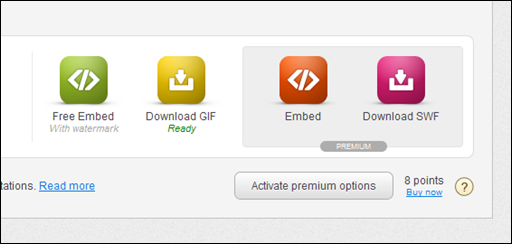
Para colocar no seu site ou blog na versão gratuita, clique em [Download Gif] para obter um gif animado do seu banner.
Para obter o arquivo .SWF (flash) ou o código HTML sem marca d'água (Embed), você terá que ativar a conta Premium, que é PAGA (clique no botão [Active premium options] se quiser desembolsar uma grana nisto).
Se você usar o código gerado em [Free Embed] irá obter o banner com uma tarja inferior com a marca BannerSnack. Porém, serão mantidos todos os efeitos do banner em flash…
Usando o [Download Gif], o banner fica bem legal, mas perde todos os efeitos criados.
10) Editando o banner
Para contornar a situação da tarja inferior, vamos editar a altura do banner. Em My banners, clique no link [Edit] ou [Edit as new].
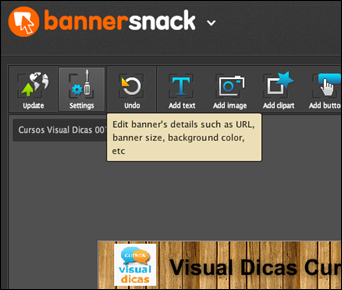
Depois no menu superior, clique no botão [Settings].
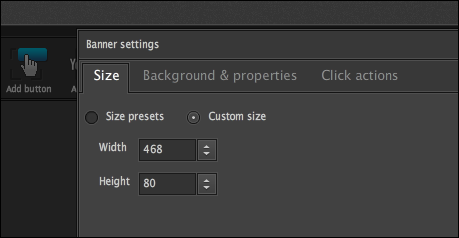
Na guia [Size] aumente o banner em 20px (no nosso exemplo passaremos de 60 para 80). Clique em [OK].
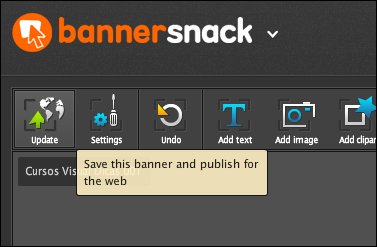
Publique o banner novamente em [Update].
Agora copie o código gerado em [Free Embed] e cole no seu site. Assim você terá um banner com todos os efeitos do flash e de forma gratuita…
Leia também:
Agora você pode criar banners em Flash bem rápido e sem complicação
Crie banners em flash com fundo musical







































Ao criar este banner ele funcionará em celulares ?
ResponderExcluirOlá Produtor Musical,
ResponderExcluirSe você estiver usando um navegador de internet (app para celular), o banner deverá funcionar sim...
Visual Dicas
eu fiz o banner no bannersnack mais agora como eu coloco a caixinha embaixo do banner para divulgar o link do banner? me ajuda!!
ResponderExcluirOlá Bruno,
ResponderExcluirLeia o artigo Como criar uma caixa link-me para divulgar o banner do seu blog.
Visual Dicas
Este comentário foi removido pelo autor.
ResponderExcluirOlá,
ResponderExcluirTentei tirar a tarja inferior aumentado o tamanho do banner conforme orientação, mas o banner só fica maior e continua com a tarja da marca do site. Fiz a opção do free embed. A opção free gift também está vindo com a tarja. Tem alguma outra forma de retirar essa tarja na versão embed?
Grata,
Juliana
porque vce não tira essa propaganda flech vortex ai do baner acima
ResponderExcluirOlá amigo do Tolds Graf,
ResponderExcluirÉ porque acho justo deixar os créditos para o desenvolvedor do banner, que é o Flash Vortex...
Mas se você deseja eliminar o nome do desenvolvedor em banners SWF, leia o artigo: Como modificar um arquivo SWF (Flash)
Visual Dicas..
ainda ta vivo ? rsrs
ResponderExcluir