Vídeos do Youtube
Para quem não sabe ou tem dúvidas de como inserir vídeos do Youtube no blog, criamos um tutorial que vai ajudar você a resolver este problema. É bastante simples…
Vamos começar acessando o site www.youtube.com
Escolha o vídeo que deseja colocar no blog ou site. No nosso exemplo vamos utilizar um vídeo do Led Zeppelin…
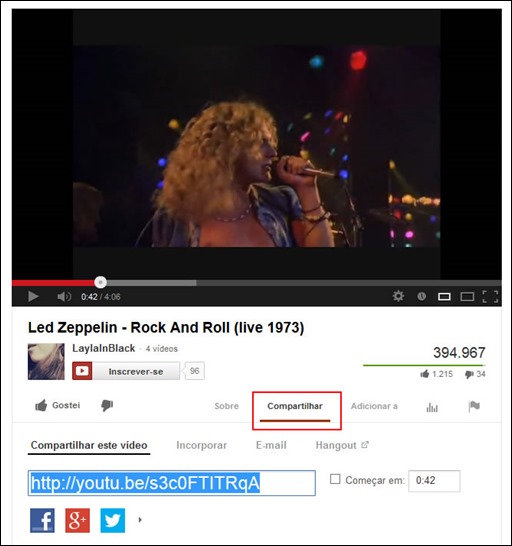
No menu abaixo, clique em [Compartilhar]
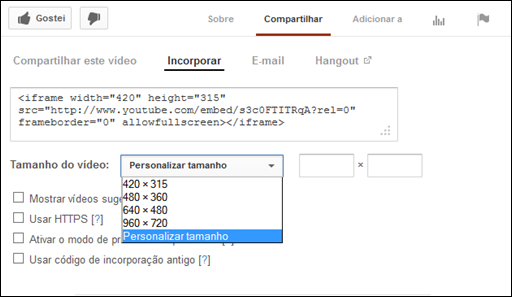
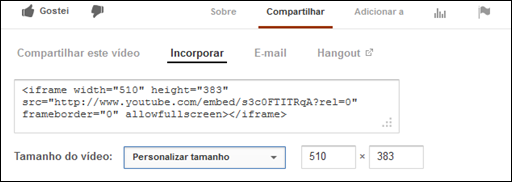
Depois clique na guia [Incorporar]
Defina o tamanho adequado para o seu vídeo de acordo com as opções (largura X altura). Caso desejar um tamanho diferente, selecione [Personalizar tamanho].
No nosso exemplo vamos definir um tamanho personalizado com 510px de largura. A altura de 383px foi definida automaticamente pelo Youtube, porém você pode alterar esta dimensão se desejar.
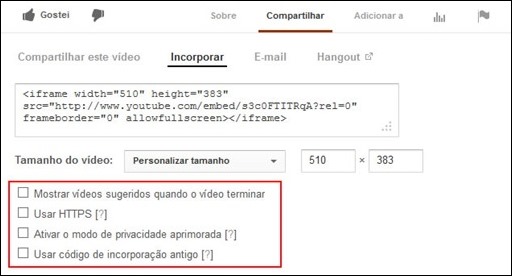
Selecione um das opções somente se for necessário. No nosso exemplo não utilizaremos nenhuma das opções destacadas…
Opções que podem ser selecionadas:
Mostrar vídeos sugeridos:
Como já está dito, após finalizar o vídeo são apresentados vídeos semelhantes.
Selecionar HTTPS:
O HTTPS (Hypertext Transfer Protocol Secure) protege as informações transferidas entre seu computador e um servidor da web.
Os sites que usam HTTPS podem gerar um aviso de “conteúdo misto” caso um vídeo não esteja incorporado com HTTPS, já que nem todas as partes de uma página da web são seguras. É por isso que você seleciona a opção “Usar HTTPS” abaixo do código de incorporação.
Privacidade aprimorada:
Habilitar essa opção significa que o YouTube não armazenará informações sobre os visitantes da sua página da web a menos que eles reproduzam o vídeo.
Usar código de incorporação antigo:
Também existem dois estilos de códigos de incorporação disponíveis para vídeos do YouTube.
- Novo código de incorporação: este código começa com "<iframe..." e suporta vídeos em Flash e vídeo HTML5
- Antigo código de incorporação: este código começa em "<object..." e suporta apenas Flash.
Alguns sites suportam apenas o código de incorporação antigo, portanto, se um site rejeitar o novo código de incorporação, marque a opção Usar código de incorporação antigo, abaixo do código de incorporação, que gerará um novo código começando com “<object...”
Utilize esta opção apenas se o vídeo não funcionar no seu site. Nos nossos testes, o vídeo funciona perfeitamente para o Blogger e o Wordpress, não havendo a necessidade de selecionar esta opção para estes CMS’s.
Para mais informações acessem o suporte do Youtube.
Depois de tudo definido, basta selecionar e copiar o código que aparece destacado. Depois é só colar no site ou blog.
Colando o código no site ou blog (sidebar)
Se você deseja colocar o vídeo no sidebar (coluna lateral do blog), insira o vídeo como um widget:
Para o Blogger, leia: Como instalar um Widget no seu Blog -(Blogger)
Para o Wordpress, leia: Como inserir Widgets no Wordpress sem a instalação de plugins
Colando o código no site ou blog (postagens)
Com o código copiado, você deve colar este código na página que deseja que o vídeo apareça. A inclusão do código na postagem deve ser feita no modo HTML.
Colando o código HTML no Windows Live Writer
Clique na guia [Código Fonte] e cole o código copiado.
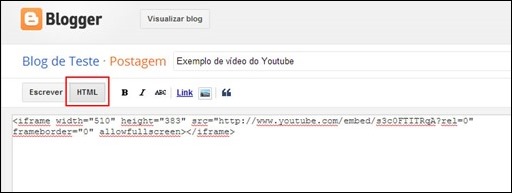
Colando o código HTML no Blogger
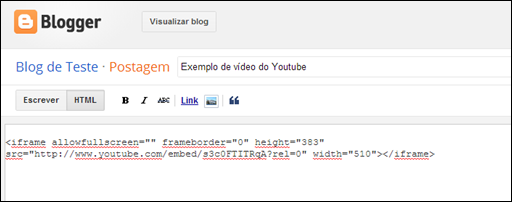
Clique no botão [HTML] e cole o código copiado.
Colando o código HTML no Wordpress
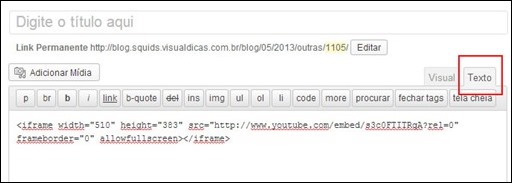
Clique no botão [Texto] e cole o código copiado.
Posicionando o vídeo (horizontal)
Á esquerda da página:
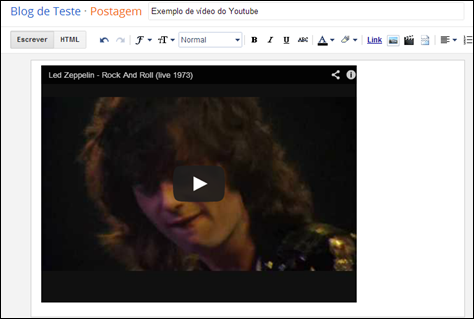
Por padrão, o vídeo é sempre posicionado à esquerda da página.
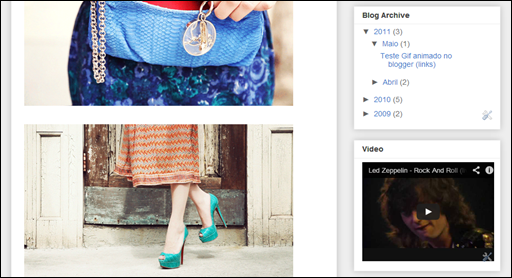
Veja o nosso exemplo no Blogger (HTML) utilizando o código copiado do YouTube.
Visualizando o vídeo à esquerda da página
Centralizado na página:
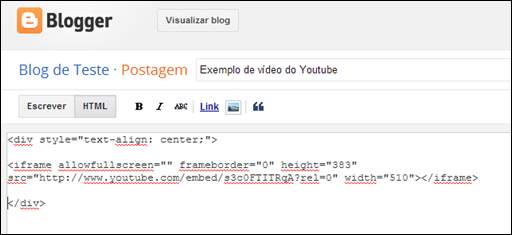
Para centralizar o vídeo, acrescente o código:
<div style="text-align: center;">
[código copiado do Youtube]
</div>
Veja o nosso exemplo no Blogger (HTML)
Visualizando o vídeo centralizado.
À direita da página:
Acrescente o código
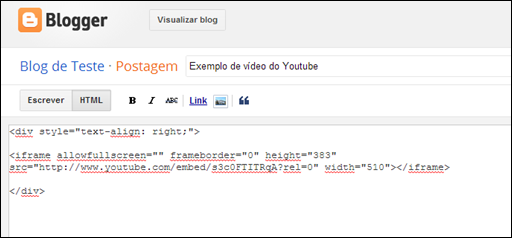
<div style="text-align: right;">
[código copiado do Youtube]
</div>
Veja o nosso exemplo no Blogger (HTML)
Visualizando o vídeo à direita da página
Bem, agora que você já sabe inserir vídeos no blog vamos curtir um pouco o nosso vídeo do Led Zeppelin…
Ah! Não deixem de curtir o nosso blog: Visual Músicas



 byALF |
byALF |  domingo, maio 12, 2013
domingo, maio 12, 2013



























6 comentários:
Mais uma excelente dica!!!
Muito obrigado!!!
http://www.perfilempreendedor.com
Ameeeei o post de vcs! Super claro e fácil! Não só postei o vídeo como mencionei o tutorial de vcs no meu blog!
otimo blog cara parabems
Valeu irmão !
As visualizações no site/blog, contabiliza no youtube?
www.portrilhas.com.br
Olá Portrilhas Sorocaba....
As visualizações são contadas sim.... Fiz o teste e funciona perfeitamente.
Postar um comentário