Marcadores ou Categorias
Marcadores são fundamentais para a organização e a navegabilidade do seu blog. Para quem não conhece ainda, eles são responsáveis pela classificação de suas postagens em Categorias. Estas categorias então, poderão ser facilmente colocadas na lateral do seu blog, servindo como um menu aos seus visitantes…
Se você ainda não usa marcadores, leia o artigo do Dicas Blogger que ensina passo a passo como criar e colocar marcadores no blog: Como inserir marcadores nos posts.
Bem, como observamos acima, os marcadores são necessários, porém, muitas vezes precisamos criar muitas categorias o que pode ocupar muito espaço na lateral do seu blog.
Para contornarmos isto, podemos usar os marcadores em modo “cloud” (nuvens),
Veja como. no Dicas Blogger: Como colocar várias nuvens de tags no Blogger
ou criar um menu suspenso e colocar todos marcadores em uma só linha <<<
Marcadores em um menu suspenso
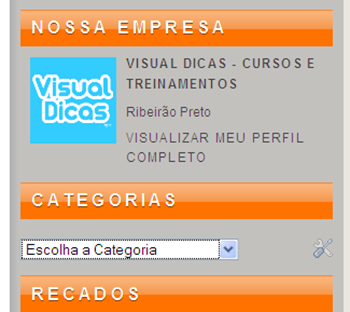
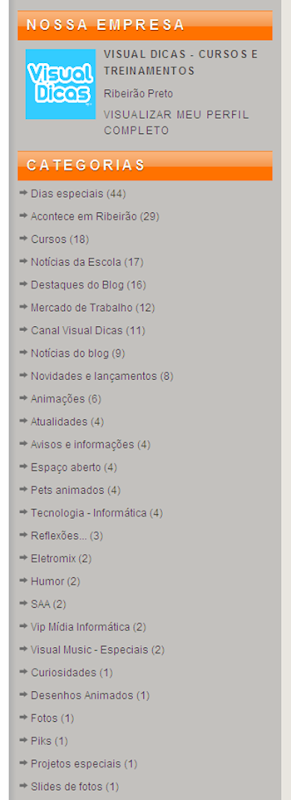
Veja abaixo o exemplo de uma lista de marcadores (que chamei de “Categorias”). Você pode observar quanto espaço foi necessário para descreve-los no “sidebar”.
Para transformar a lista de marcadores em um menu suspenso, será necessário alterar o código HTML do template do blog…
1- Editor HTML
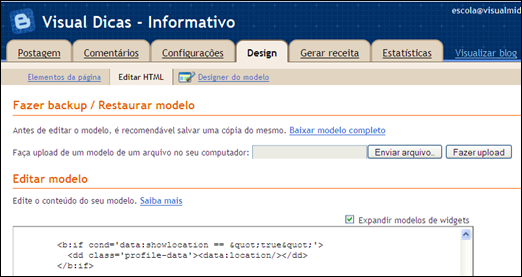
Acesse o blogger.com e clique no link [Design].
No menu superior, clique em [Editar HTML].
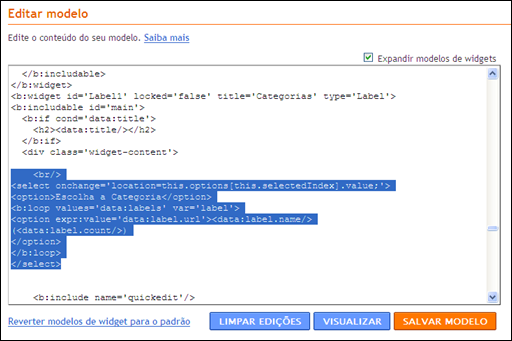
Selecione a caixa [Expandir modelos de widgets], como na figura abaixo:
Atenção:
Recomendamos que salve uma cópia do template antes de qualquer alteração no modelo do blogger. Para isto clique no link [Baixar modelo completo]. Se algo der errado, faça o upload do modelo em [Fazer upload].
2 – Alterar o código
Atenção:
Obviamente que para fazer isto, você já deverá ter ativo uma lista de marcadores no seu blog. <<<
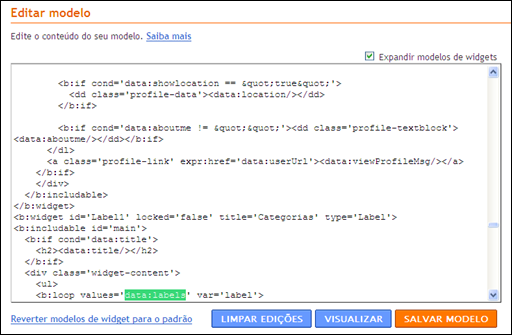
Após ter selecionado a caixa [Expandir modelos de widgets] utilize a tecla de atalho [CTRL+F] e localize o termo: data:labels
 Agora substitua todo o código:
Agora substitua todo o código:
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<a class='activelabel' expr:href='data:label.url'><data:label.name/> (<data:label.count/>)</a>
<b:else/>
<a expr:href='data:label.url'><data:label.name/> (<data:label.count/>)</a>
</b:if>
</li>
</b:loop>
</ul>
>>> Por este:
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Escolha a Categoria</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
Você poderá alterar a frase descrita em laranja, para “Selecione uma Categoria” ou “Escolha um marcador”, ou qualquer texto que achar mais adequado…
Agora visualize o blog, clicando no botão [Visualizar].

Se tudo estiver certo e sua lista transformada em um menu suspenso, clique no botão [Salvar Modelo].
Para ver o “hack” em ação, acesse o blog: Visual Dicas Informativo - Cursos Online
Veja também:
Aprenda a criar e exibir listas personalizadas dos seus posts (apenas para o Blogger)



 byALF |
byALF |  quinta-feira, novembro 25, 2010
quinta-feira, novembro 25, 2010













11 comentários:
Nossa amei o post. Até agora foi o mais explicativo que vi.
http://dicasdouro.blogspot.com/2011/04/ganhar-dinheiro-na-internet-com-brindes.html
TEM COMO DEIXAR CENTRALIZADO.
Olá iThiago,
Para deixar o menu centralizado, basta acrescentar a tag [center] antes de [select] ... e [/center] depois de [/select]. (substitua [ por <)
Recomendo você a fazer um curso de HTML bem legal no link: http://www.iped.com.br/cursos/visualdicas/programacao/html-gratis
Tem como deixar o menu com uma largura fixa?
Bunah,
Basta você acrescentar o atributo style="width: n px;" na tag select, onde n=largura desejada em pixel, ficando assim...
<select style="width:300px;" onchange=....
O resto do código fica tudo igual. Substitua o 300 do exemplo pelo número que você desejar...
Espero ter ajudado,
Até mais...
Estava a procura desse tutorial, fiz mas não deu certo.
O que será que fiz de errado?
Olá Ivone,
Refaça todo o processo com calma. É para funcionar corretamente...
Depois de refazer, passe o link do seu blog..
Visual Dicas
Meus marcadores são separados por tema e apenas um ficou modificado. como faço para por em tudo?
Bom dia! Eu fiz todo o procedimento, porém preciso colocar mais menus só que nao estou conseguindo, na ordem deveria ter home/decoracao/itens de festa/delicias comestiveis/pelo blog - e ai cada um desses menus deveria cair uma sequancia para clicar, só que nao passa de itens de festa ai acumula tudo. olha meu blog como esta e veja se me entendeu www.miafesta.blogspot.com - tem espaco, mas nao consigo add mais…muito obrigada!!!
Esse deu super certo só nao consegui mexer no tamanho parece q fico maior
Olá Rede Notícias,
Basta você acrescentar o atributo style="width: n px;" na tag select, onde n=largura desejada em pixel, ficando assim...
<select style="width:300px;" onchange=....
O resto do código fica tudo igual. Substitua o 300 do exemplo pelo número que você desejar...
Postar um comentário