Atualizado em 26/06/2012 – subst. position: fixed; por position: absolute;
Menu drop-down, o que é?
Para organizar um blog que possui muitas categorias, páginas e sub-categorias, nada melhor do que criar um menu drop down para apresentar aos seus leitores uma lista com vários links de forma que aparecerão somente quando ativado, ou seja, quando alguém passar o mouse sobre ele.
Veja o menu em ação no nosso blog: http://visualmusicas.blogspot.com.br/
“Um menu drop-down é um elemento de interface com o usuário similar à uma lista, que permite que o usuário escolha um valor de uma lista de opções que "cai para baixo". Quando o menu drop-down está inativo, ele esconde as opções do menu, economizando espaço na tela. Quando ativado, ele mostra uma lista de opções que "cai", onde o usuário pode selecionar uma das opções para que o sistema possa interpretar a intenção do mesmo.” - http://pt.wikipedia.org/wiki/Menu_drop-down
Se você já tem um menu simples no seu blog (leia Como criar um menu simples na nova interface do Blogger) e quer substituir por esta nova ferramenta, siga o nosso tutorial a seguir…
Criando o menu drop-down no Blogger
Para criar o seu menu drop-down no seu blog, siga com bastante cuidado as etapas abaixo:
Atenção 1: Se você utiliza um template personalizado, esta dica poderá não funcionar, pois o seu blog já deve possuir um sistema próprio de menu… Para verificar isso, crie um novo blog de teste utilizando o mesmo template do seu blog original e siga as instruções deste tutorial. Caso o menu funcione corretamente, acrescente-o no seu blog original…
Atenção 2: Antes de fazer qualquer modificação no modelo e nas páginas HTML, faça um backup completo primeiro, leia: Cuidados quando for editar seu modelo HTML no novo painel ...
Etapa 1 - Adicionar códigos CSS no painel do Blogger
Acesse o painel do Blogger www.blogger.com e faça o login…
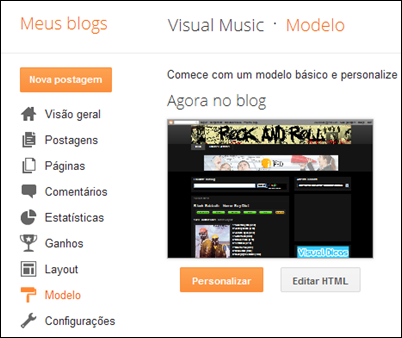
Entre em [Modelo] e clique no botão [Personalizar].
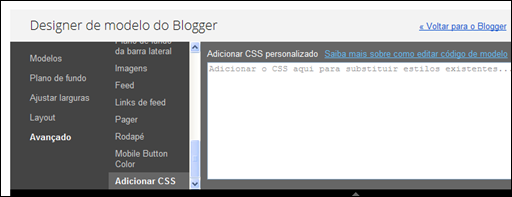
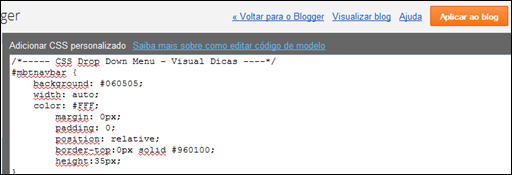
No menu esquerdo, clique em [Avançado]. No menu ao lado, escolha [Adicionar CSS].
Copie o código abaixo:
/*----- CSS Drop Down Menu – Visual Dicas ----*/
#mbtnavbar {
background: #060505;
width: auto;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}/*----- CSS Drop Down Menu - Visual Dicas ----*/
Cole o código no campo [Adicionar CSS personalizado] e clique no botão [Aplicar ao blog].
Agora clique no link [Visualizar blog]… Nada de diferente deverá acontecer com ele nesta fase… Se tudo ocorrer bem, clique no link [Voltar para o Blogger].
Etapa 2 – Criar e inserir o “gadget” do menu
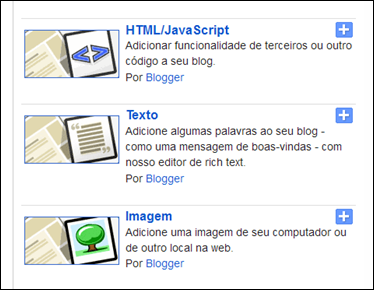
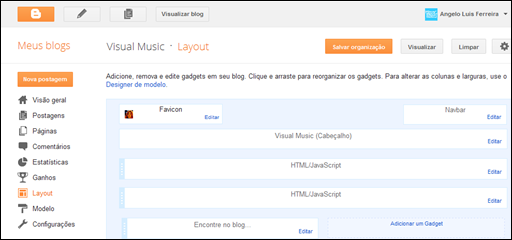
No painel do Blogger, acesse [Layout] e clique em [Adicionar um Gadget].
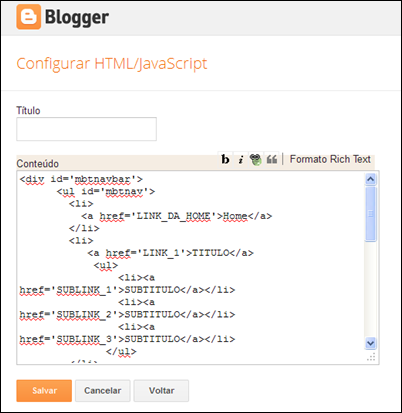
Escolha [HTML/JavaScript].
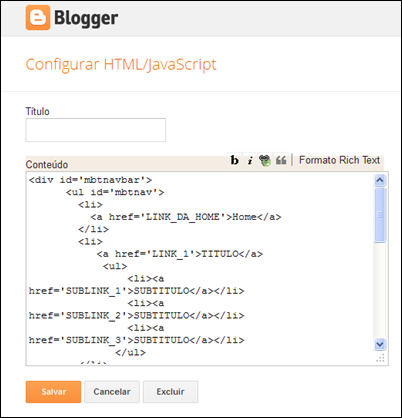
Copie o código:
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='LINK da Home'>Home</a>
</li>
<li>
<a href='LINK_2'>TITULO</a>
<ul>
<li><a href='SUBLINK_1'>SUBTITULO</a></li>
<li><a href='SUBLINK_2'>SUBTITULO</a></li>
<li><a href='SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
<li>
<a href='LINK_2'>TITULO_2</a>
<ul>
<li><a href='SUBLINK_1'>SUBTITULO</a></li>
<li><a href='SUBLINK_2'>SUBTITULO</a></li>
<li><a href='SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
<li>
<a href='LINK_3'>TITULO_3</a>
<ul>
<li><a href='SUBLINK_1'>SUBTITULO</a></li>
<li><a href='SUBLINK_2'>SUBTITULO</a></li>
<li><a href='SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
</ul>
</div>
Cole no campo [Conteúdo] e o campo [Título] em branco. Clique no botão [Salvar].

Depois altere os campos marcados em negrito, conforme descrito na ETAPA 4.
Etapa 3 – Posicione o menu corretamente no blog
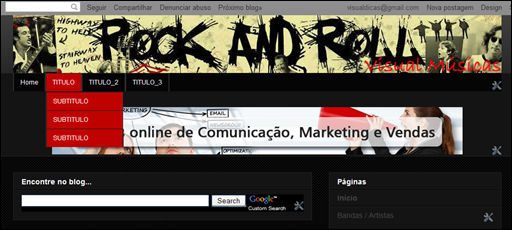
Visualize o blog agora. Verifique como ficou o layout e se desejar, posicione o menu no início da página, logo abaixo do cabeçalho.
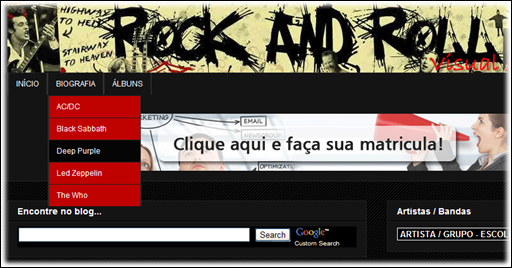
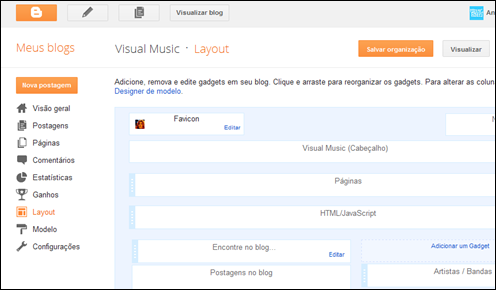
Observe no nosso exemplo, que o novo menu esta posicionado na lateral do blog, onde iremos mudar a sua posição para o topo da página, abaixo do cabeçalho.
De novo no painel, acesse [Layout] e posicione o gadget do menu (HTML/JavaScript)logo abaixo do Cabeçalho… Clique no botão [Salvar organização].
ATENÇÃO: Se existir um outro menu no local, com o nome de Página, arraste-o para outra posição (na lateral, por exemplo), ou o exclua definitivamente.
Veja então como ficou o nosso exemplo… Veja que colocamos o gadget Páginas na lateral do blog neste momento.
Etapa 4 – Preencha os campos dos Títulos e Subtítulos
No painel do Blogger, volte para a edição do gadget em [Layout]. Com muita paciência e de acordo com a estrutura que você deseja inserir ao seu blog, altere os campos do código… Para adicionar mais títulos ou subtítulos é só seguir a ordem lógica do código.
Lembre-se que os menus do Blogger são manuais, e toda vez que você precisar adicionar um novo item, será necessário fazer a edição no gadget do menu…
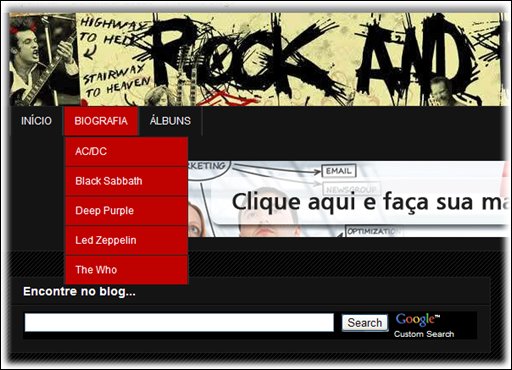
No nosso exemplo vamos deixar o menu com 2 títulos: Biografia e Álbuns (veja o exemplo abaixo). Substitua os campos em negrito mostrados na Etapa 2 (links, títulos e subtítulo).
Nesta etapa, preste bem atenção e observe sempre se os links estão inseridos entre “aspas”, que pode ser aspas simples ( ‘ link ‘ ) ou aspas dupla ( “ link “). Depois de substituídos todos os campos desejados, clique no botão [Salvar].
Exemplo (não copie):
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='http://visualmusicas.blogspot.com.br/'>INÍCIO</a>
</li>
<li> <a href='http://visualmusicas.blogspot.com.br/p/artistas.html'>BIOGRAFIA</a>
<ul>
<li><a href='http://visualmusicas.blogspot.com.br/2011/12/acdc.html'>AC/DC</a></li>
<li><a href='http://visualmusicas.blogspot.com.br/2012/02/black-sabbath.html'>Black Sabbath</a></li>
<li><a href='http://visualmusicas.blogspot.com.br/2010/08/deep-purple.html'>Deep Purple</a></li>
<li><a
href='http://visualmusicas.blogspot.com.br/2009/07/led-zeppelin_19.html'>Led Zeppelin</a></li>
<li><a
href='http://visualmusicas.blogspot.com.br/2011/06/who.html'>The Who</a></li></ul> </li>
<li> <a href='http://visualmusicas.blogspot.com.br/p/artistas.html'>ÁLBUNS</a>
<ul>
<li><a href='http://visualmusicas.blogspot.com/2011/12/albuns-acdc.html'>AC/DC</a></li>
<li><a href='http://visualmusicas.blogspot.com.br/2012/02/albuns-black-sabbath.html'>Black Sabbath</a></li>
<li><a href='http://visualmusicas.blogspot.com.br/2010/08/deep-purple.html'>Deep Purple</a></li>
<li><a
href='http://visualmusicas.blogspot.com/2010/05/albuns-led-zeppelin.html'>Led Zeppelin</a></li>
<li><a
href='http://visualmusicas.blogspot.com/2011/06/albuns-who.html'>The Who</a></li>
</ul> </li>
</ul>
</div>
Veja abaixo como ficou o exemplo:
Links para categorias ou marcadores
Para inserir itens como categorias (marcadores), por exemplo, insira links que possuem sempre a sequência:
http://Nome_do_seu_blog/search/label/Nome_da_categoria
Veja o exemplo abaixo da categoria Led Zeppelin do nosso blog de exemplo.
http://visualmusicas.blogspot.com.br/search/label/Led%20Zeppelin
Obs.: Substitua sempre o espaço (como no exemplo Led (espaço) Zeppelin), por %20, ficando o nome da categoria da seguinte forma: Led%20Zeppelin. Mantenha sempre as letras maiúsculas e minúsculas como definido o marcador (“case sensitive”).
Etapa 5 – Alterar cores do menu multinível
Para alterar as cores do menu, volte para o painel do Blogger e acesse [Modelo]. Depois clique no botão [Personalizar].
No menu esquerdo, clique em [Avançado]. No menu ao lado, escolha [Adicionar CSS].
- Alterar #060505 para mudar a cor de fundo do menu principal.
- Alterar #BF0100 para mudar o fundo de um guia sobre foco do mouse.
- Alterar #BF0100 para mudar a cor de fundo do menu drop-down.
- Alterar #060505 para mudar a cor de fundo de menu drop-down no mouse hover.
Veja aqui a Tabela de Cores
Depois de alterado, clique no botão [Aplicar ao blog].
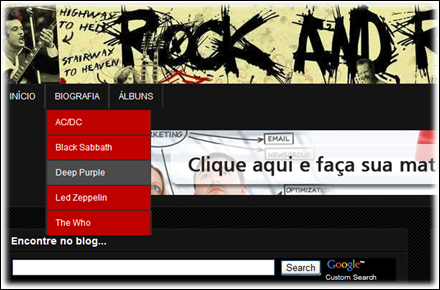
No nosso exemplo, alteramos a cor do fundo de menu de #060505 para #4b4b4b, e veja como ficou abaixo. Faça os testes e deixe o menu da maneira que goste mais.
Excluindo o seu menu drop down
Se você não gostou dos efeitos deste menu multinível, ou se ele não funcionou adequadamente, é bem simples excluí-lo. Basta entrar no painel do Blogger e excluir o gadget HTML/JavaScript que você criou em [Layout] e apagar o código CSS que você colou em [Modelo].
Caso isto não resolva, faça o upload dos backups que você fez (Cuidados quando for editar seu modelo HTML no novo painel ...).
Teste o menu drop down em todos os navegadores mais utilizados (Chrome, Firefox, IE e Opera). Nos meus testes o menu funciona bem em todos browsers, com alguns problemas no Internet Explorer 8.0 (no 9.0 funciona normal).
Veja também:



 byALF |
byALF |  quinta-feira, abril 26, 2012
quinta-feira, abril 26, 2012























112 comentários:
Graças a Deus eu consegui! obrigado..
o pessoal que estiver lendo este comentario....pode acreditar na ajuda ai que é de confiança.
valeu!!!!!!!!!
Olá,
Seu passo-a-passo foi fácil,mais no meu blog aconteceu um erro o menu fica separado do titulo e eu não consigo navegar pelos subtitulos, o que fiz de errado? por favor me ajude.
Jesus e abençoe!
Obrigada
Olá IBCA BOCA DO RIO,
Vi o seu blog: http://ibcabocadorio.blogspot.com.br/
Tenta substituir no código CSS do painel do Blogger a expressão: (use ctrl+f para localizar)
position: fixed;
para
position: absolute;
Vamos fazer a alteração no nosso artigo...
Obrigado pela observação!
Visual Dicas
Não estou conseguindo fazer com que os sub-menus apareçam, segui tudo certinho creio eu mas não funciona, a estrutura está la mas não funciona a parte em que passando o mouse por cima do titulo abre o restante. Podem me ajudar ?
Corrigindo. Quando adiciono o Gadget abaixo do cabeçalho os subtitulos não abrem mas se deixar na barra lateral sim . Como resolver ?
Ainda precisando de ajuda.
Olá Cristiano,
1)
Tenta substituir no código CSS do painel do Blogger a expressão: (use ctrl+f para localizar)
position: absolute;
para
position: fixed;
2)
Como você colocou o script repetido, pode ter algum conflito. Desabilite o gadget lateral...
Se não funcionar com estas alterações, recomendo que utilize um outro tipo de menu drop-dowm. Vou fazer algumas pesquisas, e se achar algo legal, publicamos aqui no Visual Dicas...
Abraços,
Angelo eu coloco fixed nas 3 opções oferecidas ? Mesmo quando deleto 1 gadget fica na mesma, se coloco abaixo do cabeçalho não funciona se coloco na lateral sim.
Olá Cristiano,
Só altere o position onde estiver absolute (2a. opção).
Caso não conseguir, experimente o menu mostrado no Dicas para Blogs (Como Colocar Submenu no Blog)
Angelo obrigado pela atenção, mas não consegui, tem como vc me enviar um email e eu retorno com minha senha e vc vê se arruma ? Tô cansado de tentar hehe abraço.
Olá! Estou com o mesmo problema do Cristiano, postado à cima. Quando adiciono o Gadget abaixo do cabeçalho os subtitulos não abrem mas se deixar na barra lateral sim . Como resolver?
amigo fiz igualzinho vc me disse.. só que ficou uma barrinha preta no meio do menu...fiz um printscreen para que pudesse dar uma olhada e dessa forma me ajudar... e quero deixar o espaço igual ao menu que esta abaixo... ..poderia me dizer como fazer?? já que no menu do blog çá não tive como tirar
segue foto para que veja minha duvida
https://lh4.googleusercontent.com/-P9pzUvtl9t4/UAhmhfgOiDI/AAAAAAAABTw/_rBo7Bzk-3c/s912/00000.jpg
Olá Carlos,
Seu blog utiliza um template otimizado: "Modelo Picture Window" e o menu pode não funcionar corretamente.
Quanto à barrinha preta, experimente alterar o Código CSS:
DE:
border-left:1px solid #333;
border-right:1px solid #333;
PARA:
border-left:0px solid #333;
border-right:0px solid #333;
Faça o teste e me diga se funcionou..
até mais!
Visual Dicas
Funciona no template Simples?
Olá Márcio,
Não fiz o teste, mas acredito que funcione sim. Fizemos o teste no nosso blog que usa o modelo "Espetacular" e funcionou corretamente. Veja como ficou:
http://visualmusicas.blogspot.com.br/
Abraços,
Visual Dicas
Tbm estou tendo problemas...
Segui o passo a passo e o menu dropdown exibe somente o primeiro item do submenu, não exibe os outros.
meu blog: www.taolu.com.br
olá!
há como colocar um sub menu onde, ao clicar, o visitante poderá ver todas as minhas postagens sobre o assunto?
exemplo:
ao clicar em roupas, lá haverá todas minhas postagens sobre blusas, vestidos, limpeza, etc.
espero que tenha entendido minha pergunta :)
obrigada
Olá Rose,
Tem sim. Você deverá utilizar "Marcadores". Leia o nosso artigo: Como criar um menu no seu “blogger” utilizando apenas uma lista de links (veja o item 3 - Marcadores).
Espero ter ajudado,
Visual Dicas
Tbm estou tendo problemas...
Segui o passo a passo e o menu dropdown exibe somente o primeiro item do submenu, não exibe os outros.
meu blog: www.taolu.com.br
BOA NOITE AMIGO, CRIEI O MENU E AGORA COMO FAÇO PRA POR FOTOS NOS ITENS DELE? DESDE DE JA GRATO
Cara valeu mesmo ajudou muito já coloquei ficou bem legal ó:
http://www.mundootakunerd.blogspot.com.br/
E se ao invés do texto no menu principal, eu quiser colocar figuras? Por exemplo, no lugar de "Início" ou "Home", eu quiser colocar uma casinha?
Agradeço desde já (:
Estou com um problema, segui o tutorial direitinho e já personalisei a estrutura do menu como desejava e tudo mais. Porém, não sei onde deu errado, pois quando passo o mouse por cima de um dos links do menu principal, aparece a lista em baixo, mas quando deslizo para clicar no próximo link, o menu desaparece e não dá para clicar.
Obrigadão !
Olá Maçã,
Em alguns blogs (principalmente os terceirizados) este menu não funciona corretamente....
Minha sugestão é que você encontre outro script para menu "dropdown", ou um novo template para o que deseja...
Vamos pesquisar e encontrar "um menu dropdown" mais estável para o Blogger... Publicaremos mais tarde aqui no Visual Dicas... e acrescentaremos ícones (figuras) também...
Abraços!
Muito bom, funcionou direitinho!
A única coisa que queria mudar, seria para deixar o texto alinhado no centro, e não na esquerda como está agora. Onde mudo isso?
Obrigada!
Muito bom, obrigado por dizer com fazer isso, estava procurando a um bom tempo.
Bom dia. No meu Blog funcionou perfeitamente. Eu só queria saber se há possibilidade de realizar uma alteração. O submenu está com a base quadrada, fazendo com que a estética do Dropdown esteja um pouco rústica. Gostaria de saber se tem como faze a base do submenu igual ao top do menu principal, ou seja, abaulada, sem quinas. Desde já grato.
Olá Rayan,
Experimente alterar o Código CSS:
DE:
border-left:1px solid #333;
border-right:1px solid #333;
PARA:
border-left:0px solid #333;
border-right:0px solid #333;
Faça o teste e me diga se funcionou..
até mais!
Visual Dicas
Na verdade Angelo o meu já estava como você me indicou, eu usei essa configuração para eliminar as barrinhas que estavam ficando ao lado dos menus. Abaixo vai o link do meu Blog para você ver como estão os menus e se há uma solução para que os submenus fiquem com a base abaulada ou pelo menos o topo reto, pois aí não teriam muitos problemas no visual. Desde já grato.
http://theherpson.blogspot.com.br/
Olá Angelo, tudo bem?
Cara, eu estou tentando usar o menu que você propôs mas estou conseguindo customizar sua solução pro que eu pretendo. O que está acontecendo é o seguinte, o menu esta incorporando coisas do div pai. se você entrar em: http://www.anacarolcamargo.com/p/LINK%20da%20Home
você vai ver o que estou dizendo. Eu coloquei o menu que você propôes em 2 lugares do site. Um logo embaixo do cabeçalho e outro no final. O menu embaixo do cabeçalho está exatamente como eu gostaria que ficasse, no entanto, os submenus tem um "bug".
Os submenus do menu que coloquei no final da página aparecem perfeitos, exatamente como gostaria que fosse no menu principal (logo abaixo do cabeçalho). Eu não estou conseguindo fazer isso. Você tem alguma idéia de como solucionar o problema?
Obrigado
Olá Angelo, seu tutorial me ajudou muito, gostaria de poder Linkar sua meteria redirecionando para seu blog e mais tarde firmarmos uma parceria, aguardo resposta.
Abraço.
linkando94.blogspot.com.br
Oi Angelo...o menu funcionou perfeitamente no meu Blog,mais me interessei no menu com buscador que vi no seu Blog,localizado acima do Cabeçalho,no lugar do Navbar....
Please...me ensine a fazer um....
O meu Blog é TV Vampire ( http://tvvampire.blogspot.com.br/ )
Espero Ansiosa sua resposta....
Um Grande Abraço!!!!!
Segui o passo a passo e o menu dropdown exibe somente o primeiro item do submenu, não exibe os outros. Como posso Resolver?
O meu blog é:
http://milcoisasmv.blogspot.pt/
Obrigada
Olá Jane,
O menu do blog Visual Dicas é mais elaborado e faz parte do template. Existem vários templates gratuitos para Blogger na internet que você pode baixar, e que já possuem menu...
Visual Dicas
Mil Coisas,
Verifique novamente se o código que você inseriu está correto...
Se estiver correto e o menu não funcionar normalmente, é porque existe incompatibilidade com o template do seu blog. Neste caso o trabalho que dá para achar essa incompatiblidade não vale a pena.
Visual Dicas
Boa tarde, ha dias que sigo o seu passo a passo, copio exactamente os codigos que indica e infelizmente so um submenu é que aparece.
Quais o templates que sao compativeis com este menu?
Obrigada
Como eu faço para adicionar mais menus , por que só tem o Inicio e mais 3 , eu gostaria de colocar mais 3
Olá William,
Repita a sequencia de cada novo menu, após o último "/li"
Coloque quantas vezes desejar...
Visual Dicas
Olá William,
Repita a sequencia de cada novo menu, após o último "/li"
Coloque quantas vezes desejar...
Visual Dicas
Olá. Fiz tudo certinho e está funcionando bem perfeito. Só tem uma coisa que não consigo fazer de jeito nenhum: Quando eu posiciono o mouse no menu e aparecem os submenus, se eu descer a pagina com o scroll do mouse, ele desde junto e cria um espaço bem grande. E isso ta impedindo de ver a continuação dos submenus. Teria como me dar uma ajuda? Olha lá no meu blog e faça o teste.
http://siteloggado.blogspot.com.br/
Desde já agradeço!
Olá. Eu estava com o mesmo problema mas fui verificar os comandos CSS e verifiquei que ao copiar os comandos para a caixa de texto gerou-se um espaço de 1 parágrafo no início. Apaguei esse parágrafo e ficou corrigido o problema. Obrigada pelo tutorial. :)
http://radiologiaporpalavras.blogspot.pt/
Olá outra vez! Depois de conseguir pôr a funcionar o menu, agora não consigo postar dentro de cada categoria do menu. Como faço isso sem que os posts caiam sempre na página Home?
Obrigada. :)
Olá Radiologia,
Desde já agradeço pela sua ajuda no comentário anterior...
Bem, para você utilizar as categorias você deve usar marcadores no Blogger....
Leia o artigo Como inserir marcadores nos posts
Valeu...
Visual Dicas
Olá! Já consegui, obrigada pela dica! :)
Olha coloquei no meu blog deu super certo obrigada....
O menu funcionou perfeitamente no blog, só que ele fica aliando a esquerda e eu o queria no centro tem como? eu já tentei mundar no código mas não funcionou.
SHOW!! Nunca me saí tão bem com HTML! rrsrs Obrigada! ;)
No meu blog não funcionou pode me explicar o que aconteceu ?
Olá Pierre,
Passe o endereço (URL) do seu blog...
Blogs com template de terceiros podem ter problemas com o código para menu drop down disponível neste post...
Aguardamos,
Visual Dicas
Olá. Fiz tudo certinho e está funcionando bem perfeito. Só tem uma coisa que não consigo fazer de jeito nenhum: Quando eu posiciono o mouse no menu e aparecem os submenus, se eu descer a pagina com o scroll do mouse, ele desde junto e cria um espaço bem grande. E isso ta impedindo de ver a continuação dos submenus. Teria como me dar uma ajuda? Olha lá no meu blog e faça o teste.
http://seusterrores.blogspot.com.br/
Desde já agradeço!
Olá Thiago C
Tenta substituir no código CSS do painel do Blogger a expressão: (use ctrl+f para localizar)
position: fixed;
para
position: absolute;
em
#mbtnav li ul {
z-index: 9999;
position: absolute;
ou vice e versa...
Se não funcionar, experimente criar o menu do blog Dicas para Blog:
Como colocar submenu no blog
Obrigado Angelo, mas não deu certo :(
Vou tentar fazer o do Dicas para Blog, se eu não conseguir, vou deixar assim mesmo.
De qualquer forma, obrigado!
Olá, eu tentei fazer o menu do site que vc me recomendou e deu o mesmo problema. Será que é algum problema com o meu template? :(
Olá Angelo, preciso de uma ajudinha... usei o seu tutorial para adicionar o menu, mas não entendi como faço para publicar as páginas, pois todos os post que crio e publico ele aparecem na primeira pagina... eu queria que eles aparecem somente quando selecionados através do menu... isso eu não consegui fazer. Você consegue me ajudar?
Se vc quiser ver o que estou falando acesse: www.emocaoemdetalhes.com.br e logo de cara vão aparecer 2 pots
Obrigada
Cyntia
Olá Cyntia,
Leia o artigo Como criar um menu simples na nova interface do Blogger e veja o tópico CRIANDO PÁGINAS COM ENDEREÇO DA WEB.
Visual Dicas
Olá Angelo, esse é o melhor tutorial que achei na internet, muito bom mesmo parabéns. Eu só não estou conseguindo mudar as cores, quando insiro o codigo da cor o botão "aplicar ao blog" fica esmaecido e não aplica, vc pode me ajudar porfavor, desde já obrigado.
Oi Angelo. Testei o seu menu e consegui customizá-lo bem, porém os links não clicam (a não ser os acoplados ao dropdown) e ocorre o mesmo problema já relatado, de não ser possível navegar nos submenus...
Poderia me ajudar? Grata!
ola. olha usei o teu formaulario mas estou com um problema. alguns dos meus subtitulos tem mais do que uma palavra e so aparece uma. queria saber como aumentar o tamanho para que apareça todas as palavras
Esse definitivamente é o melhor blog de dicas que achei. Parabéns. É o primeiro que ensinou direitinho e deu certo. Obrigada
Ótimo post! Eu fiz e deu certinho. É só ter um pouco de paciência...
http://guiadeferias.blogspot.com.br/
Obrigada!
Deu tudo certo, o único problema é que ficou uma barra por traz do MENU, e não sei como retira-la e deixar só o menu.
www.pudimdeleite.com
Quando passo o mouse sobre, abre os submenus,mas para clicar neles tem que ser rápido, pois se for devagar some. Aí o meu blog:
http://diantedodesconhecido.blogspot.com.br/
Olá Angelo, Tudo bem?
Quando coloco o mouse em cima da categoria ele abre as subs normalmente, mas quando desço o ponteiro do mouse para clicar nas subs elas fecham.
Já substitui para position: fixed, mas necas.
Olá, muito bom, gostaria de saber como faço para trocar a cor da fonte e para movimentar mais para acima ou para baixo todo o menu e para que fiquem mais perto os nomes de cada menu não as categorias
Muito obrigado
boa noite, o meu menu ficou com um espaço pequeno entre ele e o submenu que enche o saco na hora de entrar no submenus fazendo eles desaparecerem. como tiro este pequeno espaço?
Olá, muito bom ! só não consegui alterar o fundo do menu principal, pode me ajudar?
Obrigado
Olá Lucas Silva,
No seu CSS, localize o código: border-left:1px solid #333;
Experimente substituir o código:
border-left:1px solid #333;
para
border-left:0px solid #333;
Depois me conta se deu certo...
Visual Dicas
Estou com um problema, quando passo o mouse em cima da categoria eu vejo os submenus normalmente, porém quando eu vou clicar nos submenus eles fecham, as vezes funciona, as vezes não, dê uma olhada.
http://www.concursosparasaude.com.br/
Lucas Silva,
Envie o link do seu blog para analisarmos melhor....
Visual Dicas
Concursos Saúde,
Entrei no blog http://www.concursosparasaude.com.br/ e me parece que o menu está funcionando normalmente. Apenas ocorre um erro, em função do template que você usa; o submenu fica deslocado quando você rola a tela do blog. Para corrigir isso é muito complicado, pois tem que ter acesso ao código do template do blog. Não vale a pena.... Neste caso repense e tente encontrar um outro menu multinível.
Visual Dicas
Nossa, vc me ajudou MUITO!!!!
Como é bom que existam pessoas assim que postam seus conhecimentos para ajudar os outros!
Muiitooo obrigada!
Olá, Ângelo
Estou com um probleminha... eu inseri este submenu de cascata, mas aí quando posiciono o mouse para ver os submenus, não consigo clicar neles ( eles "fogem"). Como resolvo isto?
Obrigada!
Olá Murcott,
Por favor, passe o link do seu blog....
Aguardamos!
Visual Dicas...
com esse menu eu fiz isso. do lado esquerdo!!
http://sodownloadsenoticias.blogspot.com.br/
Olá,
Vi apenas agora sua resposta... rs
O link é http://murcottacessorios.blogspot.com.br . Outro probleminha que está ocorrendo é que todos os meus menus estão funcionando, mas quando vou clicar em CONTATO, simplesmente nada acontece ( é como se não estivesse linkado, mas está). Não sei se faltou algum código no final. Você poderia me ajudar?
Obrigada,
Arianne.
Oi.Gostaria de usar o menu que vc propoôs em seu blog.Porem,nao consigo mudar a cor de fundo do menu principal. Ja fiz de tudo,ja tentei mudar varias vezes a cor usando a tabela de cores da web mas,nada muda. Continua o mesmo fundo preto. Teria como dar uma sugestão? Obrigada
Olá Nany,
Envie o link do seu blog para verificarmos melhor...
Aguardo!
Visual Dicas
Murcott,
Reduza o tamanho do título da guia do menu. Por exemplo, mude de COLEÇÃO OUTONO/INVERNO 2014, para apenas OUTONO/INVERNO 2014.
Se você não quiser reduzir o título, reduza a fonte. Altere o código "font:normal 12px Helvetica, sans-serif; " para " font:normal 8px Helvetica, sans-serif; ". Este código aparece 2 vezes no CSS do Blogger. Mude as 2 vezes.
Faça os testes e depois me informe...
Aguardo!
Olá Ângelo,
Deu certo! Porém, gostaria de saber se há como eu centralizar melhor a barra de menus, pq não fica bem certinha...(teria que ficar mais à direita).
Obrigada pela atenção!
Arianne.
www.murcottacessorios.blogspot.com.br
E aí, blz
Criei os menus drop-down, deu tudo certo, minha pergunta é:
Como fazer publicações nas categorias que estão no sub menu, não consigo fazer essa publicação, não sei por onde começar, toda a publicação que faço vai sempre para o mesmo lugar ou não aparece em lugar nenhum.
Se alguém puder me orientar, fico muito grato
Abraços
Márcio Souza
Tem como colocar um sub item horizontal dentro de um submenu?
Olá Márcio Souza,
Leia os nossos artigos:
Como criar um menu no seu “blogger” utilizando apenas uma lista de links
Como criar um menu simples na nova interface do Blogger
Visual Dicas
Ângelo,
Gostaria de saber se há como ocultar o link " POSTAGENS MAIS ANTIGAS" que fica abaixo na minha home page.
www.murcottacessorios.blogspot.com.br
Obrigada desde já,
Arianne.
Como faço p mudar a cor das letras do menu e submenu? Não queria q ficassem brancas, mas não consigo mudar!
Achei muito bom e consegui fazer tudo, mas acho muito sensível. Diversas vezes ao colocar no menu o submenu aparece, mas ao posicionar o mouse sobre ele, some. Tem alguma dica para evitar isso?
Sem dúvida um dos melhores tutoriais já feito.
O Melhor tutorial. Deu tudo certo de primeira. Peço permissão para dar uma dica. Se tens um Blog principal não o faça de teste! Crie outro e treine nele. Se a sua net estiver lenta o Blogger não vai acatar a mudança CSS. Primeiro se organize nomeando os sub títulos e depois Linka.
Obrigado, ajudou muito.
Ótimo tutorial, o único que ensina com dicas e vai mostrando as telas, o único que indica como inserir os links corretamente, quase desisti por causa deles, mas graças a este tutorial, to chegando la. Super obrigada.
O meu quase funcionou.
Um dos itens do menu tem dois níveis, mas o segundo nível só aparece quando eu mudo position; fixed para position: absolute. Só que quando eu faço isso, as opções do 3º nível não aparecem junto à barra de menus, no topo do blog. A lista fica meio 'solta' na página, longe da barra de menus, então não dá pra clicar.
Creio que seja um problema do Blogger, pq salvei o código do menu como arquivo .html e quando abro no navegador, funciona direitinho: mesmo com o position: fixed é possível visualizar todos os sub-itens do menu.
Meu layout é um dos padrões do blogger, o Travel, com modificações feitas com as próprias ferramentas que o site oferece.
Eu já tô ficando zureta com esse menu. Você pode me dar uma luz?
Desde já agradeço e parabéns pelo trabalho!
O Blogger deve estar de muita palhaçada com a minha cara, por que agora funcionou... ¬¬
Olá Angelo!
Muito bom esse post, eu estava procurando isso já a um tempo. Eu vi que outras pessoas tiveram um problema similar ao meu. Segui o passo a passo e funcionou certinho, mas depois que apliquei ele não funcionou mais. Pensei que talvez estivesse faltando referenciar o css no codigo html usando < link rel= "stylesheet" href= "css.css" > ou algo do tipo, porém nao sei como fazer essa referencia, visto q nao sei o endereço correto do css. Como posso fazer, ou será que é isso mesmo que preciso fazer?
Abrass
Oi Angelo!
Fiz todo o processo no meu blog, porém preciso de mais menus. Adicionei no html do blog só que quando coloco os dados do css ele aparece apenas 3 opcoes de menu(home + 2). Com isto entendi que deveria duplicar o css, mas nao tive resultado. Pode me ajudar??? Obrigada.
Segue meu blog para ver www.miafesta.blogspot.com
obs: quando passa o mouse encima das opcoes que abrem ele tb nao segura...
Olá Giovanna,
Percebi que você está utilizando um layout customizado. Portanto alguma coisa que colocamos poderá não funcionar corretamente. Recomendo que abra um blog de teste com um layout simples e verifique os códigos. Se funcionar corretamente, talvez você precisará encontrar outro código mais adequado ao seu layout personalizado ou mudar o layout do seu blog....
Após os testes, se possível nos informe...
Obrigado!
Angelo, deu certo!!! Oba!! Acho que foi alguma coisa que fiz mal feito!!rsrs…Más a gente aprende! Agora só tenho mais duas duvidas, quando cai o drop down fica um risco depois da palavra, queria saber como retirar para ficar apenas a caixa. E outra, quando aparece o drop down e eu vou colocar o mouse, ele some e dificilmente consigo continuar a busca.
Nossa, mais uma vez obrigada!!
Olá camarada!
Comecei um blog recentemente e achei o seu link que é muito proveitoso e bem escrito. Porém estou tendo alguns problemas com o menu, se você pudesse me auxiliar a resolve-los, ficaria muito grato;
O menu enquanto você não passa o mouse por cima das opções, fica na cor branca, impossibilitando que vc veja o conteúdo das "guias". Quando você passa o mouse por cima guias ai sim elas ficam na cor vermelha possibilitando uma leitura adequada das guias.
Tirei um print pra te mostrar as duas situações:
http://imgur.com/nJ6LtLU
Se você pudesse ajudar a resolver, ficaria muito grato. Abraços e obrigado pela atenção.
Olá, muito bom o tutorial. Estou tentando alterar o blog da ONG em que trabalho e na primeira etapa do tutorial já fui barrada por um problema. No adicionar CSS o botão de aplicar ao blog esta desativado, não sendo possível aplicar. Sabe o que poder ser?
Olá Associação,
Provavelmente o seu blog está utilizando um template (layout) otimizado por terceiros. Recomendo que crie um blog de teste com um layout nativo e verifique os códigos. Se funcionar corretamente, talvez você precisará entrar em contado com o suporte do desenvolvedor do layout ou encontrar outro template mais adequado para você poder mudar o design do seu blog....
Após os testes, se possível nos informe...
Obs.: Alguns templates de terceiros já possuem sistema de menu dropdown bem interessantes... vale a pena procurar...
Obrigado,
Bom dia,amigo deu tudo certo,só queria fazer a seguinte alteração,fazer os quadrados mais largos,como faço? desde já agradecido.
Olá Noticiador,
No código CSS encontre o trecho:
" #mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px; "
Substitua 120px pelo tamanho que desejar.
Oi!
Então.. deu tudo certo, as cores, a posição, mas to tendo alguns problemas.
A letra está muito pequena, e quando eu aumento, não dá mais pra navegar nos subtitulos porque afasta a barra do titulo com os subtítulos. Queria aumentar também o tamanho da barra também na questão da largura, está muito estreita.
Então: queria aumentar a letra e a barra sem modificar o espaço entre o título e subtítulo. ME AJUDA!!! :)
Meu blog: http://minutodoartesanato.blogspot.com.br
Oi Julia,
Veja no link: http://www.elainegaspareto.com/2015/10/menu-multinivel-com-abas-e-sub-abas.html que tem um tutorial para menu drop down que parece mais adequado para o layout do seu blog... Abraços
como muda a cor da letra?
Oi Amigo!
Muito obrigada por ter feito esse post, tenho certeza que ajudou muitos pessoas assim como a mim!
Eu queria fazer alguns ajustes pois pelo menos no meu Layout os subtítulos ficam visiveis o tempo todo, e eu gostaria que eles ficassem visíveis apenas quando o mouse passase sobre eles! Seria possível você me ajudar?!
Eu sou iniciante em meus blogs e também se tratando de html.
Seria de grande ajuda.
Desde já agradeço e parabens pelo Blog!!!
Oi
Você pode me ajudar? Não consigo alterar a cor de fundo do menu principal. As demais cores eu consegui, menos essa.
Valeu pela dica.
Olá Mauro Luiz,
Altere seguindo a ordem que você encontra as cores originais:
1) Alterar #060505 para mudar a cor de fundo do menu principal.
2) Alterar #BF0100 para mudar o fundo de um guia sobre foco do mouse.
3) Alterar #BF0100 para mudar a cor de fundo do menu drop-down.
4) Alterar #060505 para mudar a cor de fundo de menu drop-down no mouse hover.
A cor do fundo do menu principal é a primeira cor encontrada no código:
#mbtnavbar {
background: #060505;
width: auto;
color: #FFF;
....
EU NEM ACREDITO QUE EU CONSEGUI MUITO OBRIGADO AMIGOS MESMO TE DEVO ESSA
Postar um comentário